In the first version of the Angular-based portal template there was no ability to create support tickets through the portal, which is what the template would have to have in order to be a little more useful right off the bat to cover at least a basic self-service scenario.
So, there is some of that in the updated version now:

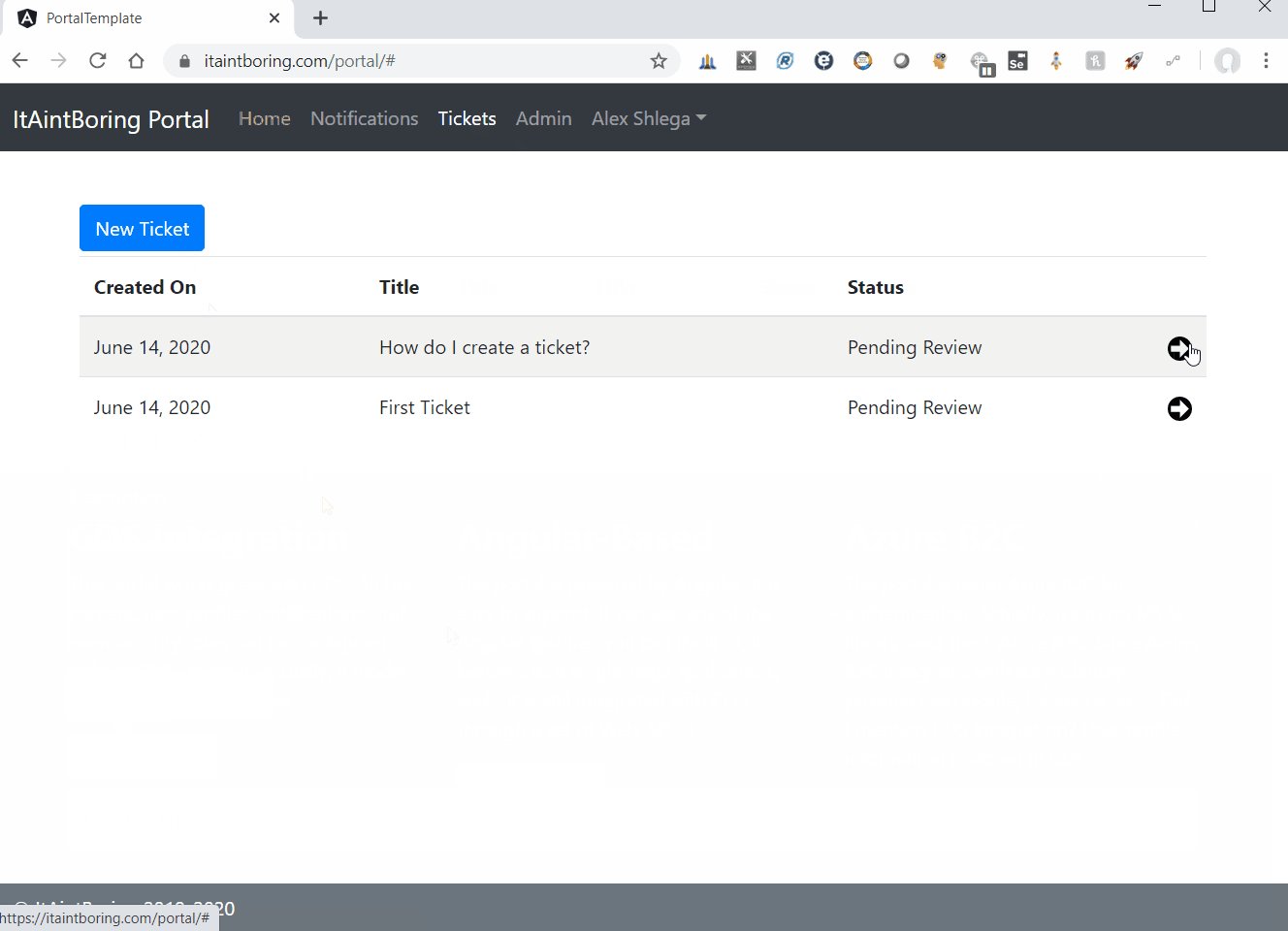
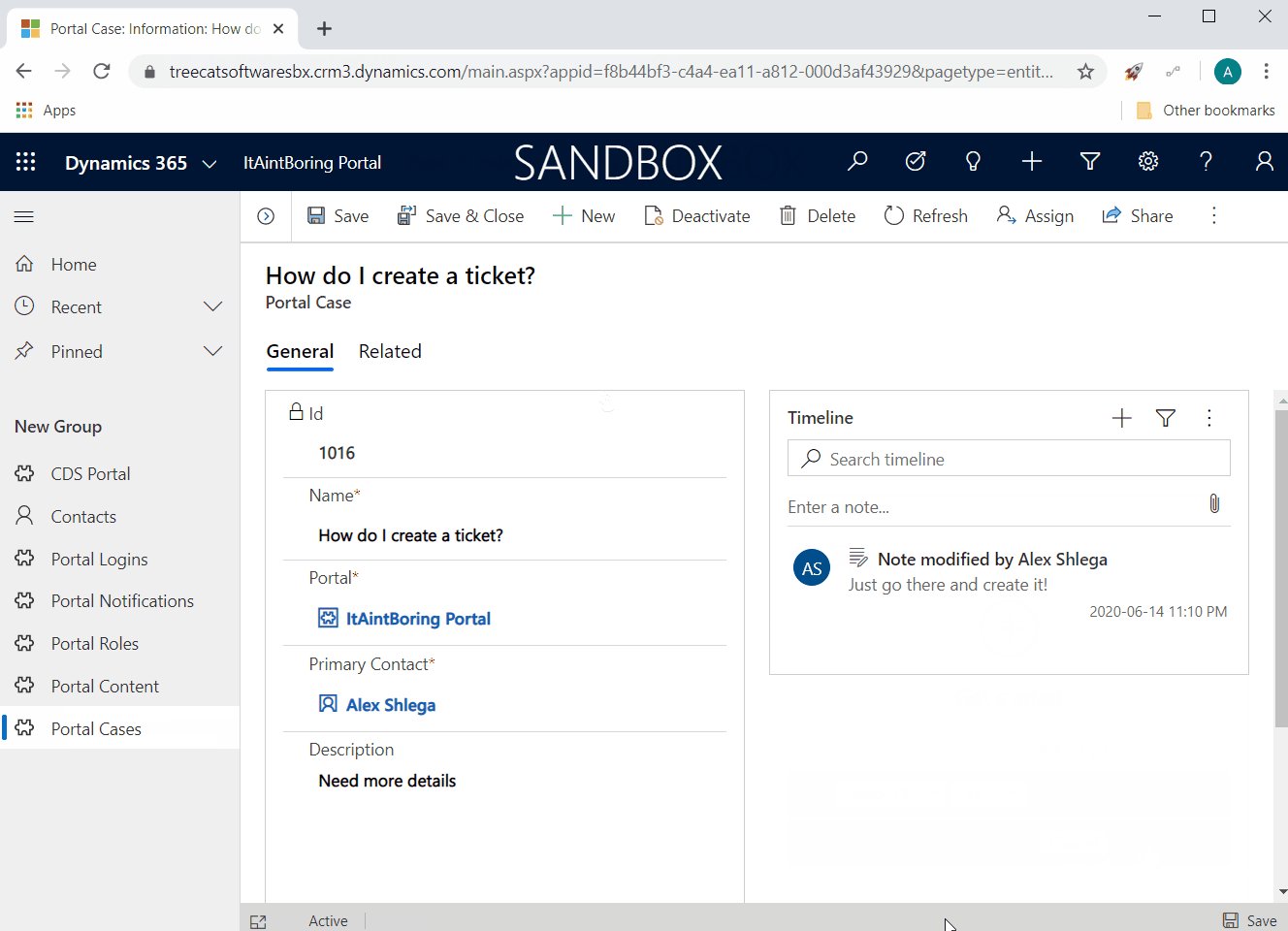
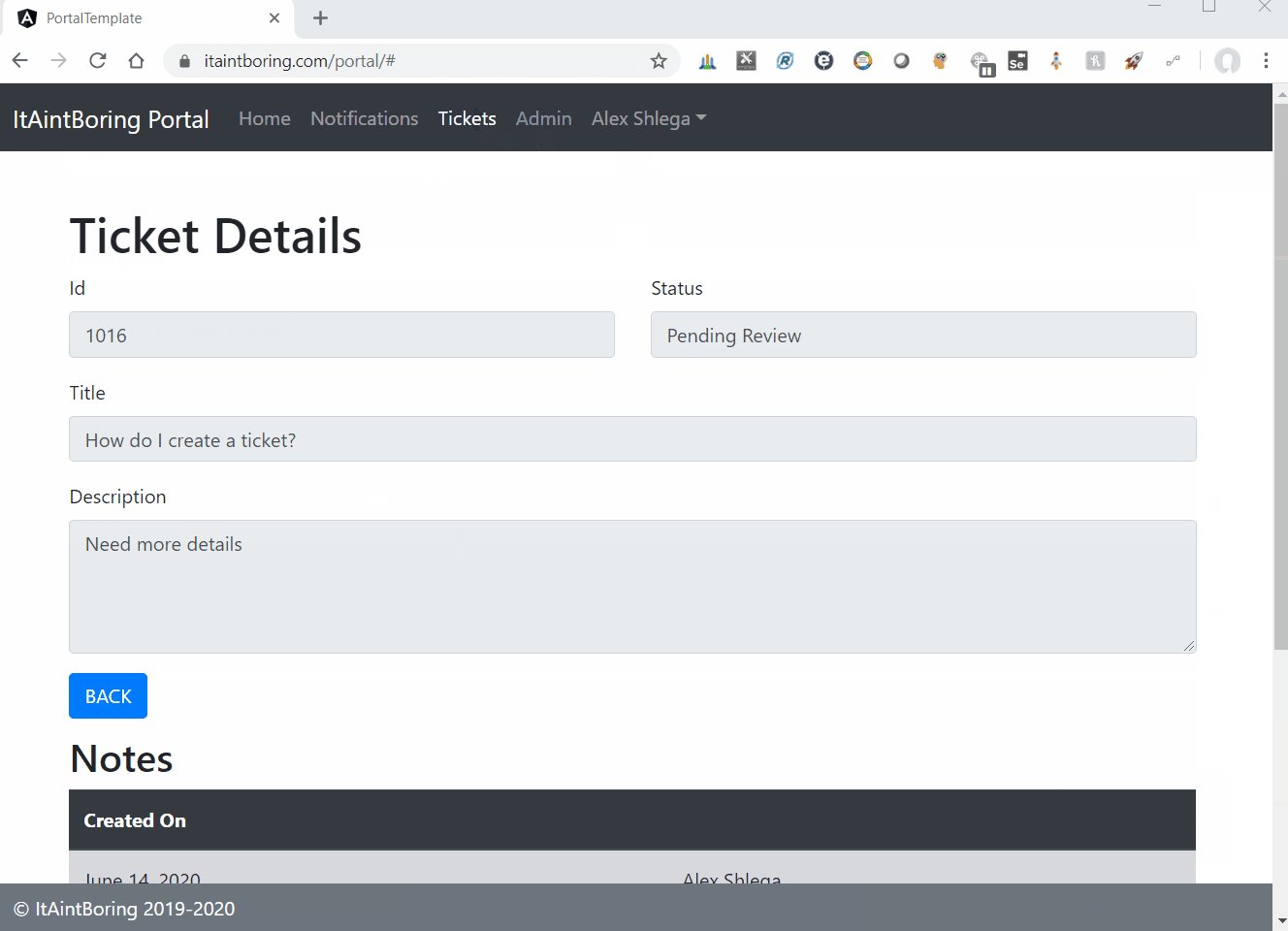
Basically, this version offers the ability to submit a ticket and to add ticket notes through the portal, while it also offers the ability to see ticket details and to provide a response (through the notes, too) right in the model-driven app.
Again, you will find the source code in this repo:
https://dev.azure.com/itaintboring/_git/ItAintBoring.Portal
By the way, there is, also, a solution file this time (both managed and unmanaged).
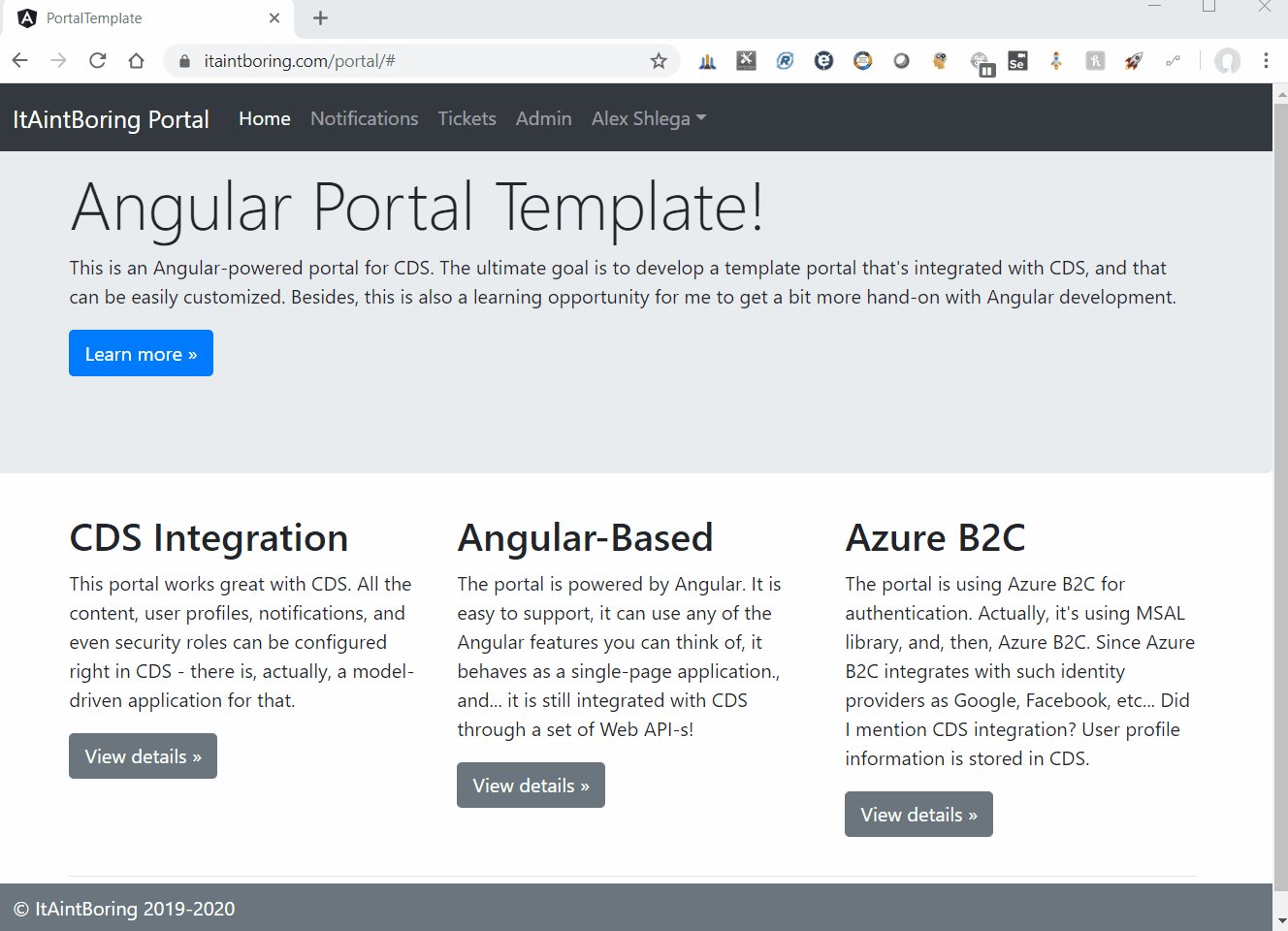
You can also try it “live” here: https://itaintboring.com/portal
A few things might be worth mentioning.
1. This template is using a custom case entity. Why?
First of all, PowerApps licensing is different from what it used to be for Dynamics. In the past, we were not supposed to re-create case management functionality without obtaining a licence which would cover the “case” entity, but, in the PowerPlatform world, this limitation is sort of gone. If we wanted to create a custom case management solution, we could. From the licensing perspective, even a user assigned “per app” license would be able to work with such custom application. So, then, why not to do it that way in the template, especially since making it work with the out-of-the-box entity would be just a matter of replacing a few lines in the API code.
2. .NET Core vs .NET Framework
We can use Web API or we can use SDK assemblies to write code that connects to CDS. I would almost always use the latter, but there are, actually, two versions of the SDK right now.
There is a .NET Framework version: https://docs.microsoft.com/en-us/dynamics365/customerengagement/on-premises/developer/download-tools-nuget
And there is a .NET Core version: https://www.nuget.org/packages/Microsoft.Powerplatform.Cds.Client
.NET Core version is relatively new, and it’s still in the “Alpha” stage, which means it is good to experiment with and to get ready to what’s coming, but it might not be quite suitable to actually do something yet.
This is why the template is using .NET Framework, which also means the API layer could not have been written with .NET Core Web API. Iinstead, I used MVC Web API project template.
3. Security
There is some security there, but it’s definitely far less advanced that what you’ll find in the PowerApp Portals. The template is using MSAL to implement client-side authentication, and Web API layer is set up to require user authentication to access certain API-s (such as case lists etc); however, anything more advanced (such as role validation when accessing some parts of the portal) needs to be coded in the client app. There is always a way to do it, and, possibly, the template will get there eventually; however, this is where it’s worth keeping in mind why this template exists:
It’s good to have something simple and completely customizable through the code ,so you don’t need to set up a full-blown portal solution, but, at some point, the benefits you get that way might be overcome by the complexities of custom development, and that’s when setting up a PowerApps Portal might end up being a better option.
Still, it’s not over for the portal template yet, but that’s all for today.
Hi Alex, The CDSPortal portal solution is required linkedin navigator solution components to be installed. Do we really need that? Can you update the solution without the linkedin components?