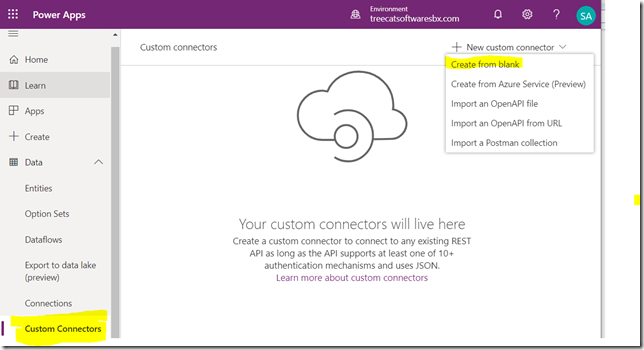
Remember this screenshot?

Actually, other than Azure Functions and CDS custom actions, there is at least one other option in Power Platform which we can use to add custom code to our Power Automate Flows and/or to our Power Apps.
Those are custom connectors. We can also use custom connectors with Logic Apps, so this is where all those Azure technologies are becoming equal in a way. Although, while Flows and Power Apps can only use REST API-s, Logic Apps can also use SOAP web services. Which gives Logic Apps a little edge, but, well, how often do we use SOAP these days?
Either way, the problem with custom connectors is that creating them is not quite as simple as creating an Azure Function or a CDS custom action.
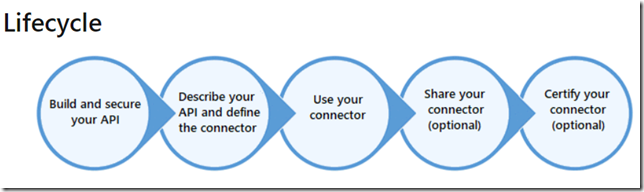
Here is how the lifecycle of custom connectors looks like:
Source: https://docs.microsoft.com/en-us/connectors/custom-connectors/
The last two steps on this diagram are optional. As for the first three, the reason those first 3 steps can be quite challenging is that there are various options we have to create an API, to secure it, and to host it somewhere.
Still, what if I wanted to create a simple custom connector to implement the same regex matching that I used in the previous posts for Azure Functions and CDS Custom Actions?
I could create a Web API project in the Visual Studio. There is a tutorial here:
In the remaining part of this post, I’ll show you how it worked out, and, if you wanted to get the source code for that regex Web API from github, here is a link:
https://github.com/ashlega/ItAintBoring.PowerPlatformWithCode
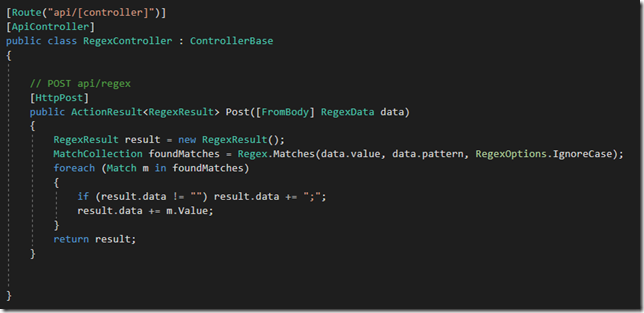
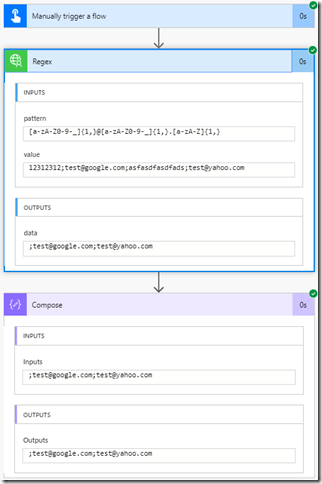
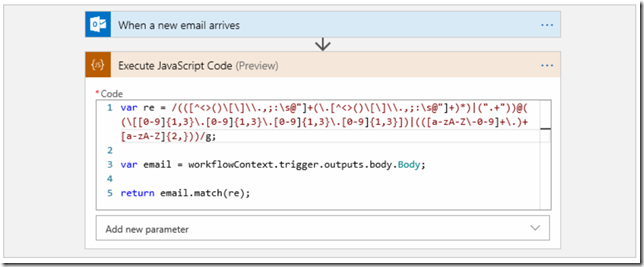
Essentially, it’s the same regex code I used for the Functions and/or for the CDS custom actions:
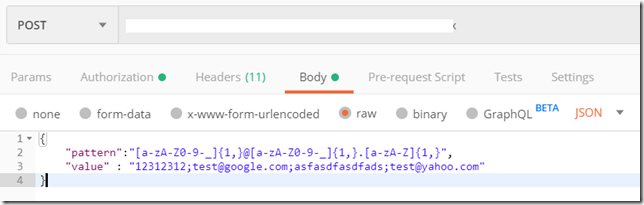
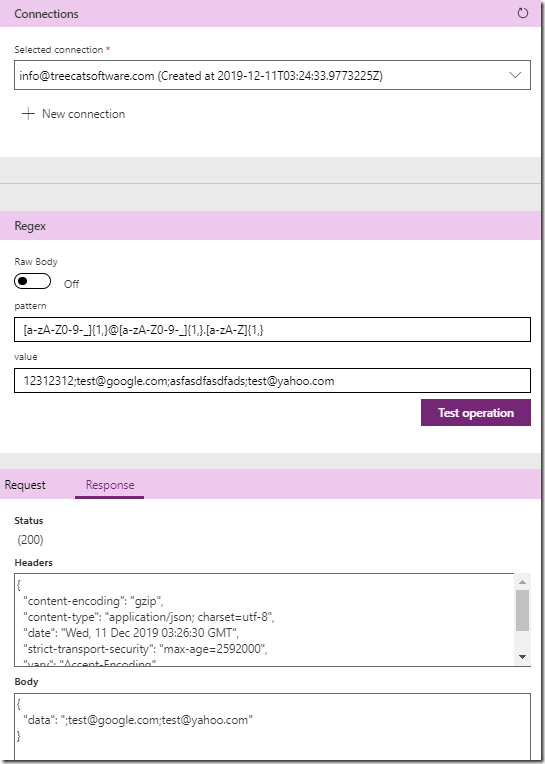
I can try this in Postman(hiding the actual link since, depending on where I leave it, it might not be protected with any kind of authentication. You can just publish that web api from github in your tenant to get your own link):
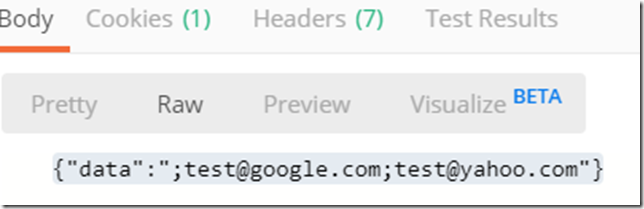
And the result comes back (although, compared to the other versions, it’s now in json format):
Let’s turn this into a custom connector?
There is a tutorial here: https://docs.microsoft.com/en-us/connectors/custom-connectors/define-blank
But, either way, let’s see how to do it for the regex connector above.
In the power apps maker portal, choose custom connectors area:
Creating a connector from scratch:
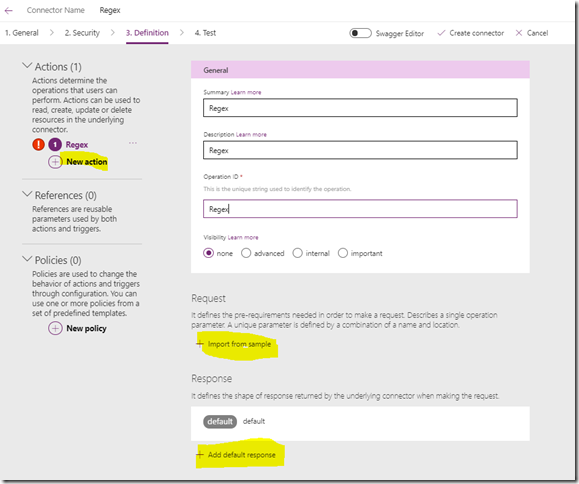
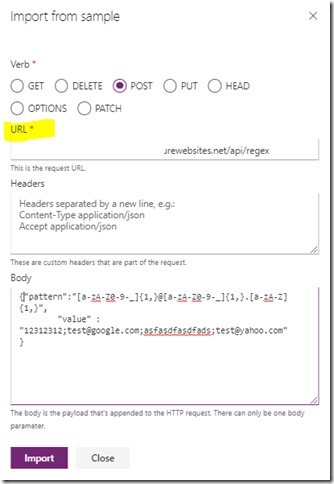
When importing from sample, make sure to specify full url. This feels strange, since I would assume with the base url specified before there would be no need to specify complete path to the api below, but it just has to be there. So, here we go (nothing goes to the headers btw):
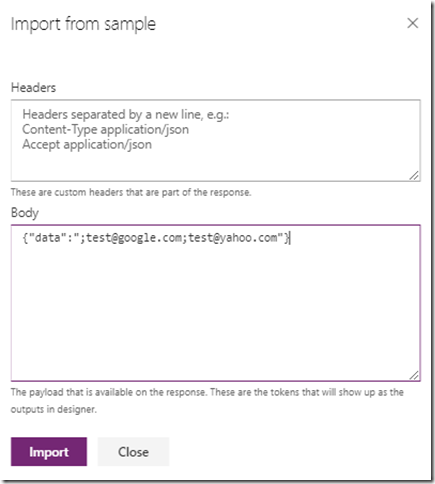
With the response, there is no need to provide urls etc – just provide a sample response:
Once the response has been imported, for some reason nothing actually changes on the screen – there is no indication that a response has been added, but it’s there:
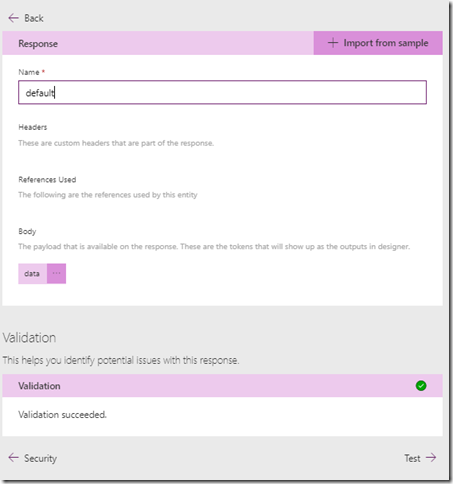
You can click on that “default” above, and you’ll see it:
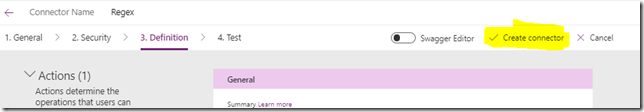
Actually, the connector is almost ready at this point and we just need to create it:
And then it’s ready for testing:
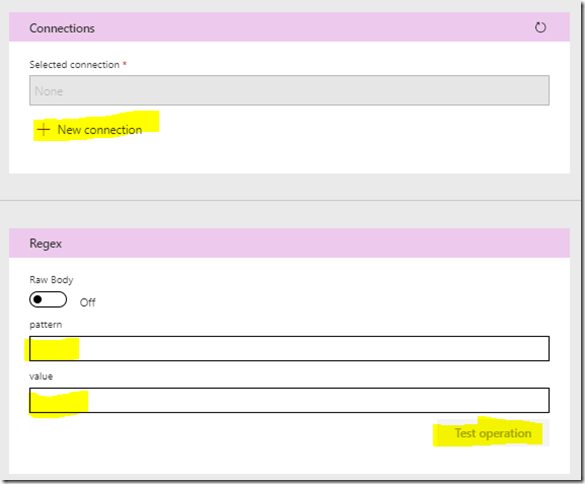
When creating a new connection above, you will probably find yourself taken away from the “custom connector” screens. So, once the connection has been created, go back to the “custom connectors” areas, chose your connector, open it for “edit”, and choose the newly created connection:
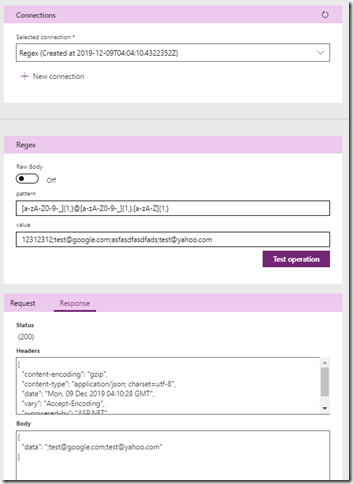
Then we can finally test it:
And we can use this new connector in the Flow:
Apparently, it works just fine:
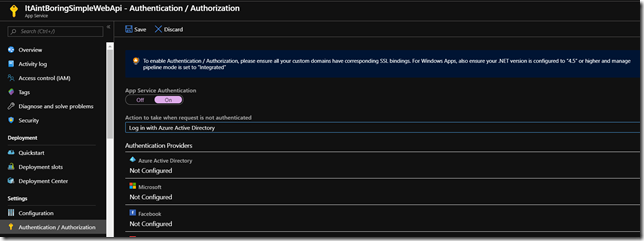
But what if I wanted to add authentication to my API? Since it’s hosted in Azure as an app service, I can just go there and enable authentication:
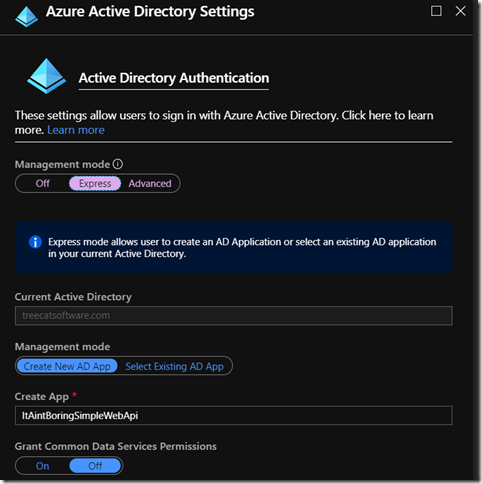
I can, then, get everything set up through the express option:
Save the changes, and it’s done!
Sorry, just joking – not really done yet.
The connector needs to be updated now, since, so far, it does not know that authentication is required now.
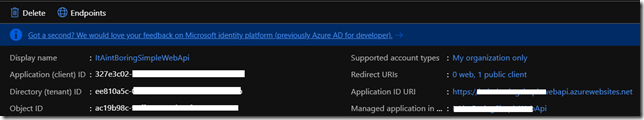
In order to update the connector, I need to configure the application first. The application will be there under “app registrations” in the Azure Portal – here is how it looks like in my case:
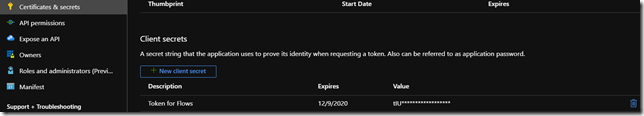
There is, also, a secret:
With all that in place, it’s time to update connector settings.
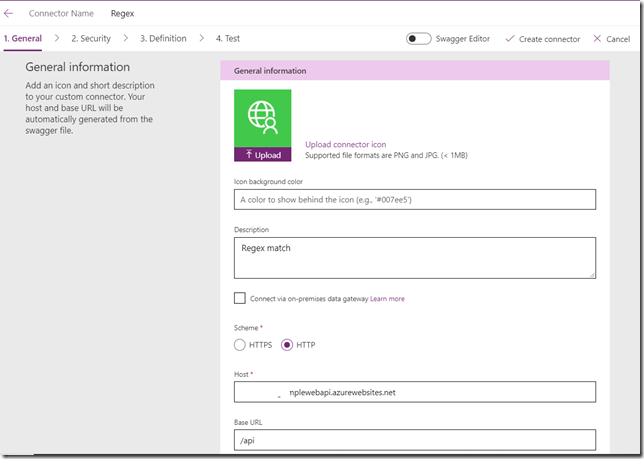
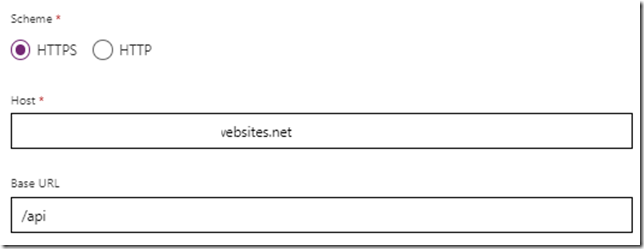
First, let’s make it https:
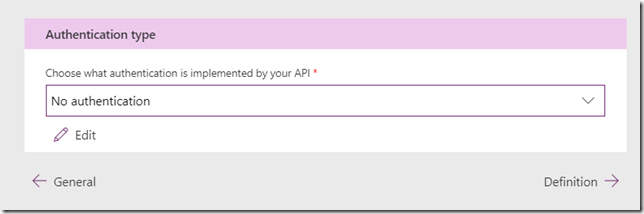
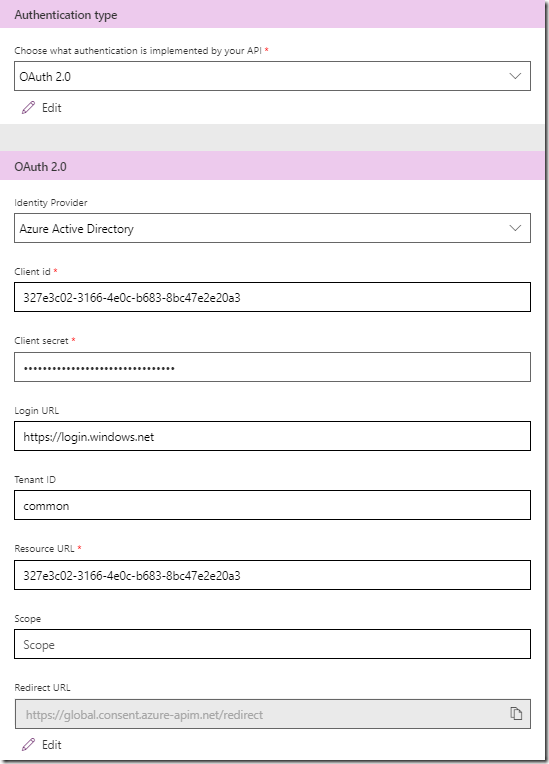
Here is how connector security settings look like:
Application ID (client ID) from the app registration page in Azure Portal goes to the Client ID field. Secret key goes to the Client secret field. Login URL and Tenant ID are just the way they are.
Resource URL is set to the same value as Client ID.
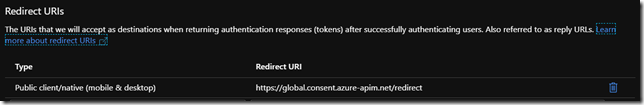
Then there is that last parameter which must be copied and added to the redirect urls for my app registration in Azure Portal:
Now it’s actually done. Once the connector has been updated and a new “authenticated” connection is created, I can retest the connector:
It works… so I just need to update my Flow above (it will require a new connection this time), and retest the flow.
It may seem as if it was quite a bit more involving than Azure Functions or CDS custom actions. But it’s probably just a matter of perception, since, come to think of it, it’s my first custom connector, and I had to figure out some of those things as I kept going.
More to follow on this topic, but enough for now. Have fun!