While prototyping my image upload canvas application for the contact form the other day, I ran into something that is probably just a quirk of the preview implementation, but you may want to be aware of this behavior when doing something similar in the meantime.
Imagine that you had your canvas app working with some other data source, such as SharePoint list. You might need to identify an item in that list depending on the ID of the record in the model-driven app, and, then, you might want to put your canvas app form in the new/edit mode depending on whether the item exists. Technically, you should be able to do something like this to identify the record id (MOdelDrivenFormIntegration is a special hardcoded name for the model-driven data source):
First(ModelDrivenFormIntegration.Data).ContactId
And, then, you should be able to use LookUp/Filter functions on the SharePoint datasource (assuming you store record ID-s in a separate column there, for instance).
It seems, though, that First(ModelDrivenFormIntegration.Data).ContactId will always be empty if you try accessing that value in the Screen->OnStart/OnVisible
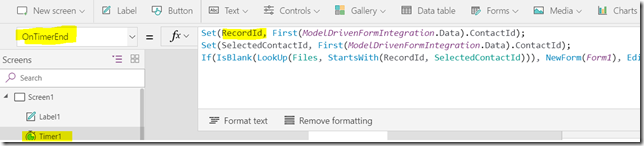
The workaround I found was to add a Timer with 1 second delay. In the OnTimerEnd event everything is working just fine:
Maybe there is a better option? Let me know.

When do you turn on the timer? in what event?
I used Auto start “ON”. Auto pause “ON”. Repeat “OFF”.
Lifesaver! Thanks a lot.
I can’t think to have been an easy process to getting to this solution, but I still need to ask… how did you get to it? Did you find a clever way to debug power apps?
Nope, sorry:( I think the way it happened is that I noticed it was working on button click, which made me think “what if I use a timer?”
I need to show my embedded canvas app in a new tab. is there a way to pass this record id in url? can you please help me with that?