Every input control in model-driven apps has a couple of methods that I use quite often when creating web resources to customize form behavior. Those are:
Actually, I can’t recall a single projects where I would not need to use one, or, probably, both of those.
So, we have PCF now, and there are more and more custom controls. So how are those controls going to respond to a web resource calling one of those methods for them?
Actually, they respond pretty well, but there are a few things to keep in mind.
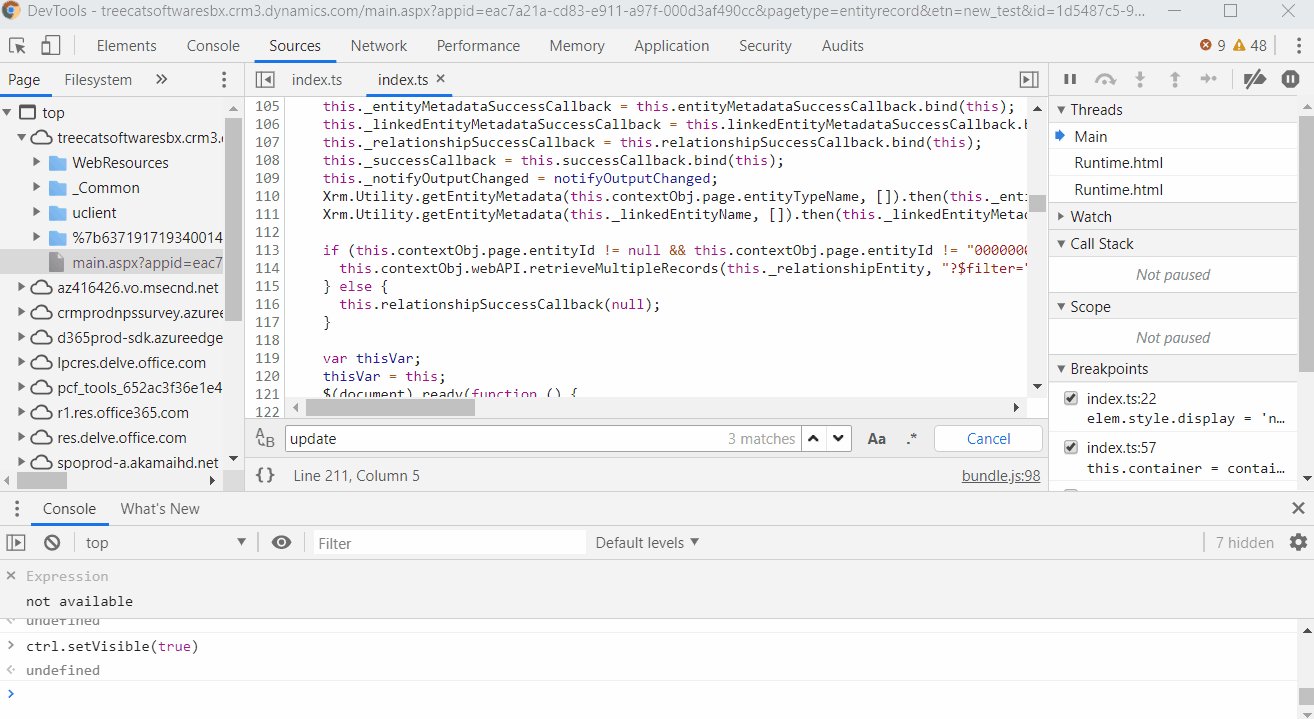
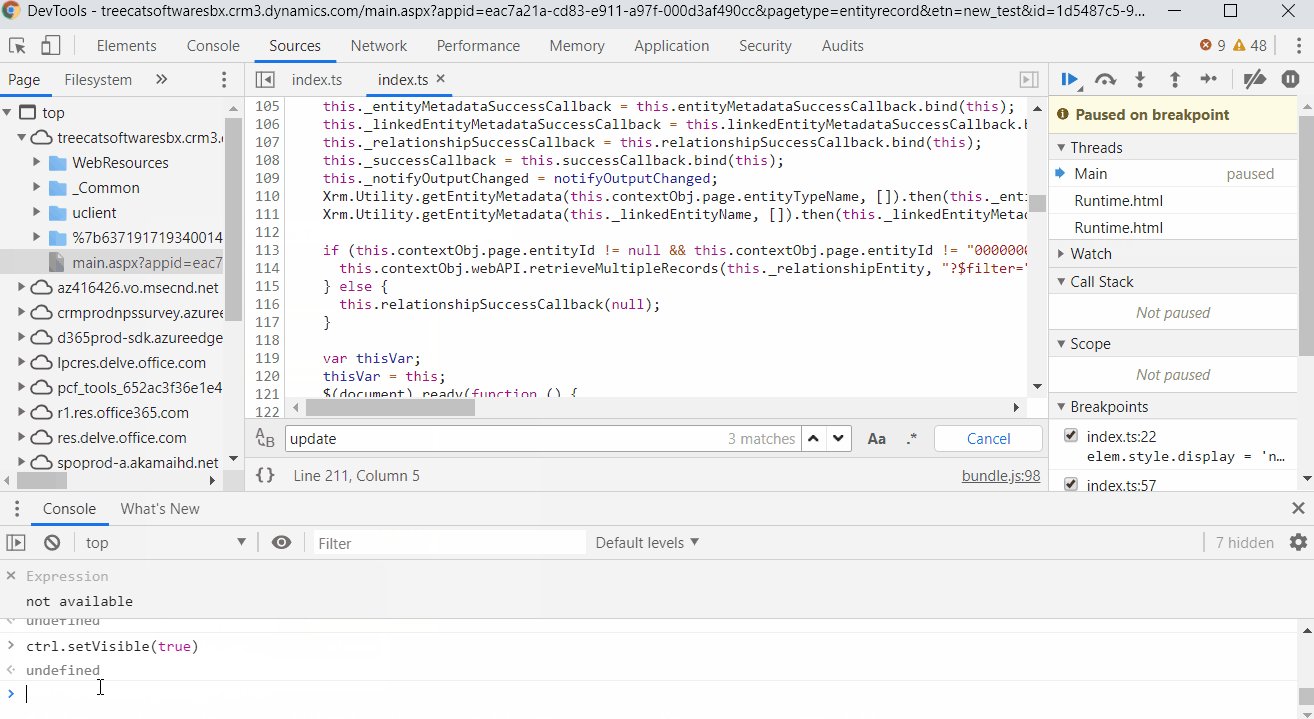
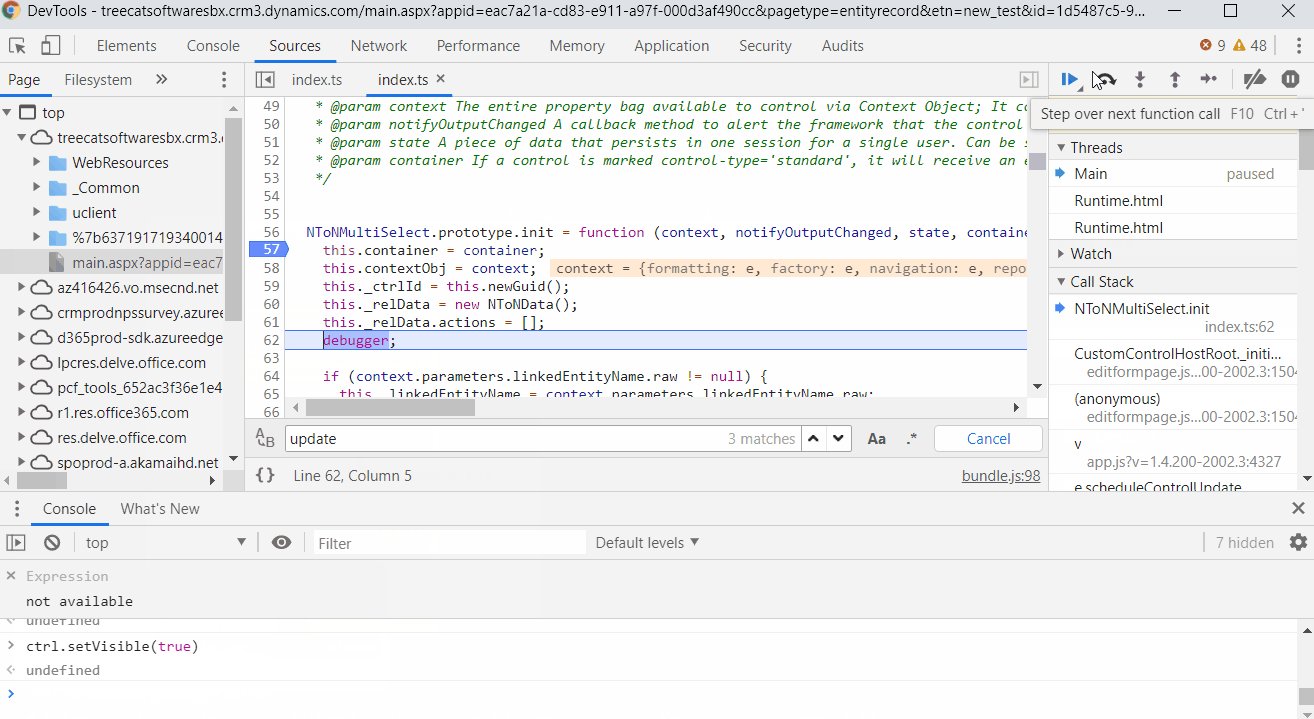
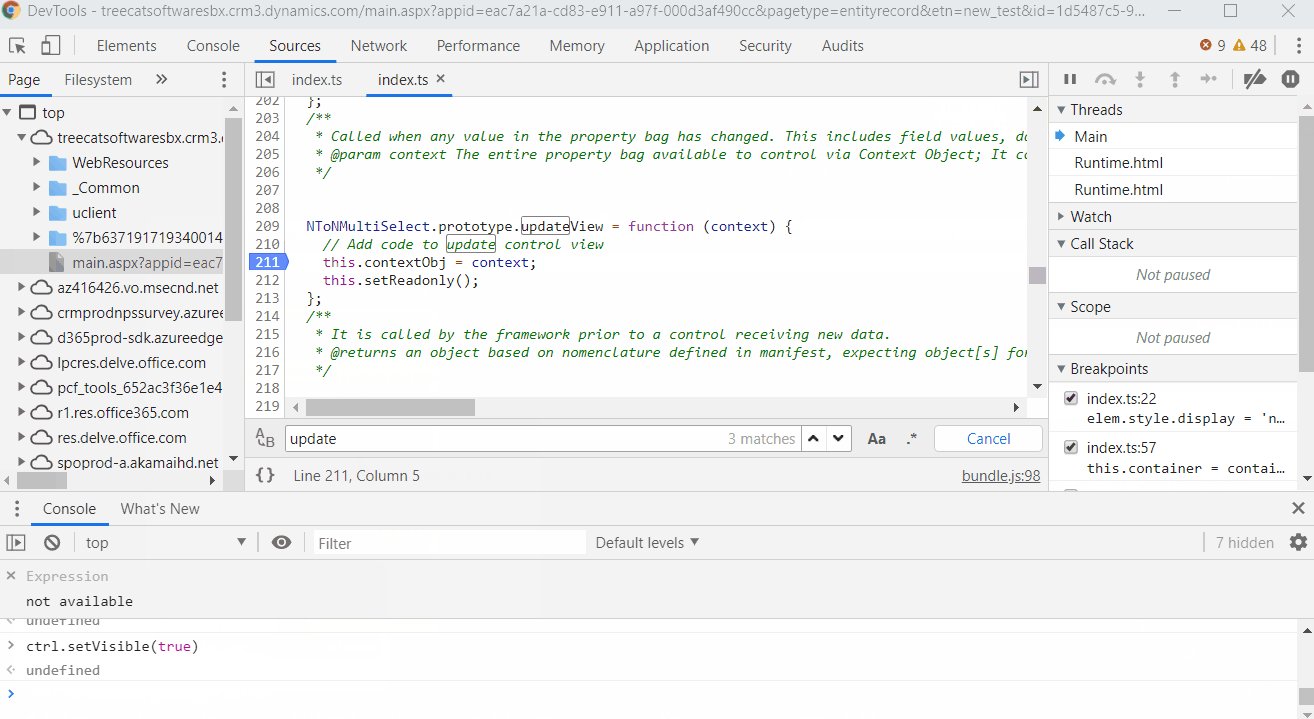
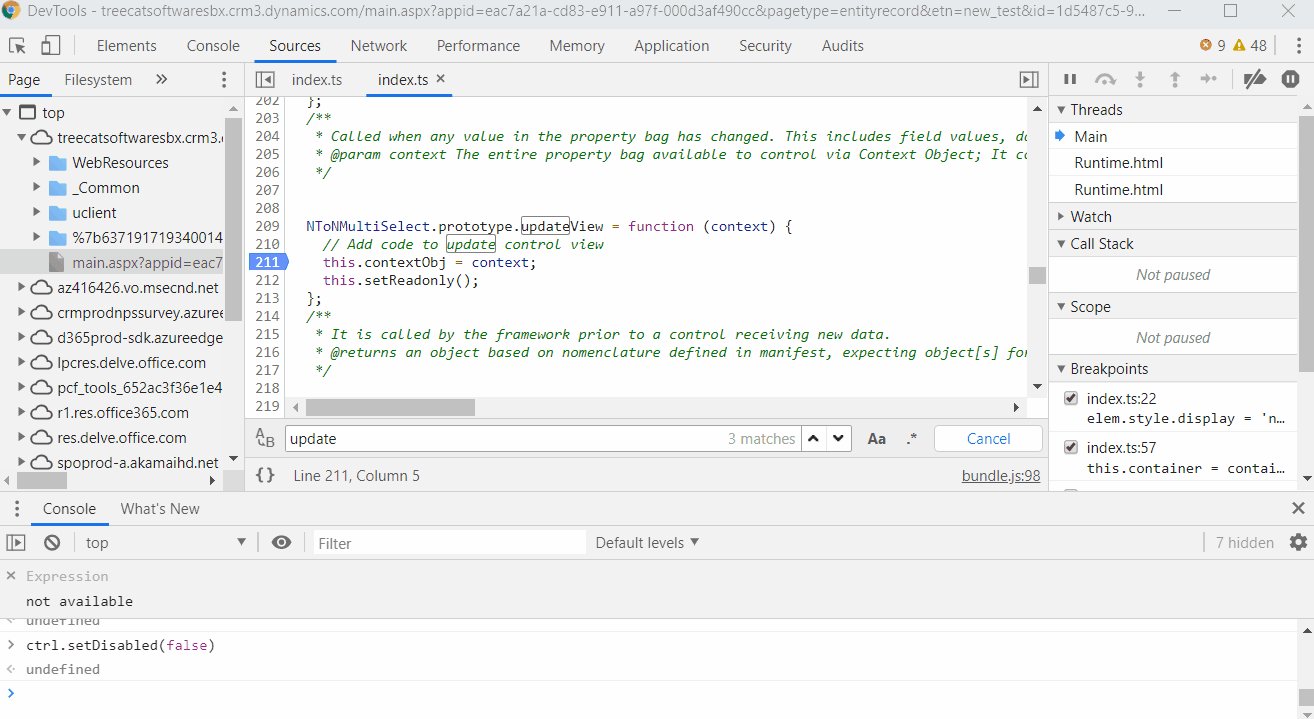
Init method will be called every time your custom PCF control becomes visible. It will be followed by a call to updateView. This is similar to what will happen on load of the form. Below, I have Chrome dev tools open, and you’ll see how calling “setVisible(true)” causes my PCF control to go through both “init” and “updateView” methods:
Actually, there is more to it:
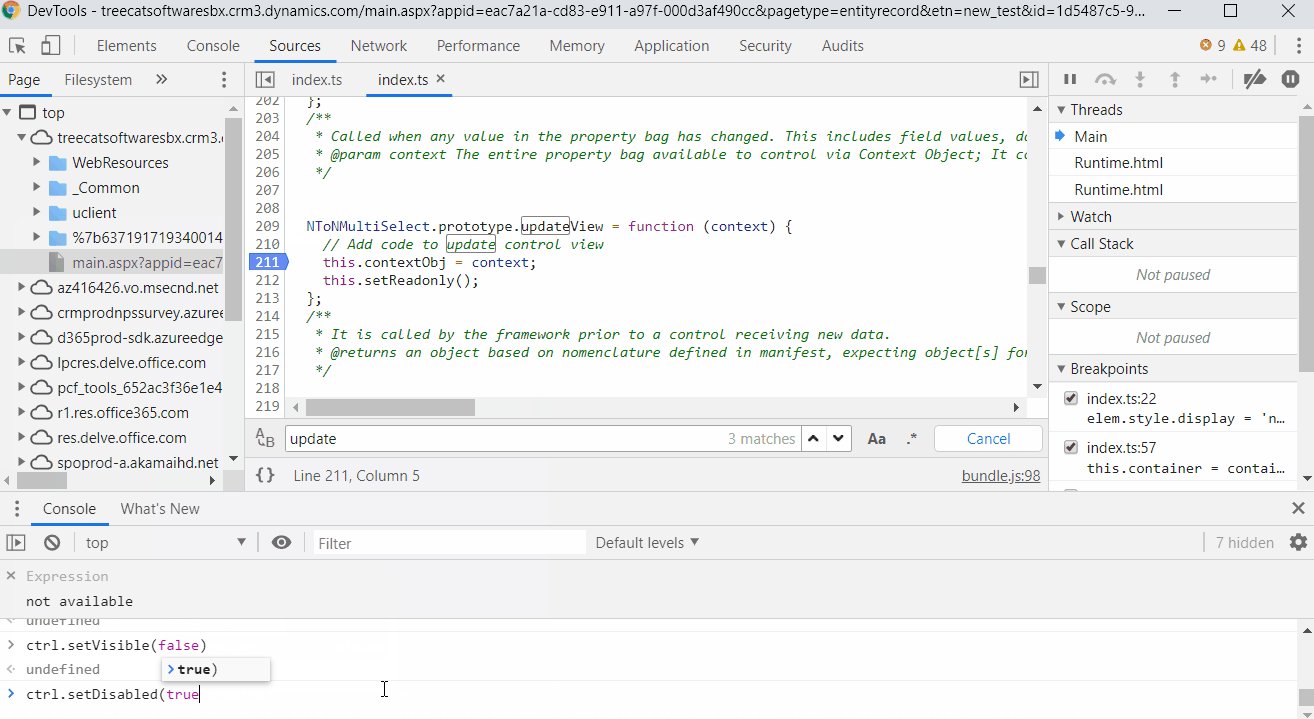
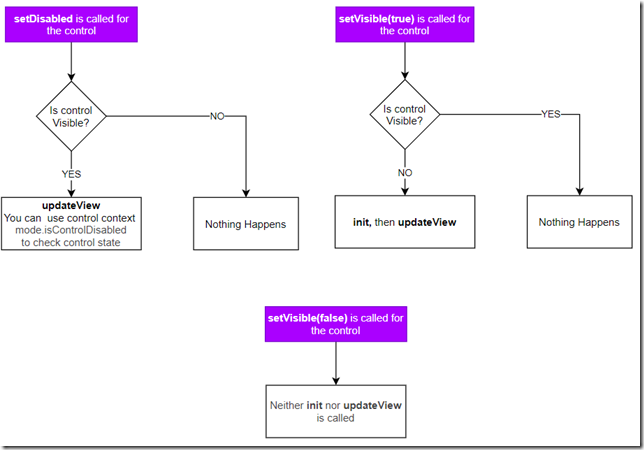
- Calling setVisible with “false” argument to hide the control does not kick off “init”/”updateview”
- Calling setVisible with “true” argument to show and already visible control does not kick off “init”/”updateview” either (apparently, there is some optimization)
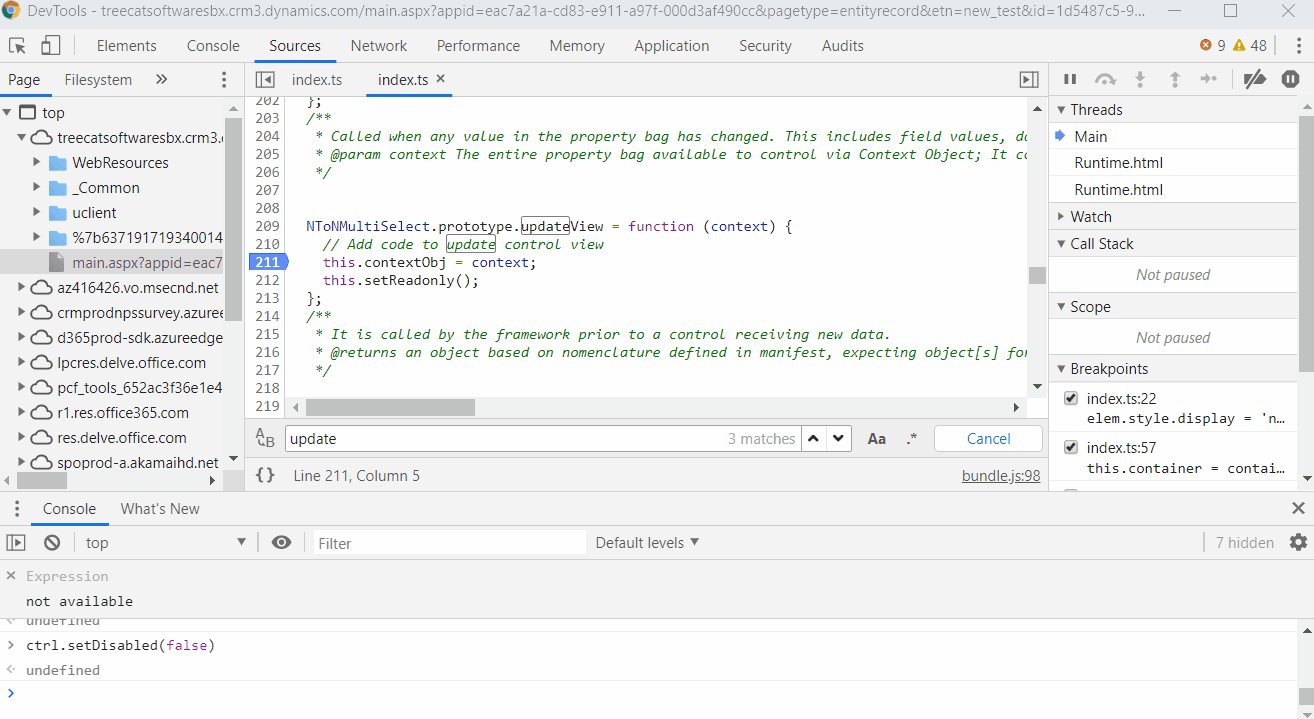
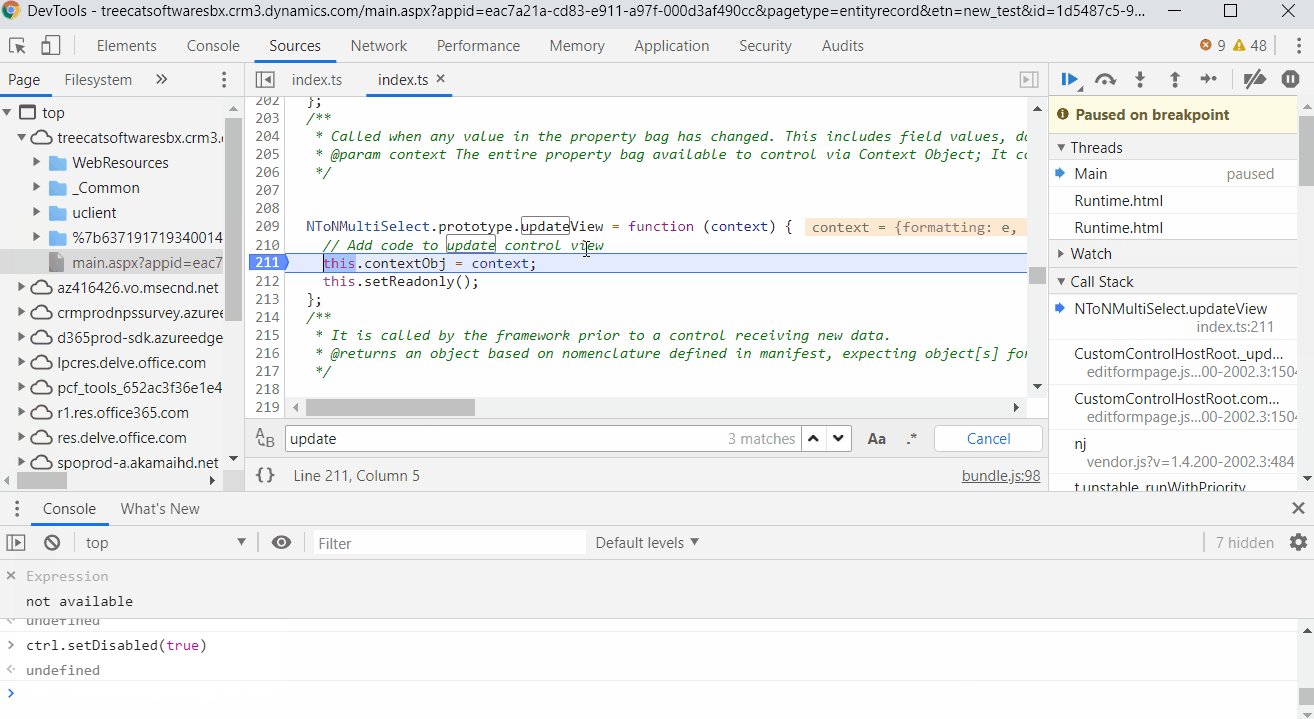
As far as “setDisabled” goes, whether it’s called with “true” or “false” as an argument, it always results in a call to updateView:
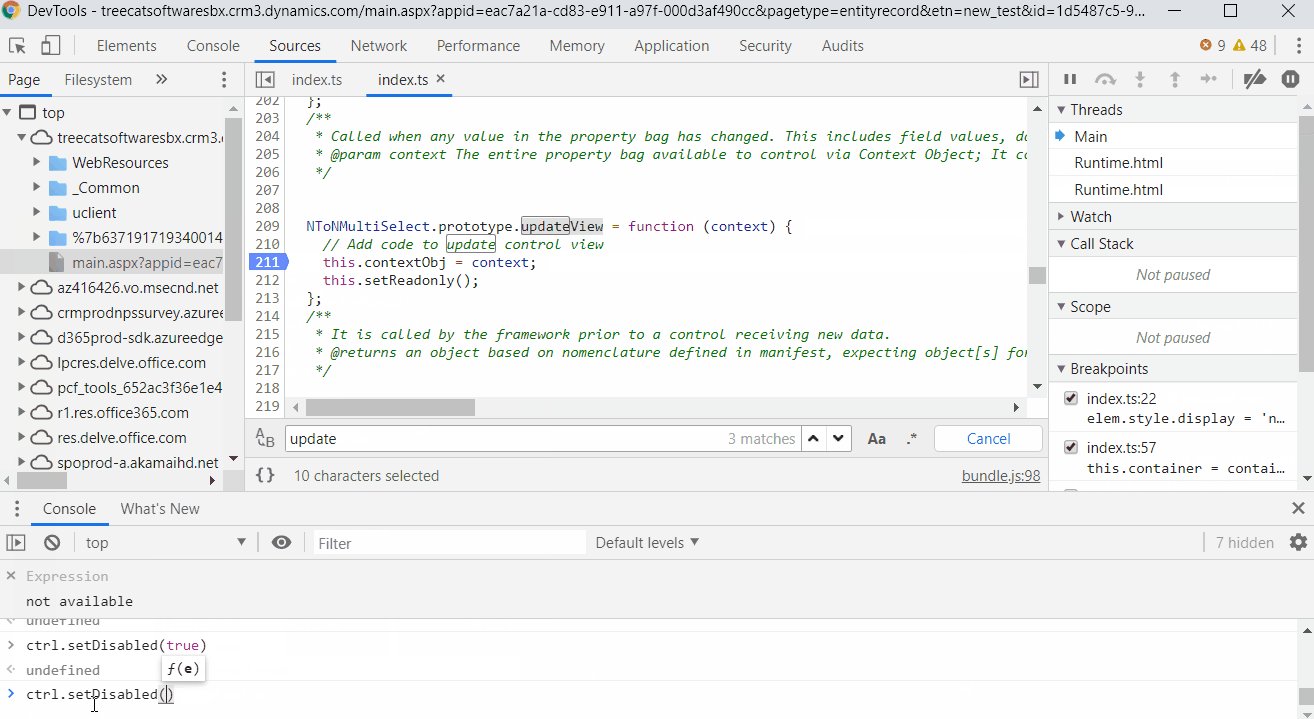
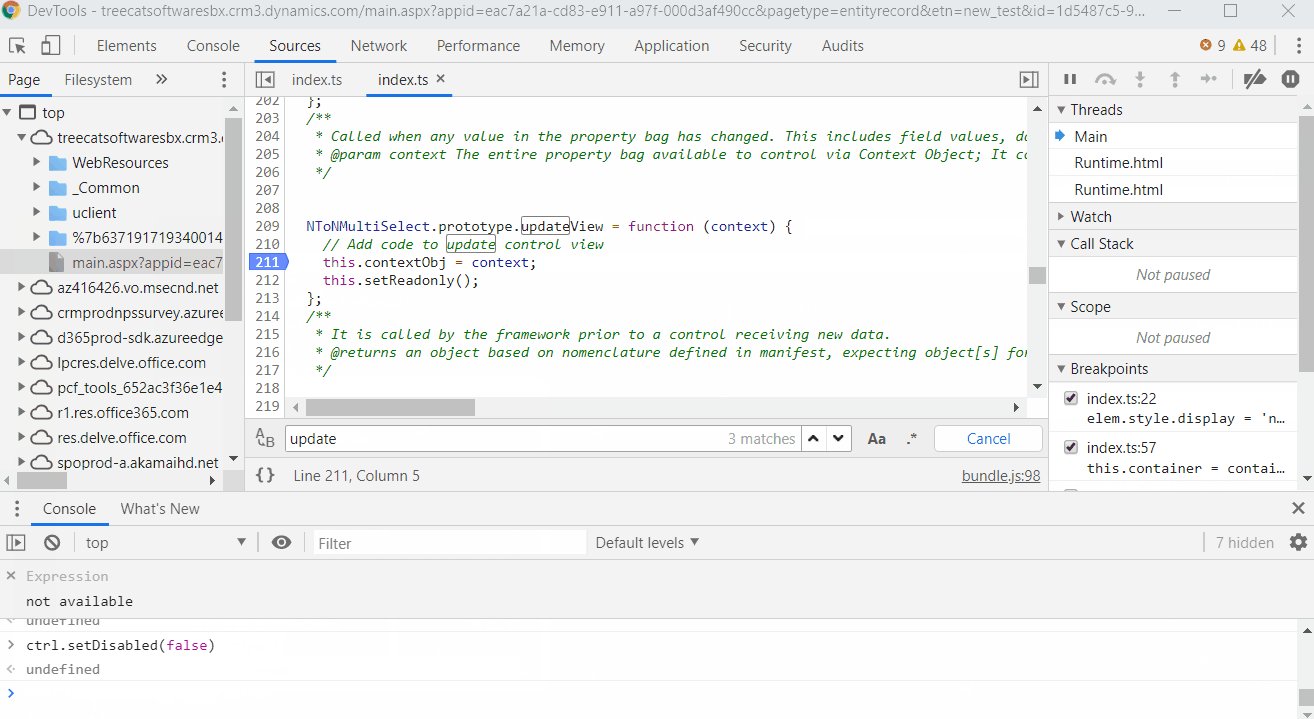
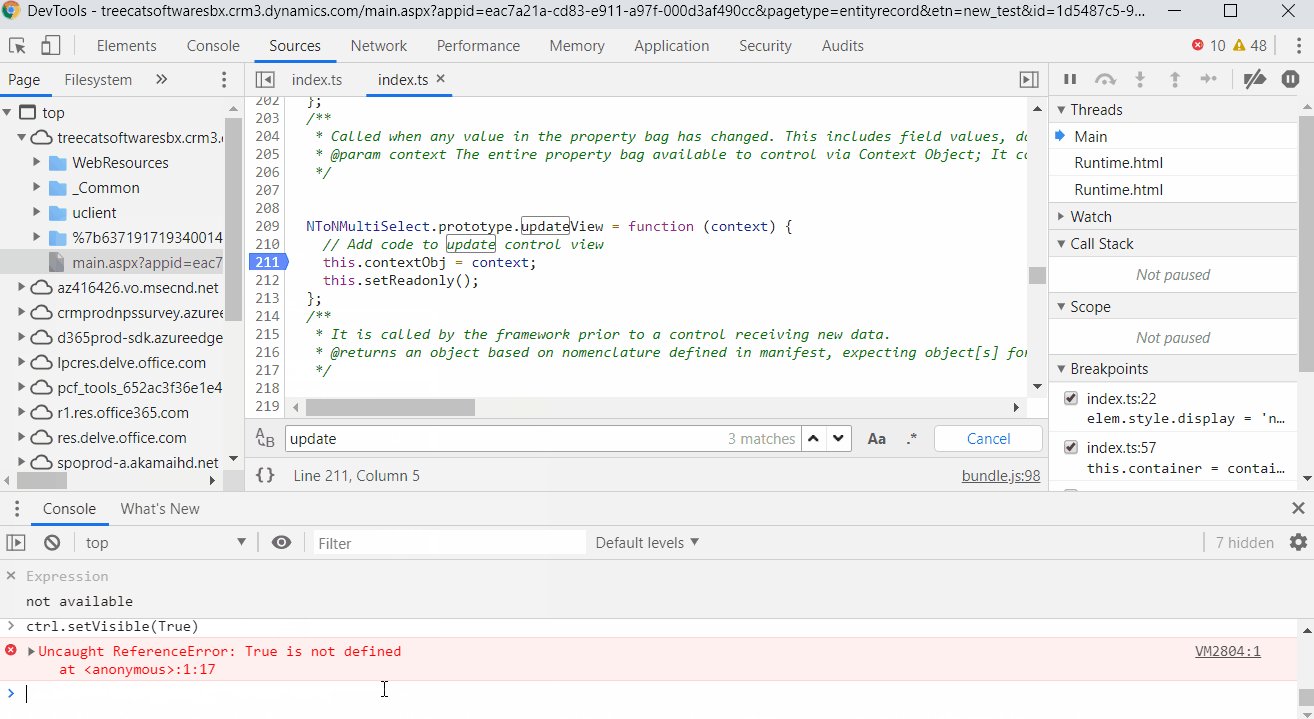
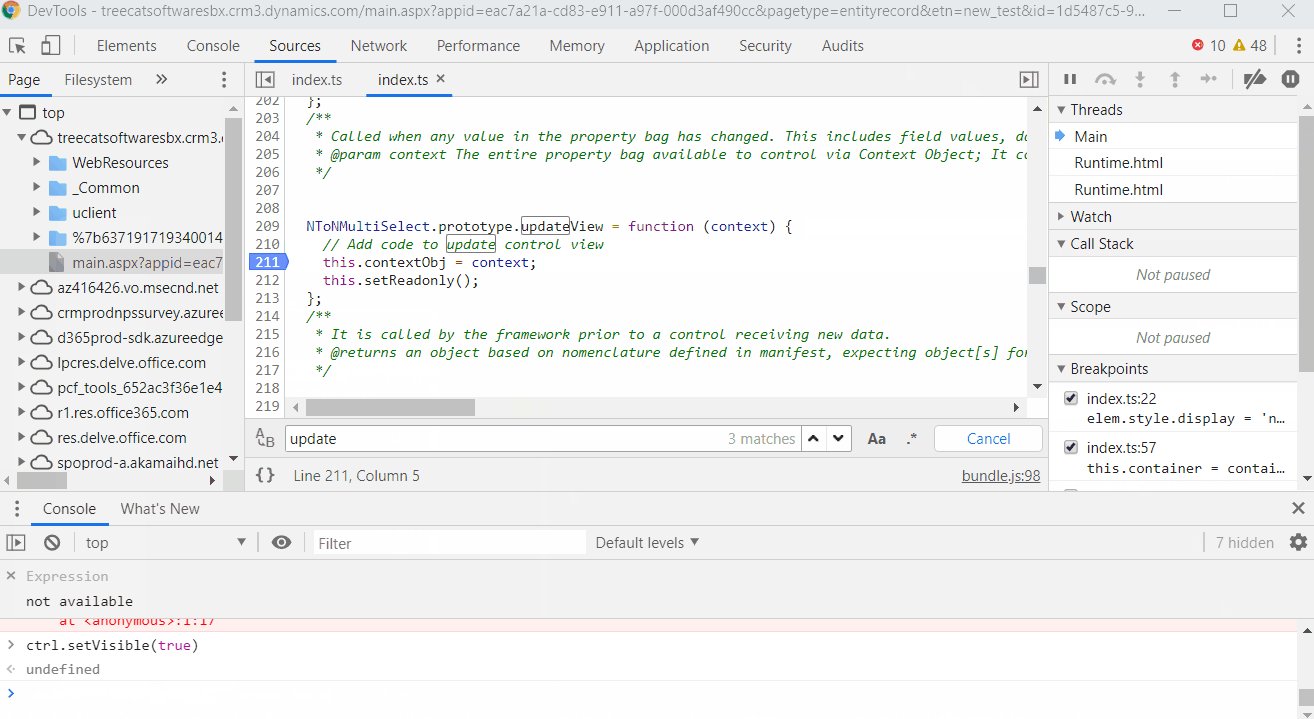
However, what if I hide my control first? In that case, my custom PCF control stops responding to just about anything. For example, calling “setDisabled(true)” goes absolutely unnoticed until the control is visible again:
And here is a diagram that may help: