This post is nothing but a relatively boring technical walkthrough.. Which is as promised in the previous (hopefully not so boring) teaser post
Before you continue with this one, you may want to do some reading on how embedded canvas apps can be added to the model driven apps.
I would suggest a few links if you are just starting to look into it:
- My other post: http://www.itaintboring.com/dynamics-crm/using-a-canvas-app-with-dynamics-ce-to-upload-an-image/
- And my other other post: http://www.itaintboring.com/dynamics-crm/canvas-app-in-model-driven-app-forms-getting-model-drive-app-record-id/
- And this awesome post by Nick Doelman where he tackles the controversy of deprecated dialogs: https://readyxrm.blog/2019/02/24/replacing-a-dynamics-365-dialog-with-an-embedded-canvas-powerapp/
Either way, there are 3 key concepts involved in this prototype:
1. Captured images are stored directly in Dynamics in a multiline text field
You might say this is not optimal, and I would agree. But that takes away the need to figure out where to store those images, and, at the same time, allows me to display such images in the Word Template (see this link btw)
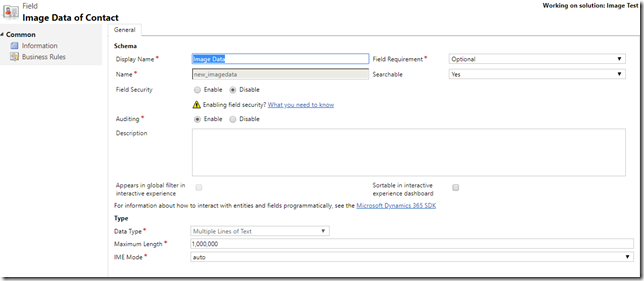
Here is how the field is defined:
What if I wanted to store file data somewhere else? Technically, the problem is not so much where to store it, but whether I can easily use those stored images in the Word Template (or in the SSRS report), since, in the end, I’ll need to produce a printer-ready “photo id”. Either way, at this point I did not want to mess with Sharepoint (have a look here: https://blogs.perficient.com/2018/10/08/store-powerapp-camera-photos-in-sharepoint-or-onedrive/ ), so I figured I’d take the easy route.
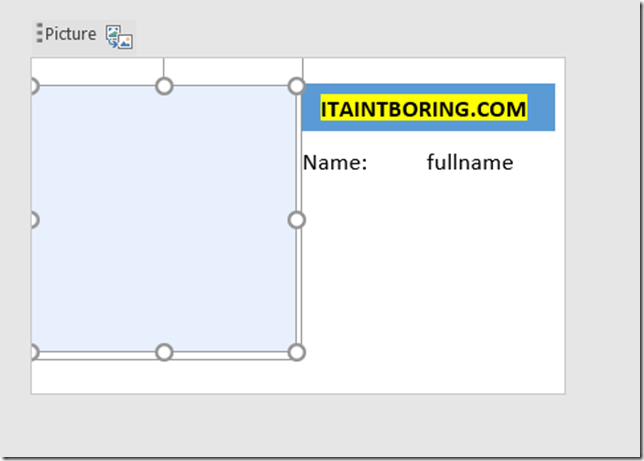
2. There is a Word Template that’s using that field
That’s pretty straightforward – page size is set to match standard ID width/height, there are no margins, and that picture content control is linked to the new_imagedata field
3. There is a Canvas application that’s embedded into the contact form
I am assuming you know the basics of creating an embedded canvas app by this moment (if not, have a look at those links above), so I’ll spare you from those details.
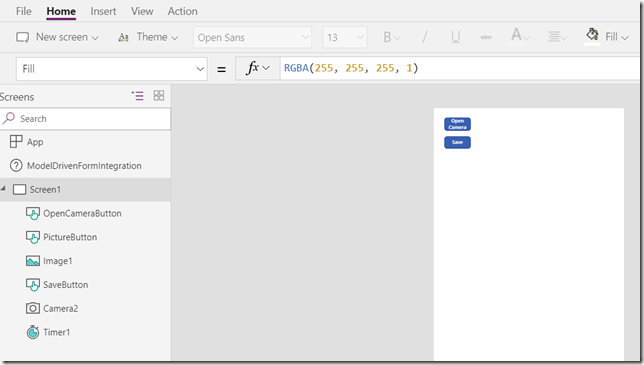
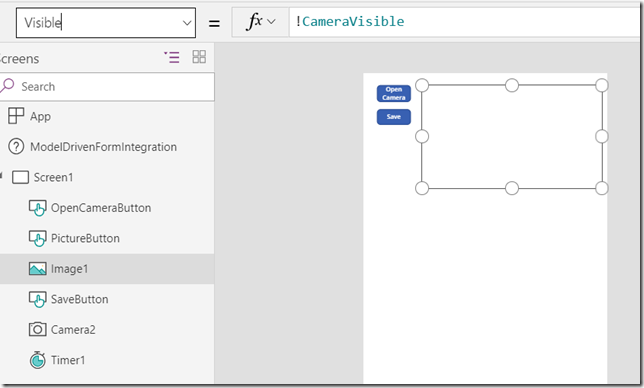
Here is how the app looks like:
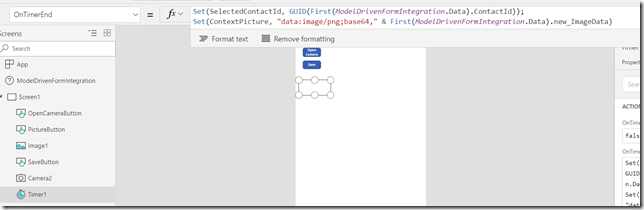
All initialization happens in the Timer1.OnTimerEnd. This is where ContextPicture is initially set from the new_ImageData field, and, also, where SelectedContactId is initialized with the ContactId:
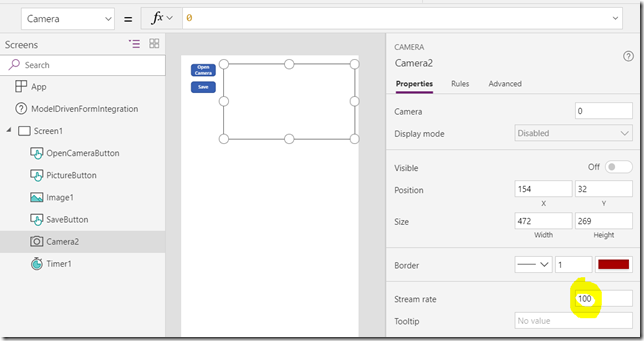
Camera control is set up with the stream rate – this is to use a button to capture images (rather than to do it through Camera OnSelect):
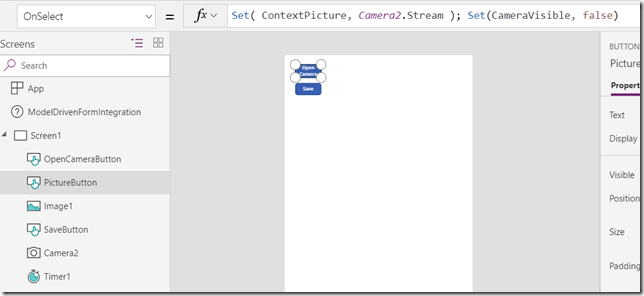
PictureButton is there, but it’s right under the “Open Camera” button (don’t be confused with how it looks like on the screenshot) – this button will set ContextPicture from the camera stream, and it will hide the Camera:
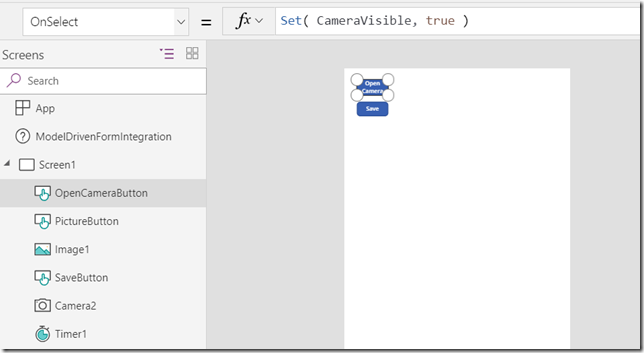
OpenCamera button will display the camera:
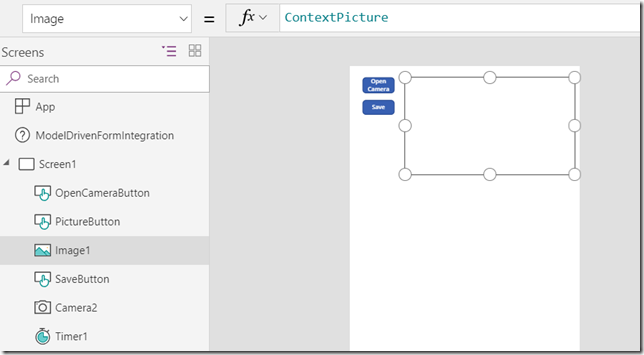
Image1 will be displaying ContextPicture:
Finally, depending on whether the camera is visible or not, Image1 control and those 3 buttons will change their visibility as required. For example:
That’s about it. In other words:
- When the app is loaded, Camera control will be hidden initially
- So Image1 control will be visible
- Once OnTimerEnd happens (1 second after load), it will initialize the image and contactId, so Image1 control will be displaying current image at that point
- Once the user decides to take a picture, they’ll click “Open Camera” button to bring up the Camera
- Once the camera is there, “Picture Button” and “Save Button” will be visible and “Open Camera” button will be hidden
- Once the user clicks “Take a Picture” button, new image will be displayed in the Image1 control. Image1 control will be visible and Camera2 will be hidden
- Finally, the user might decide to save that image, at which point the image will be sent back to Dynamics through the Contacts dataset
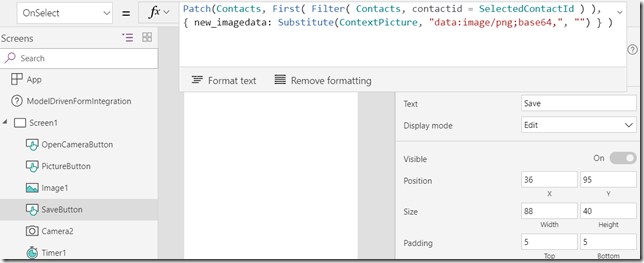
How does it work with the “Save” button, though? Here is a screenshot:
As I mentioned in the other post (see those links above), when working with the Base64 images in the Word Templates, I have to remove that data:image.. prefix. That’s exactly what Substitute function is for. And, then, there is a Patch function that’s updating a record in the Contacts data source. I have added that one to my canvas app separately so I’d be able to update the contact record.
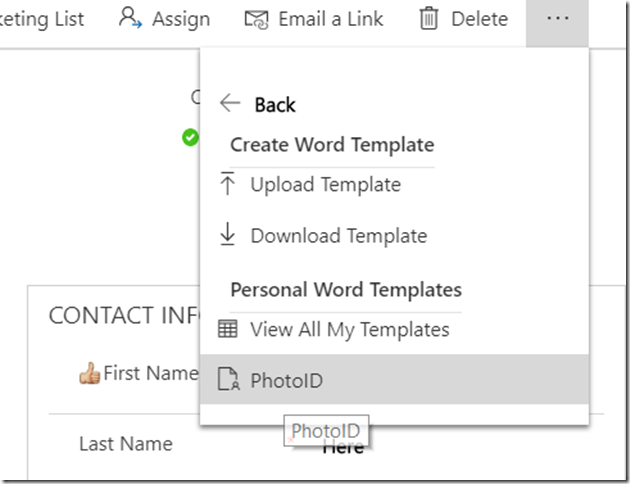
And that’s about it.. Once the picture has been taken, I just need to download the template:
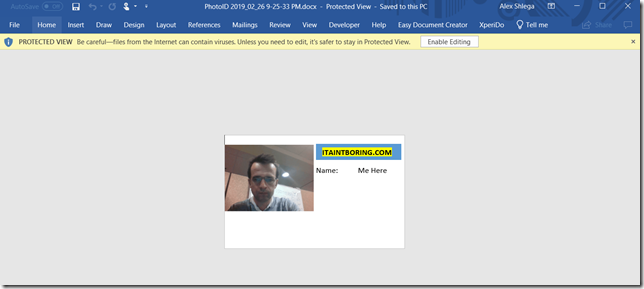
Then open the document and send it to printer.. Here we go:
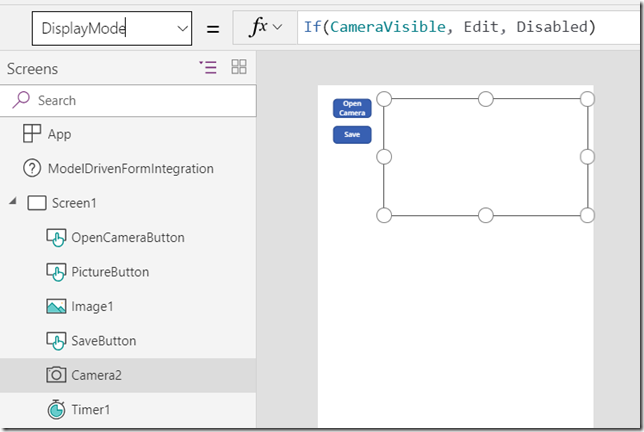
One last bit – you may want to consider setting Camera->DisplayMode property depending on whether the Camera is visible or not. Otherwise, the camera just goes on and stays activated till the app is closed: