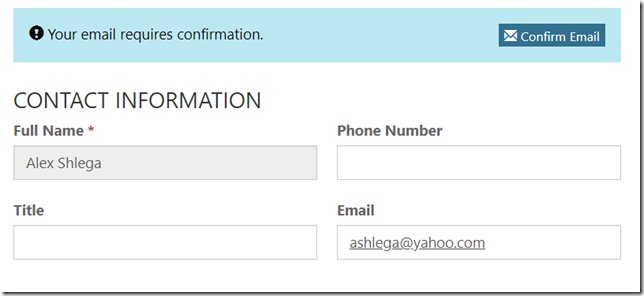
When designing a form in Dynamics, we can specify, for each section, how field labels will be aligned. It does not seem to have any effect on how those labels show up on the portal, though, since they would always be displayed on top of the fields:
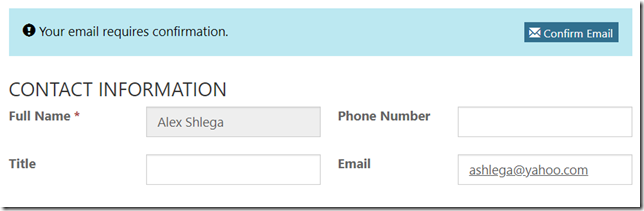
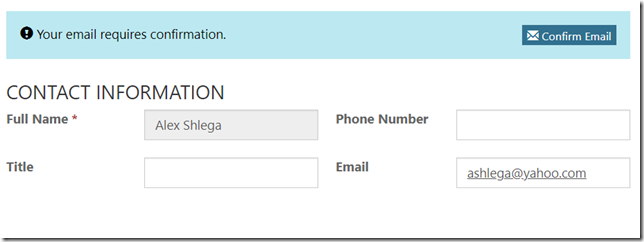
So how do we change label alignment so they that they move to the left? In other words, how can we achieve this:
Turned out it’s doable, and I’ll explain how. It might or might not be the best way of doing this, but it works.
First of all, have a look at this article by Andre Margono – it will explain why I had to apply my customizations via the portal itself rather than in Dynamics:
Actually, if you know why it would not work when done in Dynamics.. drop me a note.
Anyway, here is what I had to do:
- I knew I had to apply different css styles, so I had to figure out the styles
- Once I knew what the style are, I had to apply them to that particular section above (so the other sections still have “top” alignment for the labels)
- The only way I was able to do it is by adding some javascript to the form that would find the section and apply updates style to the controls in that section
Here is the script:
$( “table[data-name|=’CONTACT_INFORMATION’]” ).find(“.control”).css(“clear”,”none” );
$( “table[data-name|=’CONTACT_INFORMATION’]” ).find(“.control”).css(“float”,”right” );
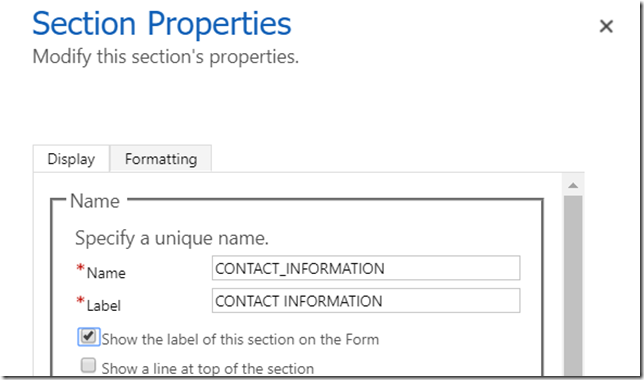
CONTAT_INFORMATION is the name of the section – you can find in Dynamics when looking at the section properties:
The rest is all about finding the table for that section and updating control styles. If you wanted to see the HTML structure, just use F12 option on any of the portal forms and see how they look like on the inside.
Now, thanks to that article by Andre Margono above, I quickly realized that I have to add that script to the form through the portal – somehow those updates were not coming through when done in Dynamics. Here is what I did:
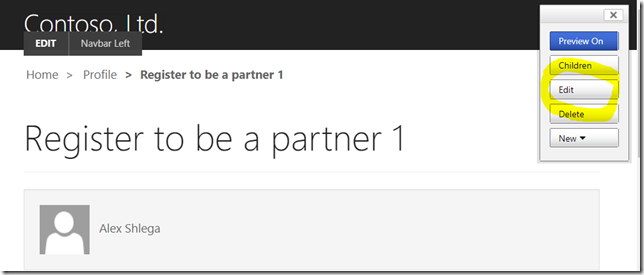
Navigated to the page and opened the editor:
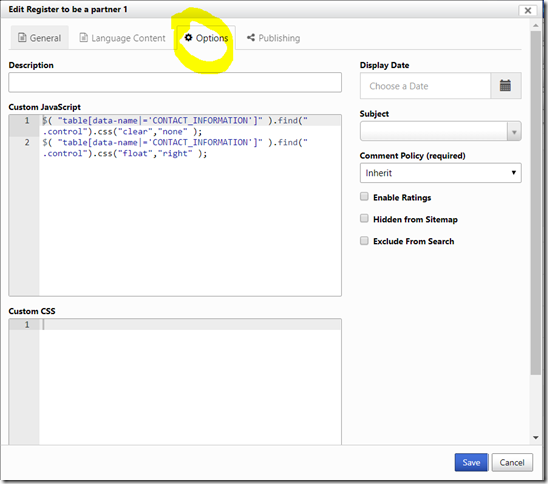
Used Options tab to add custom javascript (see above for the script code):
Hit the “Save” button, and here we go – for that section only, the labels are, now, left-aligned:






It Worked.. Awsome.. U are a genius brother.