While creating a PCF control I realized at some point that building and packaging it is taking time. More importantly, it’s taking time from the developer – I don’t mind if my laptop spent some time doing all the deployment, but why would I want to also baby sit this powerful machine?
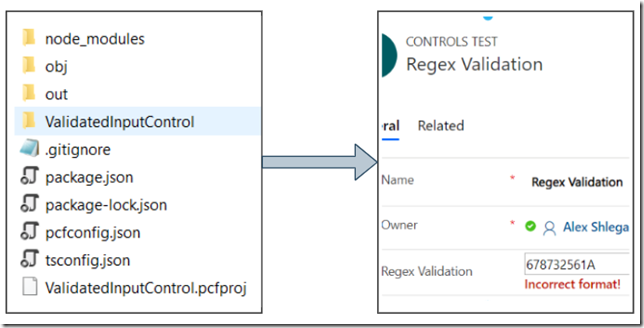
So, basically, I wanted some magic to happen along the way so that what I had on the left side of the diagram below (specifically, all the source code) smoothly flew to the right side (model-driven app)
Of course there would be things I’d still have to do, such as creating an app and updating a form. But, as far as deployment goes, I’d like the packaging and deployment to happen seamlessly.
Therefore, PowerShell to the rescue!
Note: you still have to set up your environment first (nodejs, npm, etc)
Here is how you can get it all set up:
- Get the contents of this git repository: https://github.com/ashlega/ItAintBoring.Deployment
- Once it’s on your hard drive, update your system path environment variable so that it has a path to the “Setup” subfolder. Down below, the other scripts will need to be able to locate deployment.psm1, loader.ps1, and loadmodules.ps1
- Then, you can close(or download) my sample PCF regex validation component: https://github.com/ashlega/ITAintBoring.PCFControls
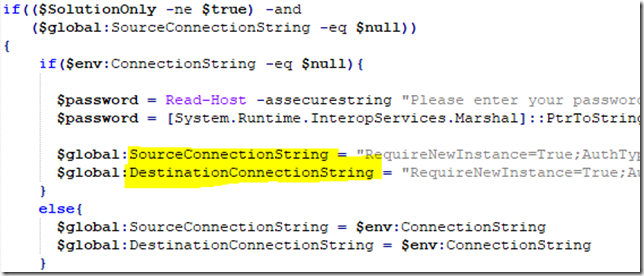
- Before you do anything else, update connection strings in the settings.ps1 (which you will find in the deployment subfolder)

- Because of how that whole set of powershell scripts came about, both source and destination connection strings will need to be updated:

If you want, you can assign a value to the password variable instead of taking it from the console prompt every time.
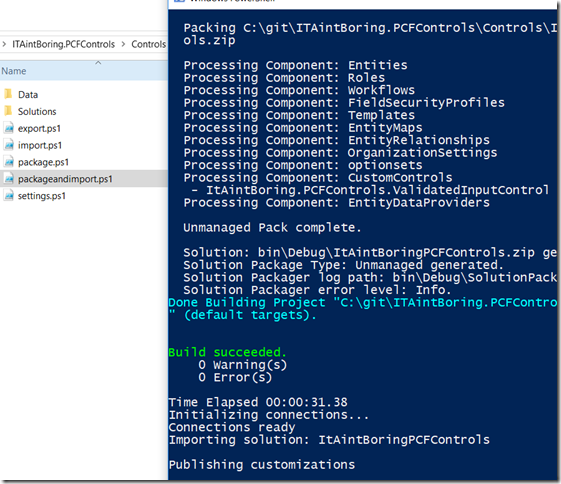
Assuming you’ve done everything correctly and the environment had already been set up, you should be able to just run packageandimport.ps1, possibly enter the password, and, from there, you can just take a back sit and relax:
What the script will do is:
- It will build the control
- It will package that control into a solution
- It will deploy that solution to Dynamics
In the current version you may want to review settings.ps1 and package.ps1 to see if there are any string constants you need to update (there is a relative path to the control folder, for example. It should work as is for the ValidatedInputControl)