You probably know that PowerApps Component Framework is now in the public preview for CanvasApps. So, what do we do when there is something new? Of course, we start poking around to see what happens.
One thought that kept bothering me is that I tend to use more than I am probably supposed to in my components. For example, my N:N Lookup control is using Xrm object, and, technically, it should not. But, on the other hand, since it’s always going to run in the context of the model-driven form, and Xrm is supposed to be there, there should be no harm. Right?
Well, kind of. Turned out I can, as well, just add that component to a canvas app. Inevitably, it will fail, so here is how it will look like:
That’s not so nice, after all.
Ideally, I should be able to somehow identify the target of my component – should it work with model-driven/canvas/or both types of applications? Unless I’m missing something, and I’m guessing that kind of setting should be part of the manifest definition file, here is an idea you might vote for if you think it makes sense:
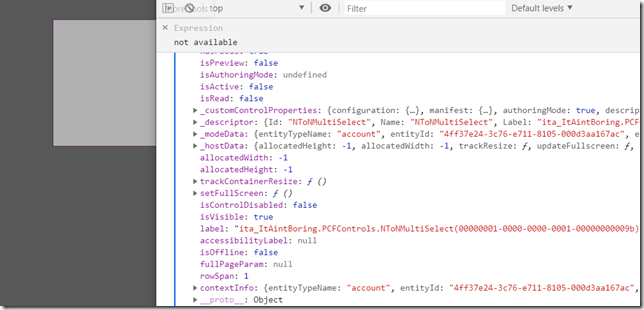
In the meantime, I was looking for a way to add some code to the component so it would display more user-friendly message. Which, in itself, should not be a problem. Figuring out current application type turned out to be a little tricky, though, since some of the properties I would expect to become unavailable in the Canvas Apps are, actually, still there. It seems specific values of those properties don’t necessarily make sense, but the fact that they are there makes it impossible to compare some of those properties to “null” if I wanted to do different things depending on the outcome of that comparison.
For instance, this screenshot is for a Canvas App, but notice entityTypeName there:
Having said that, I just settled on the most simple thing to do that kind of comparison (which I alluded to above):
if(typeof Xrm == 'undefined'){
this.errorElement = document.createElement("div");
this.errorElement.innerHTML = "<h2>This control only works on model-driven forms!</h2>";
container.appendChild(this.errorElement);
this._isValidState = false;
}
else
{
//Proceed as usual
}
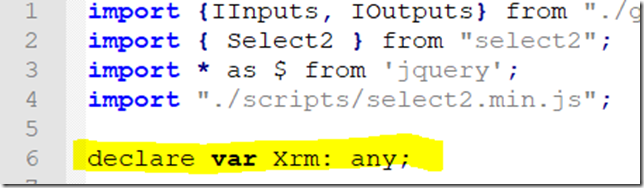
Of course, in order to do that I also have to declare Xrm variable in my typescript to be able to build my component without errors:
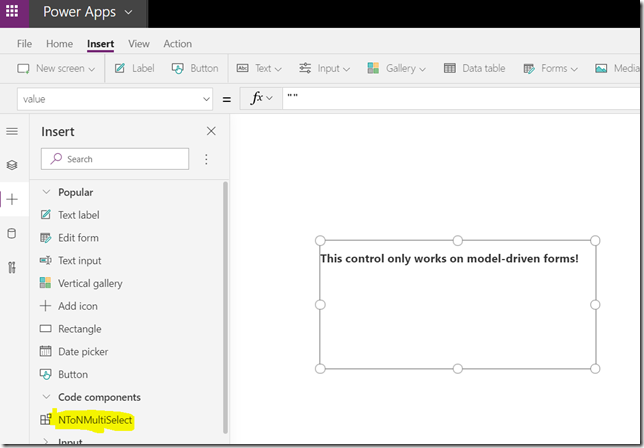
It’s time for a quick test? Here you go:
As usual, the source code/solution are available from github: