Did you ever have to tag records? What if we could organize those tags into a hierarchy, and, then, present them as a tree so the user could check off a few tags to identify the record?
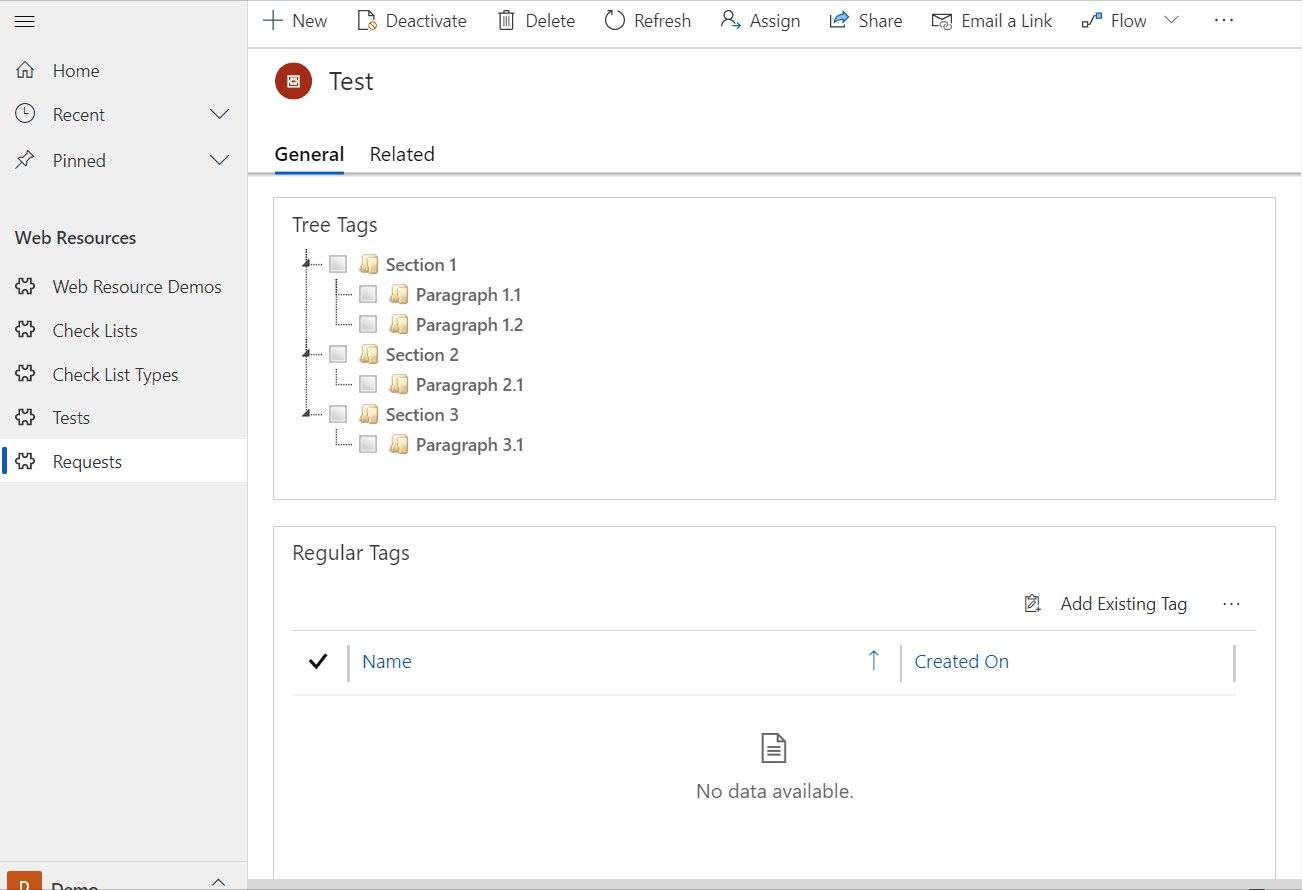
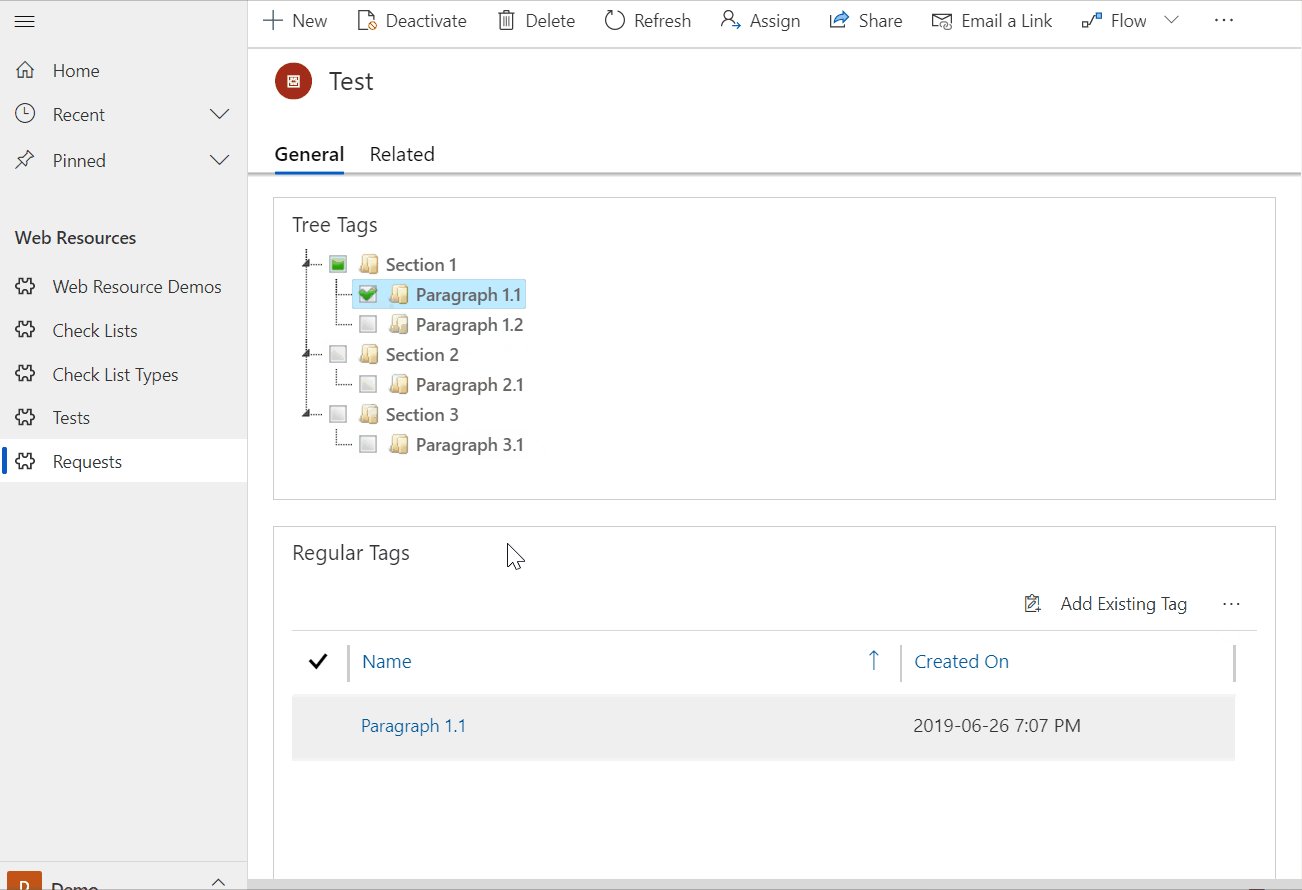
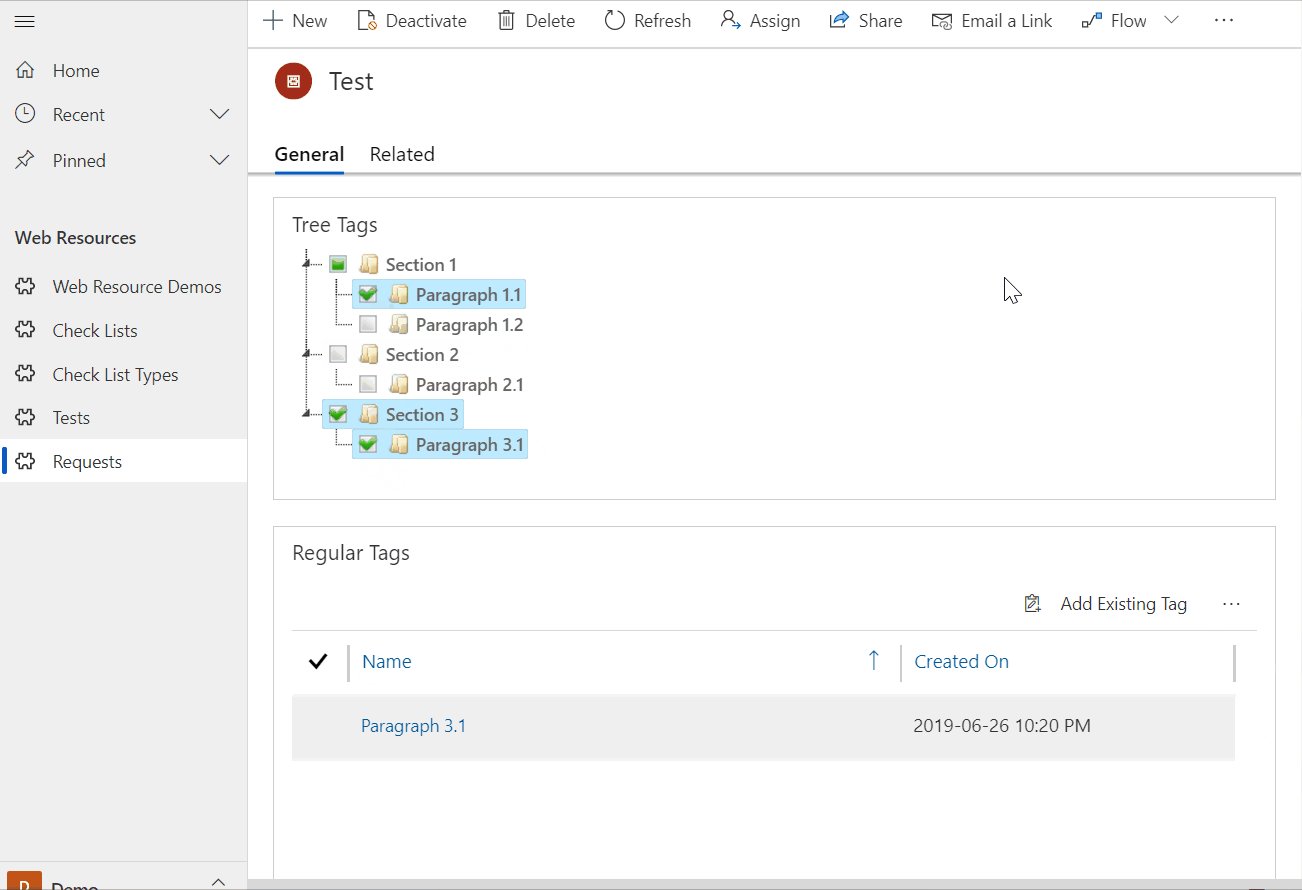
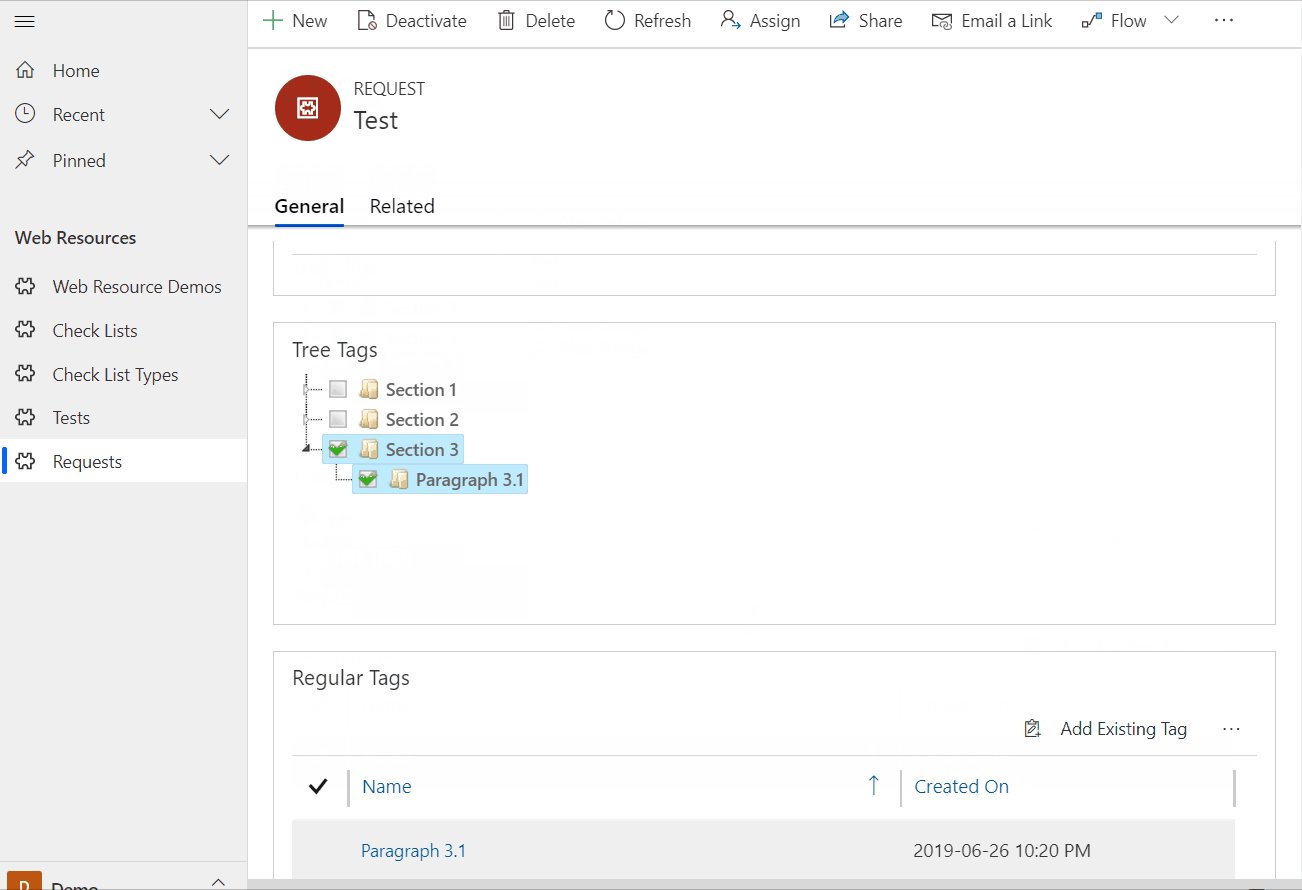
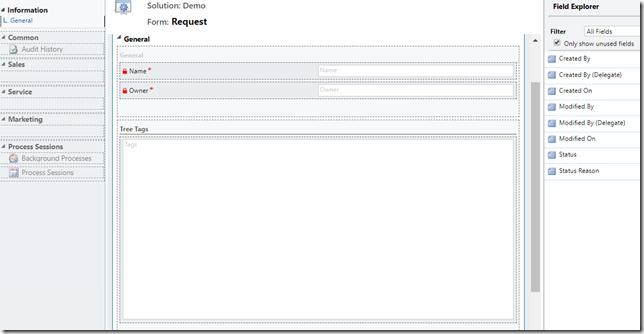
Maybe it would look somewhat similar to this – at the top, there is a tree version, and at the bottom there is a usual subgrid:

And, yes, that’s PCF in action again.
If you wanted to try the control, you can download solution from github:
https://github.com/ashlega/ITAintBoring.PCFControls
There are two more controls there, and, if you need the source codes, they are all there as well.
But how do you set it up?
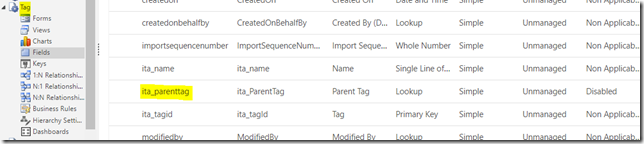
1. Create an entity for the tags
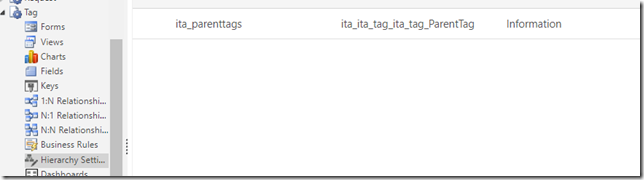
Set up a hierarchy for that entity by creating a self-referencing lookup field(see above) and making that a hierarchy relationship(see below):
The hierarchy is not required, but that’s what you can use later when you need to find all records “under” one of the parent tags, for example.
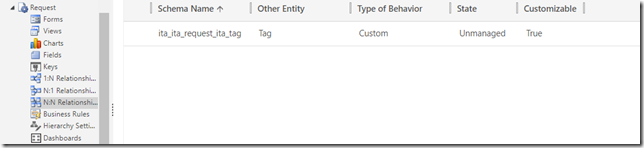
2. Create an N:N relationship between the entity you want to tag and the tags entity
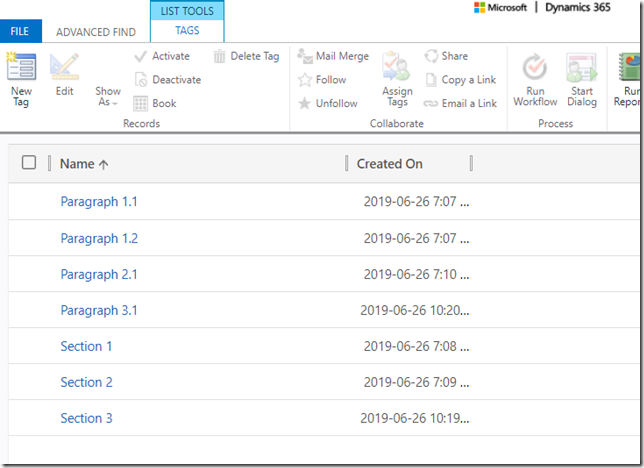
3. Add a few tags, organize them into a hierarchy
4. Add a subgrid to the form for the entity you’ll be tagging
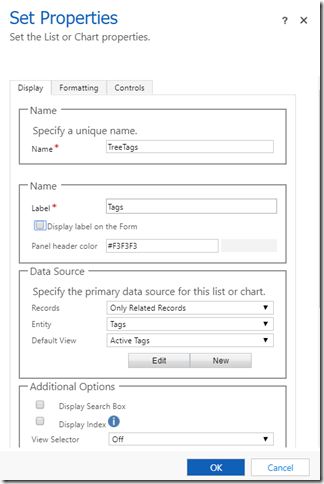
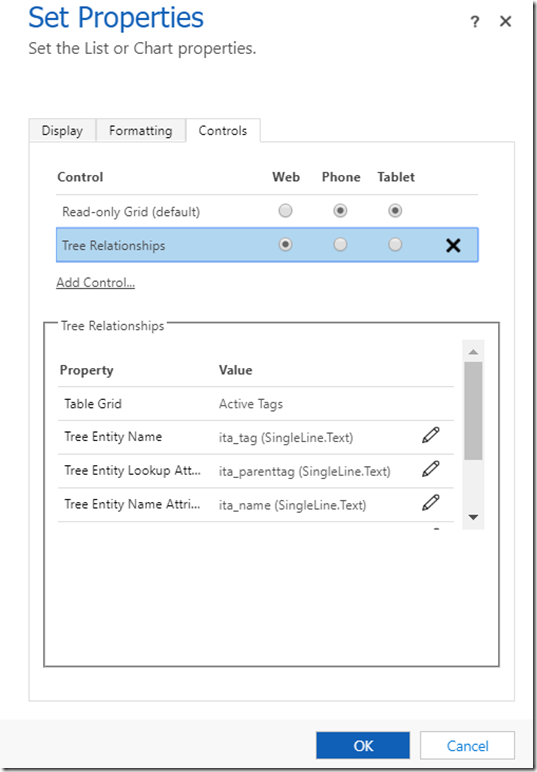
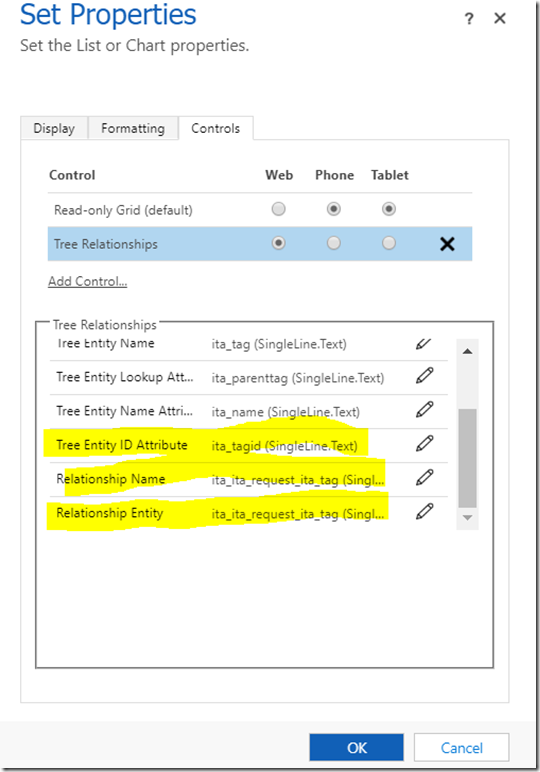
5. Set up Tree Relationships control for that subgrid
I think this can be improved a little more – technically, I might be able to get either the relationship name or the relationship entity name through a webapi call. For now, though, all 6 attributes should be set.
Save, publish, and enjoy the results.
PS. Any known issues you might ask? Right now, when selecting a section in the example above, all the paragraphs will be selected as well, but only the section tag will be linked to the record. And there is a similar issue around “deselecting”. That’s to be fixed soon.
PPS. Update (June 27) – that issue above has been fixed.








This is pretty cool. Been wanting to use something like this for a Customer Asset related requirement (Nested Assets)
What is the Tree Entity ID? is it the name of the subgrid that we have to put there?
the rest is clear, but that one I don’t know…
Oh, got it, it’s the field containing the guid 🙂
I’m trying to set this Tree Relationships as read-only but not found how…
I’ve made some changes – the control should now be readonly for inactive records:
https://www.itaintboring.com/dynamics-crm/making-a-pcf-control-readonly/
There is no way, yet, to make it readonly for the active ones, though (which is similar to how the subgrids work out of the box)
Great stuff, currently doing some tests with this control, and have one question.
Is there a way to only display parts of a hierarchy? I’ve created a separate view that will display all records “Under” a parent category, and selected that view in the subgrid properties, but the treeview is still showing the full tree?
Hi, Tks for your blog. It’s awesome.
One question.
I’ve checked your code and tried to replicate it.
But I’m getting the classic Jquery error: “Uncaught ReferenceError: $ is not defined”
(when it goes thru this line: “if(typeof($(‘#`+ this.controlId +`’).jstree) == ‘undefined’)” from the Init method)
Do you know what I’m missing? (I already npm install jquery.. Also tried to reference it inside the Index.ts.. just like it does for the jstree.js file , with none luck)