We’ve seen the screenshots of the event registration web site:
http://www.itaintboring.com/dynamics-crm/dynamics-portals-setting-up-simple-event-registration/
We’ve also seen how event and event registration entities are setup / exposed: http://www.itaintboring.com/dynamics-crm/dynamics-portals-setting-up-event-registration-web-site-part-2/
It’s time to bring it all together and have a look at the event details page. That’s a strange page, really. It’s not exposing a form, or an entity list. instead, it’s relying on it’s own custom-built web template which is using a combination of Liquid and JavaScript. The reasoning behind this design is that:
- Portal users can land on that page just to have a look at the details of that event
- However, in case they have registered for the event, there are a few things that have to happen differently on the page
Or, if you wish, here is what they are supposed to be able to do:
- When a user is not logged in yet, that user should be able to see event details, but should not be able to register
- A logged in user should be able to register for the event (or, at least, for the waiting list)
- A logged in user who has already registered for the event should be able to un-register
If you recall from the previous post, depending on whether the users will be coming to that page from the event list or from the event registrations list, the page will get an ID of that event or registration through the URL parameter:
eventlist/eventdetails/?id=0772e40b-a6a9-e811-a977-000d3af49637
Now let’s see how the page is defined
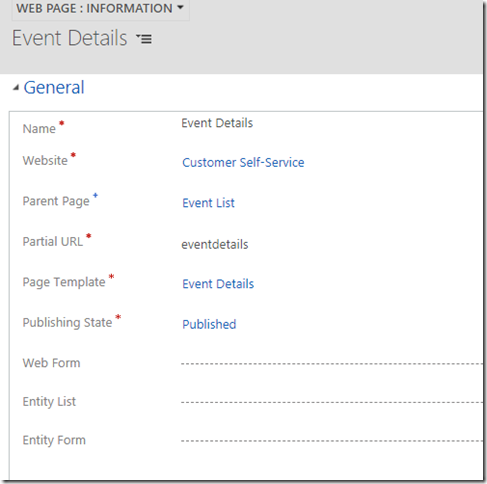
Corresponding Web Page record does not expose a web form/entity form/entity list
Why can’t I just expose the form for the event through that web page record? This is because the ID parameter passed to that page will represent an event record in some cases, and it will represent an event registration record in other cases. In the latter scenario, entity form linkage won’t work.
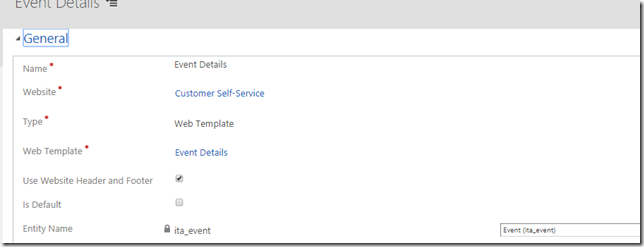
Still, the page template is linked to the ita_event entity, since I still want to be able to expose a form through Liquid by using this kind of statement: {% entityform name: ‘Event Form’ %}
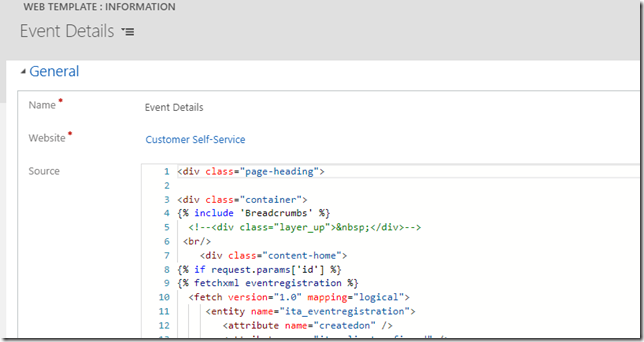
Eventually, all the work is happening in the associated Web Template:
Here is complete source code for that template:
The most important part there is that the first thing this code will do, it’ll try to figure out if that ID parameter corresponds to an event registration (by querying the event registration through fetchXml). If such an event registration exists, it will emit small javascript into the results to store event registration id for future use:
<script>eventRegistrationId = ‘{{ eventregistration.results.entities.first.ita_eventregistrationid }}’;</script>
And, then, it will replace “id” parameter with the id of the correponding event:
{% assign request.params[‘id’] = eventregistration.results.entities.first.ita_eventid %}
Once that’s been done, we can actually render the entity form:
{% entityform name: ‘Event Form’ %}
It’ll be looking at the id parameter to get the data, but, by this moment, that id parameter will already be referencing an event.
And that is the bulk of it. What’s left, and you’ll find it in the code, is a bit of javascript to
- Change “Subscribe” button title to Un-Subscribe when it’s an existing registration
- Hide the button completely if the portal user has not not logged in yet
- Replace button title with “Join the waiting list” if there are no slots available for the event
- Replace button title with “Confirm participation” if a “waiting list” user is coming back since they got a link by email once a new slot became available
So, depending on the context, a user can look at the event, subscribe, confirm the registration, unsubscribe, etc.
Sounds straightforward.. or did you notice a problem above?
Well, we are still talking about the event details page which is linked to an event record, and it’s exposing that record through a corresponding event form. So how can somebody do anything with their event registration just by working with the event record?
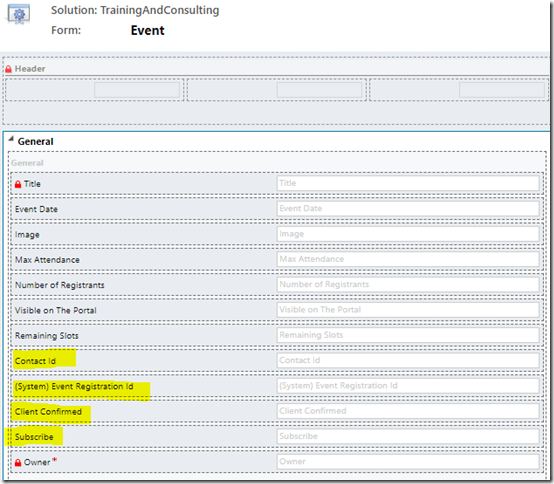
That part of processing is happening in Dynamics. Let’s have a look at the event form again – there are a few fields which are not mandatory and, at the first glance, you would probably expect them to belong to the event registration entity:
But this is exactly what makes it a working solution. Whenever a portal user does something on the event details page, portal user Contact Id is stored in the Contact Id field of the event, and event registration id is stored in the event registration id field(if it’s an existing registration). Remember that javascript code I mentioned above?
<script>eventRegistrationId = ‘{{ eventregistration.results.entities.first.ita_eventregistrationid }}’;</script>
There is a corresponding javascript code that will store that event registration id into a field on the portal side when required:
$(‘#ita_eventregistrationid’).val(eventRegistrationId);
Then there are those two checkboxes: “Client Confirmed”(confirming a waiting list registration) and “Subscribe” (subsribing for the event)
This brings us back to the server side, where there are a few workflows which will take that data from the event record and process it (will create an event registration, confirm it, deactivate it, etc)
So there is yet another part to this solution, which I will be describing in the next post:
Dynamics Portals: setting up event registration web site (Part 4)