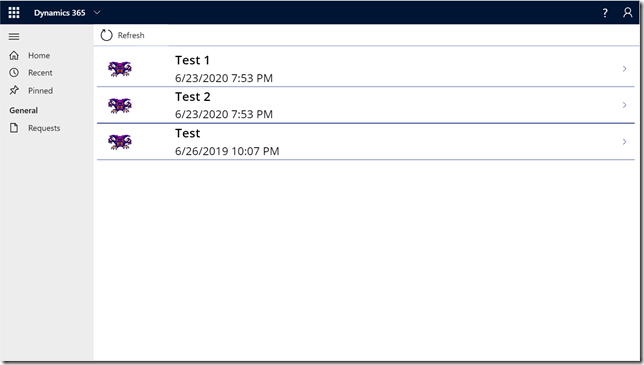
Here is a really quick question before you continue reading. When looking at the image below, can you see what’s wrong there?
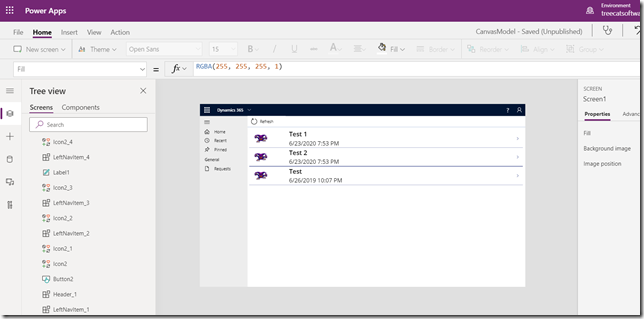
Of course the answer is – it’s a Canvas App trying to pretend it’s a model-driven app:
That’s a little experiment I wanted to try, and, quite honestly, as entertaining as it was, it ended up being quite educating, too.
I mostly work with model-driven apps, so I know that Canvas can give us better control of the UI, and they can also connect to different data sources. Although, the latter (usually) does not matter too much in my world since, again, I mostly work with model-driven, and that assumes CDS. However, just recently I came up with a post (https://www.itaintboring.com/dynamics-crm/in-the-battle-of-canvas-vs-model-driven-is-there-a-winner/) where I sort of entertained the idea that Canvas App might be taking over in the long term.
Of course that brought up the concept of app types convergence, which also makes sense. There are different ways this can play out eventually, but that all lead me to try the experiment above, which, in turn, lead me to a couple of realizations.
First of all, I realized that I used to underestimate the fact that CDS is “just another datasource” for the Canvas Apps. I used to think Canvas Apps are giving much better control over the UI, and that’s correct. However, when writing that app above, I might as well be using a Sharepoint connector to store data in Sharepoint while still presenting it in the replica of the UCI interface. In other words, Canvas Apps don’t care what the data source is.
I know it’s obvious. When it matters, though, is when somebody starts comparing those two app types. Essentially, when Canvas and Model-Driven are compared exclusively in the CDS world, model-driven will, likely, win. But, as soon as another data source shows up on the horizon, there is nothing model-driven apps can really offer.
I have also realized that I used to overestimate Canvas Apps UI capabilities. Right now, at least, there are limitations all around(no code reuse, no ability to use nested components, no ability to have really granular control of the HTML events/styles, etc). This is understandable, since implementing those features in the low-code framework might be challenging, and not only for the technical reasons, but, also, because this might ruin the whole concept of low-code. I knew those limitations were there, but, I guess, it’s hard to realize how strong the wall is till you hit it.
And it’s probably the case of the devil being in the details – for example, I can have a button, and I can have an icon, and I can put that icon on top of the button. However, that suddenly stops the button from receiving “mouse over” event when the cursor is moving over the icon. And that messes up the colors (HoverFill vs Fill).
Still, does this change anything for the original post? Not really. It just proves that, at the moment, there is no winner yet, so we’ll just have to wait and see where this goes.


I was a Canvas App user, but it lacks the ability to Export to Excel / Import From Excel
For using Model Driven, is there any limits to Database limit or API call ?