You would think an MVP should know.. Ha.. Tell me about it.
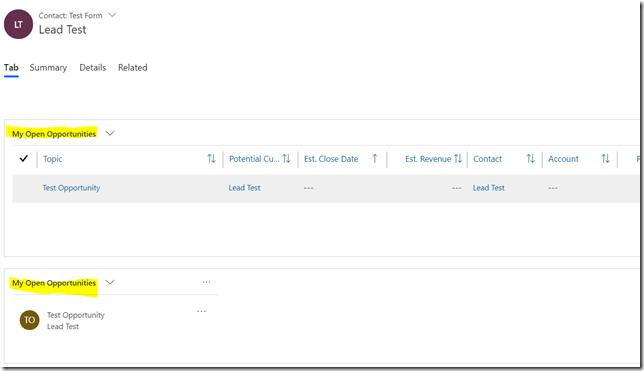
So, just to illustrate why I was scratching my head earlier today – there are two grids on the screenshot below, they were both just added to the form, there were no further customizations to them. And, yet, they kind of look different, don’t you think?
Of course the example above is not exactly how I came across this behavior. It’s just that I finally got to work with the Unified Interface long enough to realize something is off.. way off.. and what you see above is just a result of the research that happened after. And you may already know all that, in which case just have a bit of fun reading the rest of this post.
See, earlier today I suddenly realized that, when looking at the contact form, I did not see all the columns I would expect to see in the opportunity subgrid. Actually, I’ve been working with that form for quite a while, so the fact that this realization did not jump at me earlier is a big kudos to the unified interface. It just looks and works, well, naturally.
That was the end of my work day, even if it were only midday for everyone else. Since, after that, I just could not help but start researching.
Turned out thigs are not exactly obvious, but the following few links helped a great deal:
https://survivingcrm.com/2018/07/card-forms-and-list-views-in-unified-interface/
And this link, in turn, did add some confusion:
https://docs.microsoft.com/en-us/dynamics365/customer-engagement/customize/create-design-forms
See, there is a “Card Form” in addition to the form types mentioned at the link above. And there is that “reflow” concept.. Once put together, it all explains the difference between the two grids you see on the screenshot above.
Long story short, here is how it works, it seems(this applies to read-only grids):
- By default, a readonly grid will reflow into a “list” once there is not enough space to display the whole grid. I’m actually not certain on what’s not “enough”, but.. those are the finer details
- By default (again) that reflowed list view will display a couple of columns from the entity. And, again, I am not sure if those are always the same or if they are different from entity to entity
- But here is the thing.. you are in control!
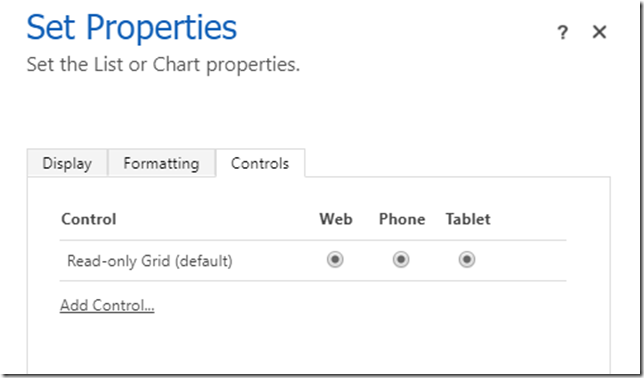
If you go to the subgrid properties, you will normally see something like this:
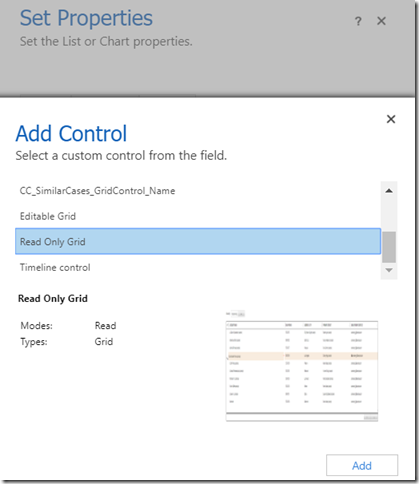
So click that “Add Control” link, choose Read Only Subgrid control, and add it:
It seems to be a little strange way of doing things. Adding a read-only subgrid when there is, already, a read-only subgrid?
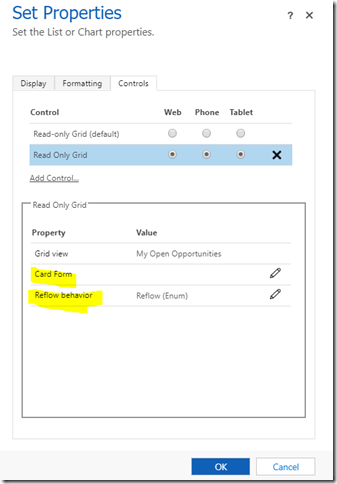
However, for that newly added subgrid control you’ll see a few more options:
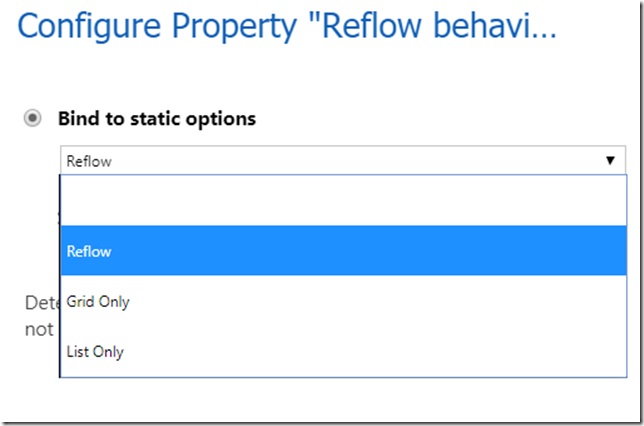
And that’s the key to it. First of all, you can choose reflow behavior. Do you want the grid to always show up as a list? As a grid? Or do you want it to reflow? Pick and choose:
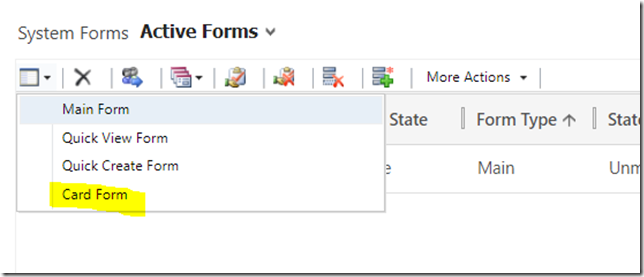
You also get to choose what will be showing up in the list view – this is where “Card Form” type gets into play. Remember how, when adding a new form to the entity, you can choose a “Card Form”?
This is exactly the type of form that will be displayed in the “list” view. Card forms have some limitations – looks like they only support up to 5 controls, they don’t support any kind of complications (other subgrids, quick view forms, sections, etc), but that’s just a side note.
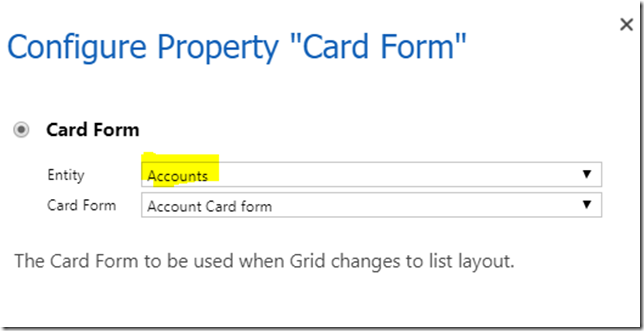
One note about choosing the card form for the grid, though. When doing it, make sure to choose correct entity. As in, if doing it for the opportunity subgrid, choose Opportunity. You can surely choose “Account” or something else: 
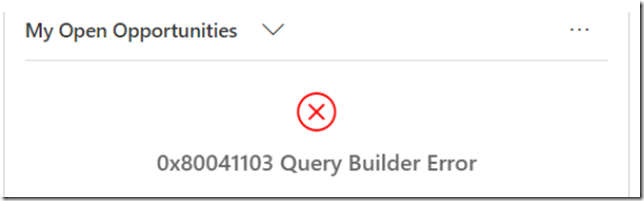
But that will lead to an error when the list is being rendered:
And that’s about it. Not sure if you learned anything from this post, but I definitely did learn a thing or two earlier today. And the takeaway is – reflow is absolutely awesome.. even if a little under-documented. Hope you like it, too!