Well, if there is an experimental feature, let’s experiment!
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/create-component
Having read through that page, I thought “wow.. can I create some kind of confirmation dialog using those components?” (Hint: if you are wondering how that worked out, scroll down to the bottom to see the recording)
That was a crazy idea, I can readily admit it now, but it did not seem that crazy at the time.
Here is how it went..
First of all, you need to take a few steps:
- It is an experimental feature, so you have to be working in the “Preview” region (this feature won’t be available in your regular region)
- And, then, you need to enable components in the app properties (under the “preview” settings)
If you look at the link above, you’ll see how it’s all supposed to be set up, so here I just wanted to emphasize those two steps.
Once I had components enabled for the application, I figured I’d do something like this:
- There would be a screen
- There would be a button on that screen
- There would be a component with a couple of buttons (Cancel/Ok)
- There would be a message label in that component
- And the component would be hidden by default
- So, when the users clicks that button on the screen, I’d like the component to show up and display a custom message so that the user could choose “OK” or “Cancel”, and, then, something else would happen on the main screen.
Would not that be cool? I could use the same component for different screen to confirm various delete actions, for example..
It did not take long to realize, though, that components do not share context variables with the parent screen, they do not share global variables with the rest of the application, and they don’t have any kind of “OnSelect”, “OnDisplay”, “OnVisible” events. They are encapsulated in their own context which seems to be very different from what it normally looks like.
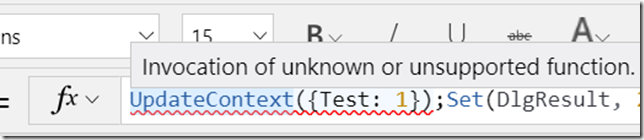
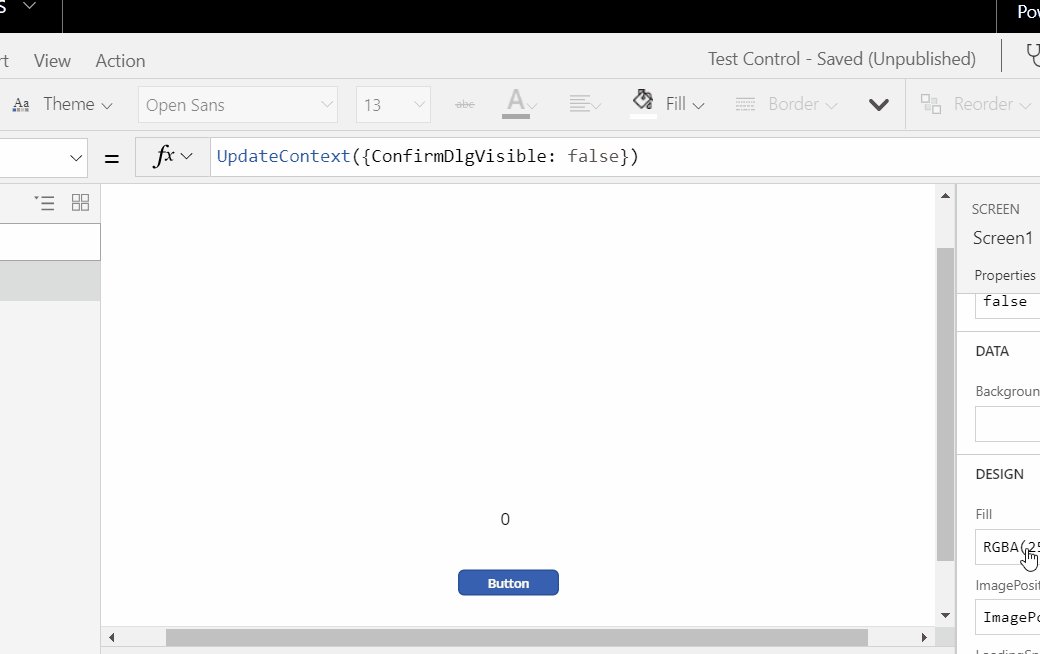
Actually, if you try to invoke UpdateContext function in the component, you will get an error from the IntelliSense:
Although, as you can see from the same screenshot “Set” will work just fine there. Except that it won’t be touching application global variables – those will be some kind of component-specific variables.
So how was I supposed to organize the sequence of “events”? Here is what I knew:
- I could hide and show my component on the screen using “Visible” property.
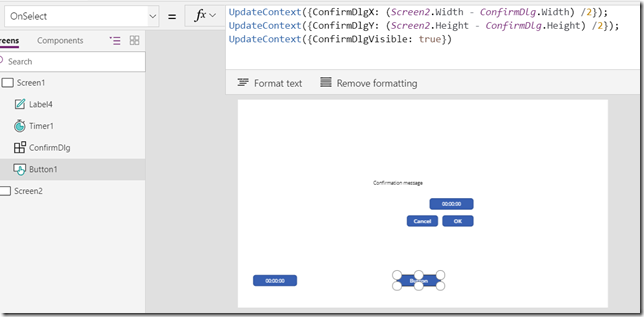
- I could also adjust X & Y coordinates so that the confirmation message would show up in the middle of the parent screen
- I could create input/output parameters for the component to pass values in and out
- However, since , at this point, PowerApps components are not exposing any events, there seem to be no way to easily respond to the click of the “OK”/”Cancel” buttons
And the solution was? Timers! Mind you, it’s not an ideal solution. But it did get me very close to what I wanted to do.
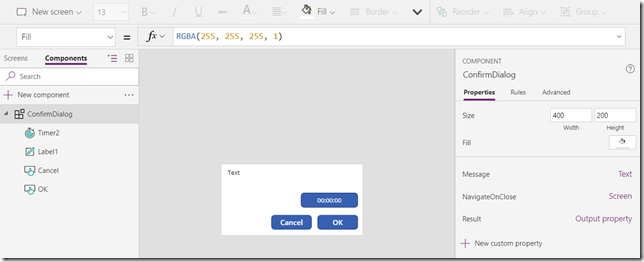
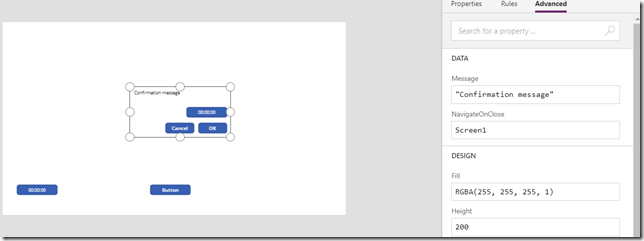
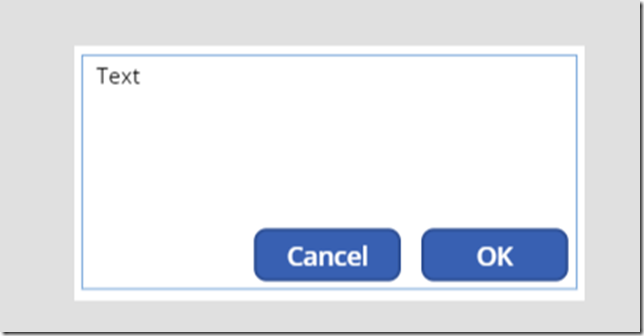
Here is how my component looks like:
There are two buttons, there is a message label, and there is a timer.
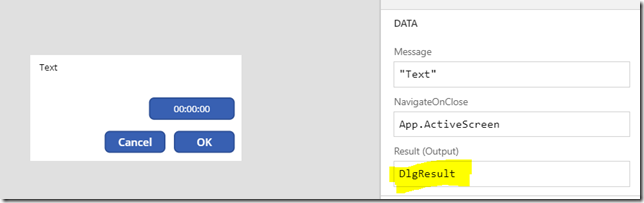
There are two input properties: Message (Text) and NavigateOnClose (Screen). And there is one output property: Result (Number)
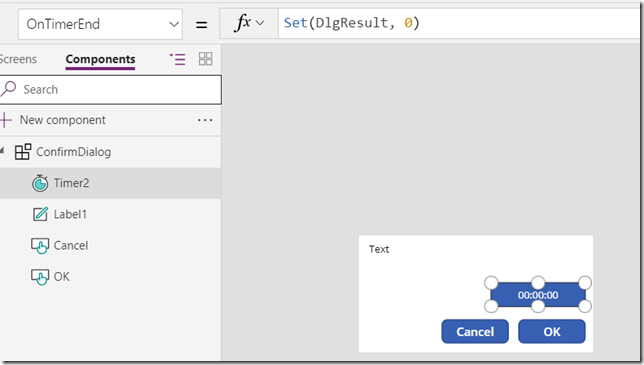
In the Time “OnTimerEnd” event, the component is setting DlgResult variable to 0:
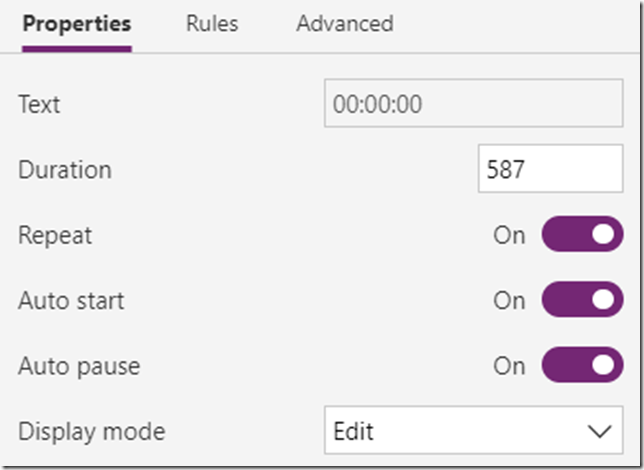
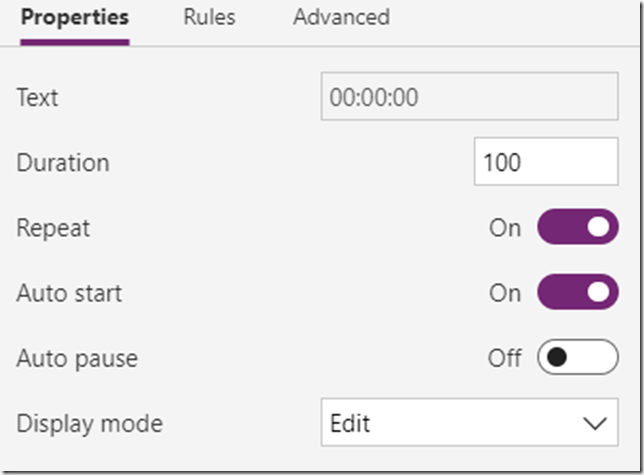
And the time itself is configured this way:
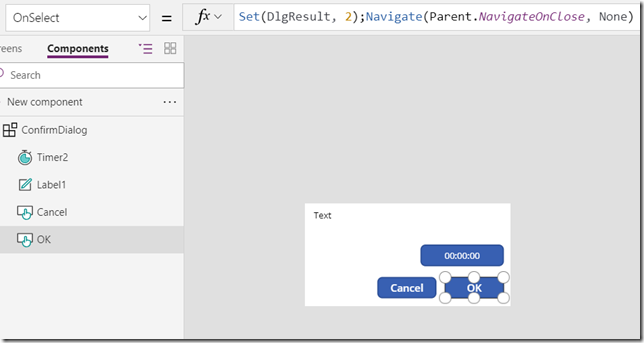
In the “OnSelect” event of the “OK” button, the same variable is set to 2:
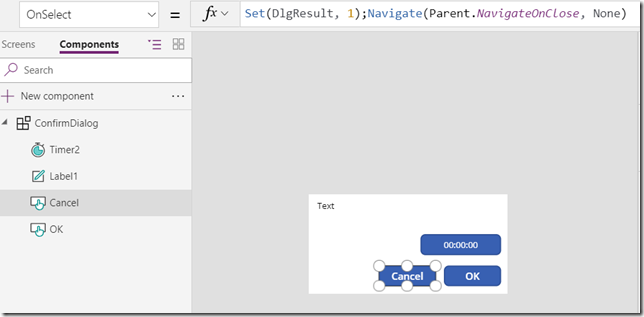
Finally, in the “OnSelect” event of the “Cancel” button, the same variable is set to 1:
You’ll also notice that both Cancel and OK buttons will use NavigateOnClose property to Navigate away from the component.
Component’s result property will be sources from the DlgResult variable:
But what’s the purpose of the timer?
It will simply reset DlgResult variable to 0 every 587 milliseconds(it’s not a magic number.. it’s just something to hopefully avoid collisions with the other timer – you’ll see it below). Problem is, I have to reset that variable somehow(otherwise, every time I show this component, it’ll already have a result value corresponding to either “Cancel” or “OK”), and I don’t have access to that variable from the main screen. Yet I don’t have any other event to use in this case.
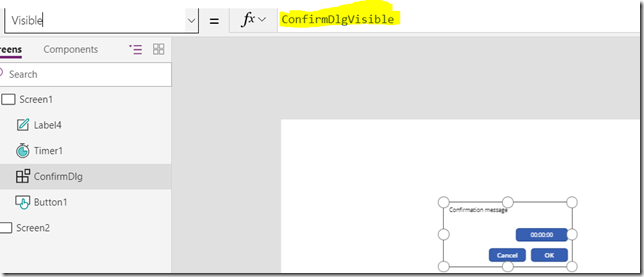
Now off to the main screen:
There is my component, there is a button to show it, and.. there is another timer!
Component’s visibility is source from the variable:
X and Y properties of the component are sourced from the variables, too:
When the button is selected, I’ll set ConfirmDlgVisible to true, and I’ll also adjust X & Y coordinates:
In the OnVisible property of the screen, I am hiding the dialog:
And, finally, what’s that timer is doing? It’s checking “result” property of the component. Yep, periodically. If you have followed me this far, you may still remember there was another timer that’s actually resetting the result, so the idea is that the timer on the screen should be checking “Result” frequently, and the other timer should be resetting it not so frequently (but, still, frequently enough to reset the result before the confirmation message is required again).
So, here is how this timer is set up:
And here is what’s happening in the OnTimerEnd:
Basically, it’s all about checking the result and hiding the dialog. I could add another If condition there to verify if the value of the result property corresponds to the “OK” button and do something if it does (as in, I could call Remove on some data source)
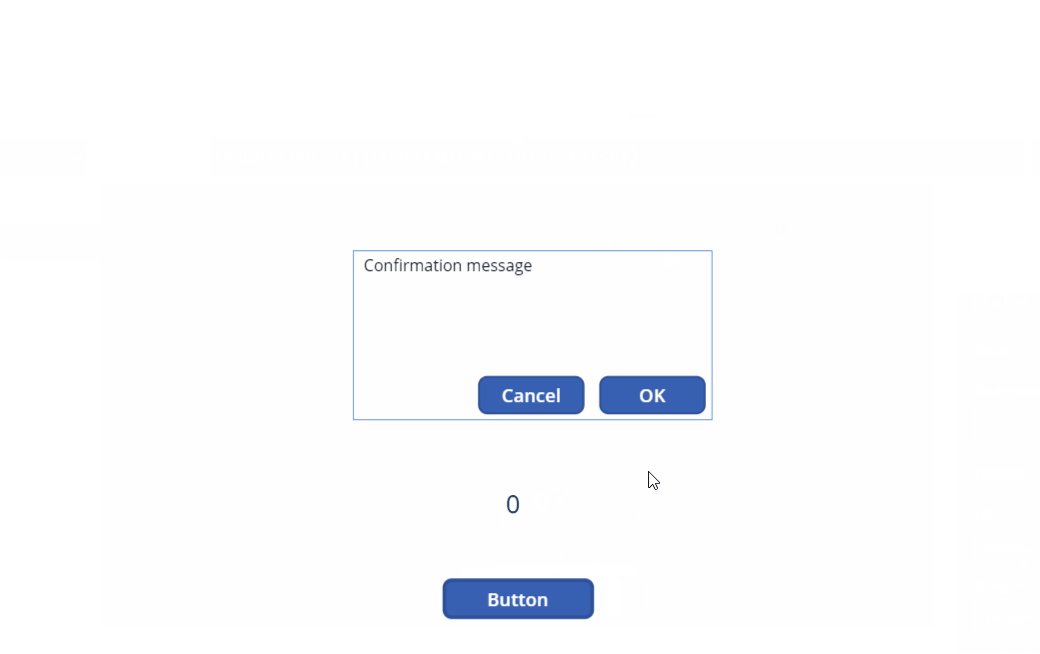
So.. Let’s just hide the timers (set Visible to “false” on both of them) and see how everything looks like. I’ve also added a label to the component to create a visual border:
As you are watching the recording below, notice how there are different numbers showing up just above the button (they will be 0, 1, or 2). That’s a label linked to the component’s “result” property.
BTW, if you were watching carefully, you’ve probably noticed how the first time I clicked “OK” there two timers actually ran into one another, so the click was not processed correctly. Had to click “OK” twice that time. It was an interesting experiment, though, which just proves there are things we can do with the Canvas apps which, maybe, we were not even meant to do![]()

















I think it would be in Microsoft’s best interest for you to stop using and blogging about PowerApps, because you’re regularly pointing out how obtuse they are to build things in. If this is the future we’re all going to be forced to live in, it’s a pretty bleak and depressing one for developers who are accustomed to using real programming languages with sane frameworks.
Hey Alan, thanks for the comment:) I think to me it’s like this.. Canvas Apps are good for certain things, but they have a lot of limitations if you start thinking of them from the developer perspective. However, how often do you see a developer creating advanced spreadsheets in Excel? And, yet, Excel is a very popular tool, it’s just for a different audience. I am occasionally trying to bring familiar “dev” concepts to the Canvas Apps world to see what happens.. you can see how it’s not always working out smoothly, but, in this particular case, it’s still more than what I was hoping for. On that note, have you seen Power Flappy app by Scott Durow? (https://www.develop1.net/public/post/2018/09/29/PowerFlappy) That’s some really crazy stuff.. Anyway, now that it’s becoming possible to embed canvas apps into the model-driven apps, I think we are all getting a very good reason to start working with the canvas apps.
Industry (i.e. msft) is notorious for making tools for “non-developers”, but guess who gets stuck using them…developers! They want to “democratize” the app building experience, but guess what it takes to build anything that works properly…someone with the skills of a developer.
We have already seen this notion of non-developers building things not work out in the real world…model driven apps! Who gets assigned to do all the customization, form layout, and data modelling? Developers! A “non-developer” “could” do it, but when they do, it’s more often than not a one-off mess.
This is 100% a case of msft trying to check off some boxes that say “hey, look at us, anyone can build a power app, you don’t need to be a developer, now you can save lots of money not needing those scummy developers”.
I would disagree it’s just a checkbox on the list for Microsoft.. PowerApps went to the Public Preview less than 3 years ago. At that time I did not even want to try. But now that we can bring canvas-apps to the model-driven apps, I’m starting to see some usage scenarios I did not think of before.. adding sharepoint-integrated file upload areas, integrating with online excel spreadsheets, adding camera controls to the forms.. Those might be limited integrations, at the moment, so they may have to be treated more like proof of concepts.. But it makes sense to start exploring the possibilities(which is really what this kind of blog posts are all about)
Finally, someone who gets it. Alan M is absolutely correct. How many times have we seen this before “hey, press a button and generate an application without coding”. How long will it be before Microsoft decides to deprecate PowerApps like it has done with countless other tools/stacks. The concept of simplifying app development “for developers” makes a lot of sense. I can design a complex database design with stored procedures and get it up in a production environment in Azure in hours, where it used to take weeks. But to build a custom browser based UI to manipulate that data model would take weeks/months using stacks such as Angular/WebAPI, etc. Try adding authentication and Active Directory in there with it. Ouch.
PowerApps has so many quirks, it’s ridiculous…
– any idea how much time I’ve spent debugging the fact that PowerApps is caching data and you attempt to find out why you patch data in one part of the app, but you don’t see it in another. Let me turn caching off completely and have my code manage it.
– I’ve posted on other sites the fact that we need user defined functions for reuse, better maintainability, and to simplify coding. It’s kind of difficult to write solid code when all you have is IF statements!
– Components are a waste except for exporting small screen related groupings from app to app
– Screen objects should be namespaced to the context of the screen and not the application
– Properties within controls should be able to access ‘Me’ or ‘My’ or ‘This’ when referencing other properties within the same control
– The formula bar should be synced to the properties pane so that when you focus on a specific property in the pane, the formula bar on top should point to it as well
– the group control is a great way to organize your screens. How about allowing us to add custom properties to groups so that all controls within that group can access them. So for example, I can add a LeftJustify property to the group and have all label fields within the group access it. Wouldn’t need countless context variables, or hidden controls
– Stop forcing the declarative model as an excuse for not allowing normal programming constructs like ‘Control.X=4’. Having to create a context variable, set a property to the context variable, and use UpdateContext to set the value is absurd. Is your architecture that flawed that you can’t allow that? Generate the connection underneath if you have to.
– The UI/editing design of the studio absolutely SUCKS. Performance is slow, you can easily make a mistake which you can not revert because the redo (CTRL-Z) is extremely limited, you can’t get a global picture of where certain objects are used such as flows/data connections, etc, there is no global find/change to rename variables,….too many issues to continue.
The net-net is the concept is good, the implementation looks like it came out of Asia. And trust me, I know. I’ve been in software development for 40 years and I’ve managed dozens of offshore teams.
Personally, I don’t really disagree that much, I am just hoping that it will get better. In the meantime, since I’m mostly working on the model-driven applications side (think Dynamics CRM), I still find it useful when it takes only a couple of hours with an embedded Canvas App to add Camera integration to my model-driven app and/or to expose an excel spreadsheet there.. Of course I could use a web resource, html5, possibly Angular etc.. but it would take me much longer then.
Great article, Alex, keep it up!
For the developers who are kicking and screaming about Components (and PowerApps in general), I have to think back to the 90s when development was the Wild West and everyone pulled up their favorite editor and compiler and we all did our own things.
Microsoft Visual Basic come along and “serious developers” felt it was a joke.
And they were right. It was.
At first. And then quickly it morphed into an amazing set of tools to accelerate delivery of customer solutions as both the technology and the IDE improved.
It’s the first innings with PowerApps. Is it possible that Microsoft will screw up or ultimately deprecate it? I suppose. But Nadella seems to be 100% tapped into the needs of the customers and the customers want this.
Heck, no one likes change. Particularly when it threatens our area of expertise and feelings of self-worth. I feel the smart developers will embrace PowerApps and see it for what it is: huge opportunities to help customers reach their goals.
More an more it gets a ridicolous platfrom for more complex applications. Not just ciicky, clicky,….developing complex rules, dialogs, etc and much coding…
As an Accountant who has a little coding skills PowerApps is pretty awesome. I don’t think people like myself will ever replace a developer, but we will be able to streamline processes and implement apps that do not justify having a developer create them. So you guys will have more time for value added work. I think its a win/win. We need processes that move at the speed of business and now the burden isn’t completely on IT to do it.
I believe that was the original idea of the Canvas Apps (and they are a great fit in that situation). Although, I think professional developers should probably pay attention to the Canvas Apps capabilities as well:)
I want a combo of a slider + text input in a form control — it should be really easy, but it’s actually not, because power apps are not designed for deviating even 2% from the norm. They are great if the business you’re working with can accept their severe limitations. But normally, they can’t.