 Earlier today, Shidin Haridas and I were discussing something on linkdein and we realized that we were talking about an undocumented javascript method in the Client API framework.
Earlier today, Shidin Haridas and I were discussing something on linkdein and we realized that we were talking about an undocumented javascript method in the Client API framework.
You know you are not supposed to use undocumented methods, right?
So I thought what if… I mean, don’t get me wrong, if somebody suggested to use unsupported javascript methods on a Dynamics/PowerApps project, I’d be the first to say “NO WAY!”. And, yet, what if… just this one time.
Ah, whatever, let’s do it just for the sake of experiment.
We want to be smart, though. It’s one thing if the script stops working, but it’s a totally different thing if the rest of the application stops working because of that.
Therefore, let’s do it this way:
- We’ll double check that the method is, indeed, undocumented
- We will create a wrapper script
- That wrapper script, if it fails, should handle the errors silently without making the rest of our app fail
All good? Let’s do it.
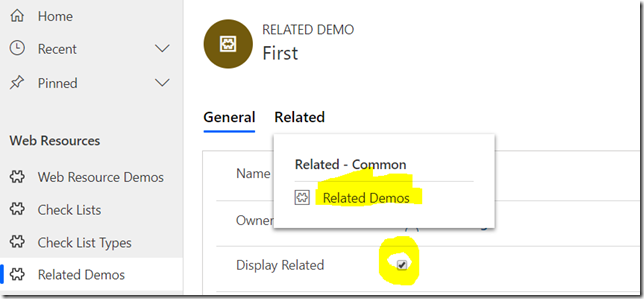
Here is what I want to achieve. When “Display Related” is selected, I want to display “Related Demos” link under the “related” dropdown:
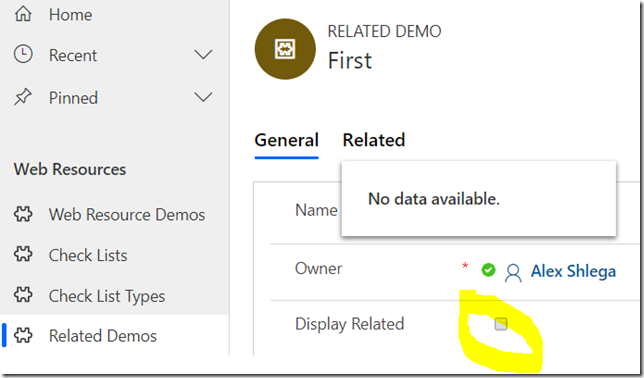
When it’s not selected, I want the link to disappear:
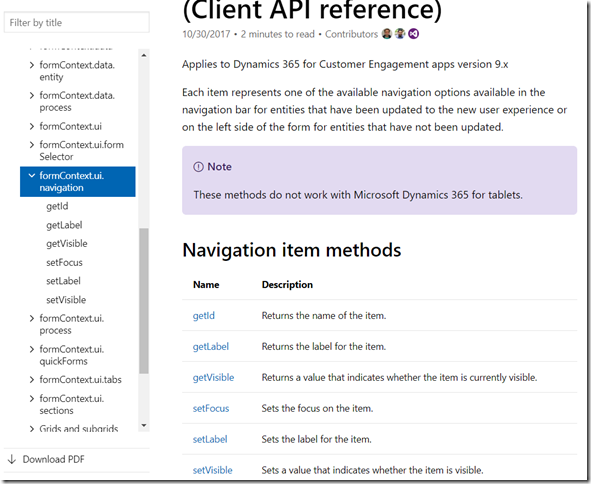
It’s not, really, clear how to achieve this goal when looking at the related documentation page:
That page is talking about navigation items, but how do we get that specific item?
Turns out all the methods are there. Whether they are supported or not is a question.
In my example, what would work is this:
var related = formContext.ui.navigation.items.getByName(“nav_ita_ita_relateddemo_ita_relateddemo_ParentDemo”);
related.setVisible(isVisible);
So what if it ends up being an usupported method in the future? It’s ok if the navigation link shows up – the users will probably notice, but it’s not going to be the end of the world. It would be much worse if that script breaks and everything breaks because of it.
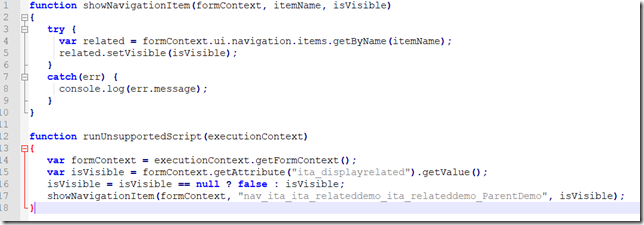
Let’s create a wrapper then! We just need to make it a safe method by adding “try-catch” around the call that may start failing.
There you go:
Now if we stick to using runUnsupportedScript in the various event handlers, there is no risk of running into an error since the actual method that’ll be calling undocumented function will handle the error and log a message to the console instead.
So, I’m not implying this is the best practice. I’m not even saying it’s the recommended practice. I would even say don’t do it on your projects! Well, unless you have to…




Was thinking, if possible, could we draw a line between undocumented methods and unsupported methods?!
Unsupported methods, according to me, would be:
1. Direct DOM manipulations (using element IDs)
2. Xrm.Page for form events (cause it is on its way out).
At the same time, undocumented methods would be:
1. formContext.ui.navigation.items.getByName – as there is no documentation available. And as you mentioned in the blog, 50-50% chance that this might be a supported and documented method or just fades away. 😉
Alex
Did you find any other way to handle the nav items to show/hide ? Got a req for this now and seeing this as the only method?