Just had a really cool PowerStorm session with Aric Levin and Linn Zaw Win. You would think that’s not a lot of people, and there would be no argument there, but, that said, the idea of those sessions is not to do a demo/presentation, but, rather, to try something out together.
Long story short, I like how it worked out, since we’ve managed not only to run into a bunch of issues along the way, but, also, to resolve them. Which is exactly what make up the experience.
So, fresh off the storm, here is my recollection of what we’ve learned today:
1. Whas is adaptive cards?
“Adaptive Cards are platform-agnostic snippets of UI, authored in JSON, that apps and services can openly exchange. When delivered to a specific app, the JSON is transformed into native UI that automatically adapts to its surroundings. It helps design and integrate light-weight UI for all major platforms and frameworks.”
To be a little more specific, we can use adaptive cards with Teams, Outlook, Bots, Javascript, etc. We can even create a PCF control to render adaptive cards in the canvas apps/model-driven apps (there is an example here).
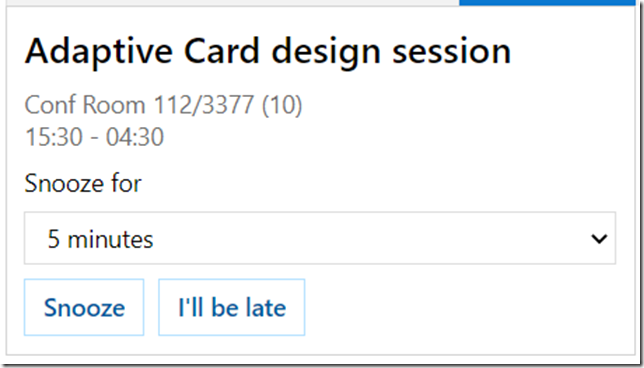
To be absolutely specific, here is an example of the rendered adaptive card:
You can have a look at the json for that card here: https://adaptivecards.io/samples/CalendarReminder.html
Which bring me to the next point
2. There is an adaptive cards designer
Using the adaptive cards designer, you can quickly build your own adaptive cards
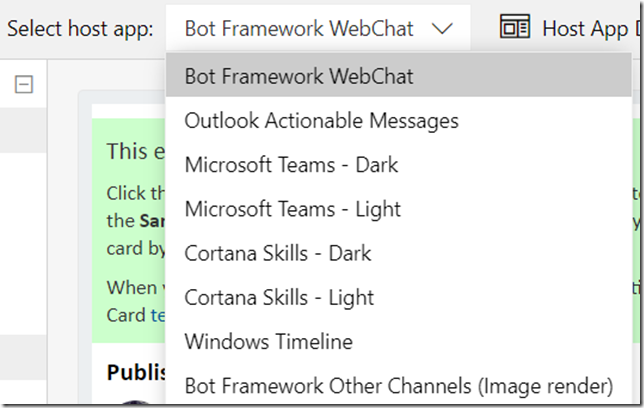
It’s worth mentioning that different host apps (Teams, Outlook, etc) may be using slightly different schema for the adaptive cards; however, adaptive card designer is aware of those differences, and this is exactly why it’s allowing us to select a host app:
For instance, Outlook allows usage of Adaptive Cards to create so-called actionable messages, and there is a special action called Action.Http which we might use to post card date to a url. That action is only available in Outlook, and it won’t work anywhere else. However, an adaptive cards meant for Teams might use Action.Submit action, but would not be able to use Action.Http action.
3. So, how do you send an adaptive card to Teams?
We were using PowerAutomate Flows during this session. Which is, of course, just one of the options.
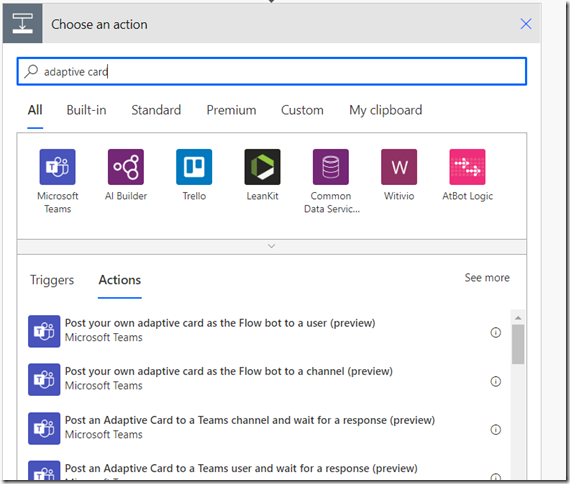
Still, in order to send an adaptive card from the Flow, we need to use a connector. With the Teams, it turned out to be relatively straightforward – there are a few actions we can use:
There are actions to send adaptive cards to a user or to a channel. And, for each of those, you can choose to wait for the response (in which case the Flow will pause) or not to wait for the response (in which case the Flow will continue running)
There are a few caveats there:
When a card it sent to a channel, the Flow that’s setup to wait for the response, will resume after the first response
When a card is sent to multiple users from the same flow, you can either do a “for each” loop to send the cards concurrently, or you can send them one after another. In the first case, all users will see the card right away. However, The Flow will still have to wait for everyone’s response.
In the second case, adaptive cards will be showing up sequentially. Once the first user provides their response, the Flow will continue by sending the same card to the second user, then it will wait for that user to respond, and so on.
Which means it might be challenging to implement a Flow which will be sending a card to multiple users, but which will be analyzing each and every response as those responses start coming in (without waiting for all of them first).
Because, as it turned out, we can’t terminate a Flow from within the foreach.
So that’s one of the challenges we did not have time to dig into.
4. And how do you send an adaptive card by email?
There are a few good resources:
https://docs.microsoft.com/en-us/outlook/actionable-messages/adaptive-card
https://spodev.com/flow-and-adaptive-cards-post-1/
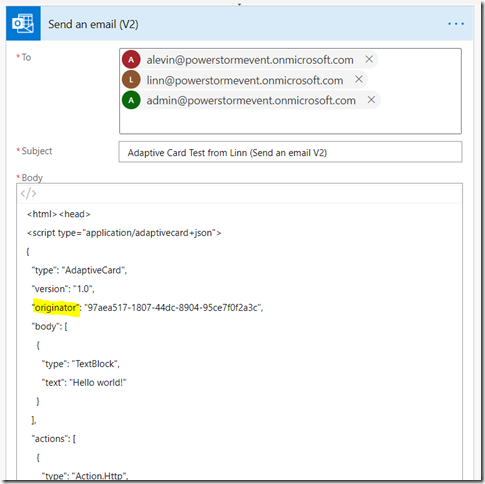
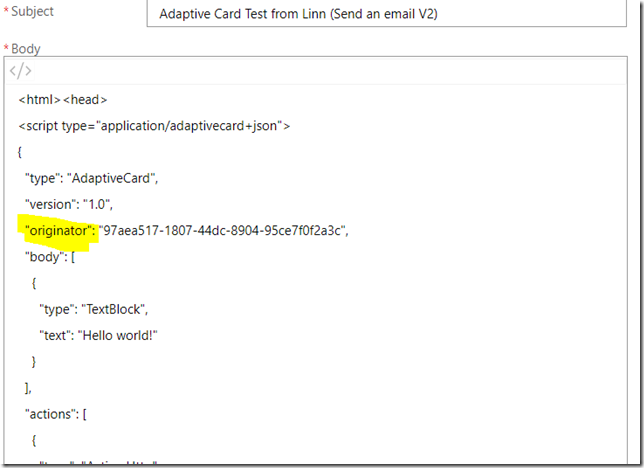
Sending an adaptive card by email proved to be extremely simple and, yet, quite complicated at the same time:
Btw, pay attention to that script tag – it’s important.
Anyway, originally we tried sending an adaptive card without that highlighted originator attribute. It worked… but it only worked when an email was sent to ourselves. I could send an email to Aric, and he would not see the adaptive card. Aric could send an email to Linn, and Linn would not see the card. But, when I were sending an email to myself, it was all working. It was the same for Linn and Aric.
Did not take long for Aric to find a page talking about the security requirements:
https://docs.microsoft.com/en-us/outlook/actionable-messages/security-requirements
Then we’ve also found this excerpt:
https://docs.microsoft.com/en-us/outlook/actionable-messages/email-dev-dashboard
While Aric an I were messing with the Flow, Linn was trying a different approach. He has found actionable messages debugger for Outlook:
https://appsource.microsoft.com/en-us/product/office/WA104381686?tab=Overview
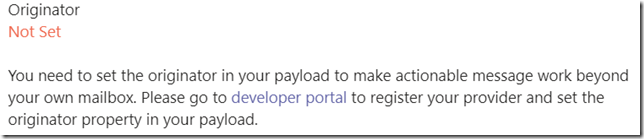
Once it was installed, we could finally see the error:
So, it was a problem with the security. We needed to set that originator field. And the url in that message led us straight to where we need to register new originator:
https://outlook.office.com/connectors/oam/publish
So we did, and, once we had originator id, we put it in the adaptive card json:
That was the last step, after which the card started to show up for all 3 of us
no matter who was sending it.
5. What have we not tried?
Of course there is probably more we have not tried than what we have tried. One thing I am thinking of trying on my own (unless somebody does it before) is creating a Flow which would be triggered by a POST http request (sent “from” the outlook actionable message). This would allow such a Flow to kick in once a user responds to the adaptive card, and, essentially, that would mean we can use actionable messages to create a completely custom email-based approval workflow.
Anyway, those turned out to be 2.5 hours where I learnt quite a bit, so this session format seems to make sense. Will try it again in a couple of weeks, so stay tuned.