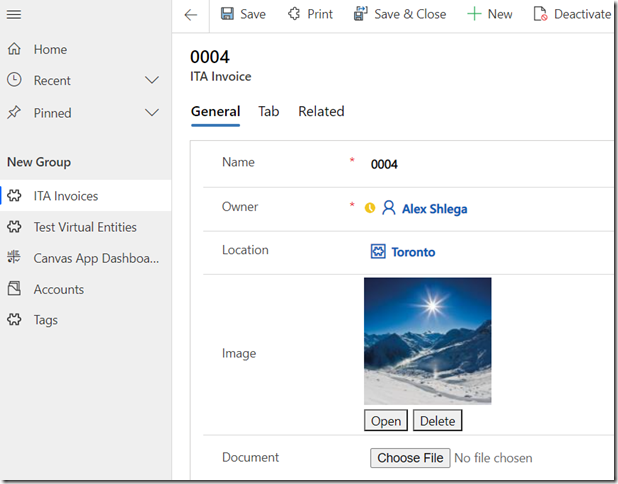
With the image columns in Dataverse, we can easily add fields to store images directly in the tables like this:
This is great, since this makes all those images/documents much easier to identify than if they are stored in Sharepoint.
In terms of storage, those images are stored in the file storage which is cheaper than Dataverse itself, and which makes it a viable option in many cases. However, I guess somewhat because of that, working with images is not that straightforward sometimes.
For example, what I wanted to build a Power BI Paginated report (the same approach should work with SSRS) and incorporate those images into the report? It’s actually doable, though, it seems, it’s not as simple as just adding an Image control to the report canvas and pointing it to the image attribute. Here is an example, though:
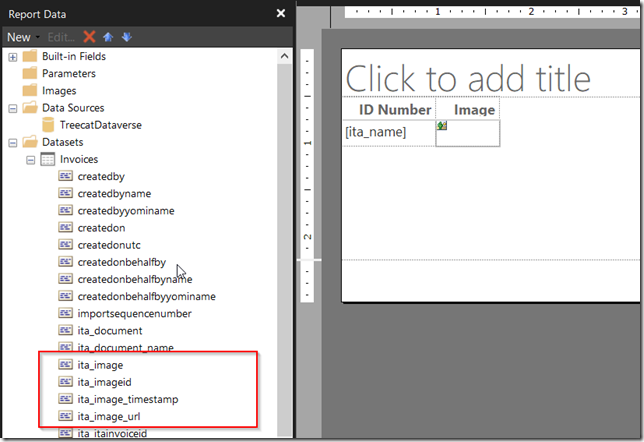
Dataverse datasource exposes a few image-related columns:
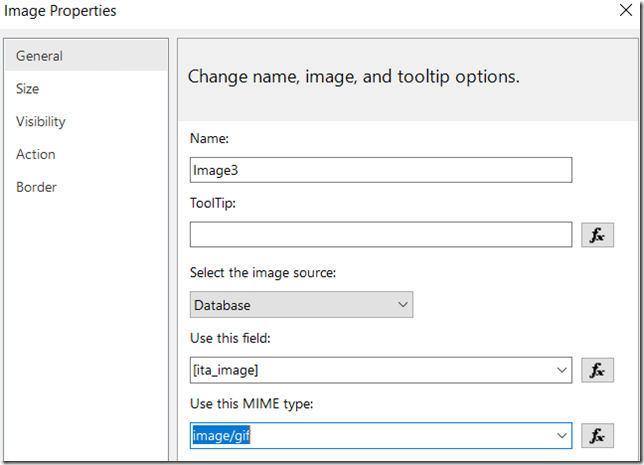
However, when I tried sing ita_image attribute directly with the image control, it did not work:
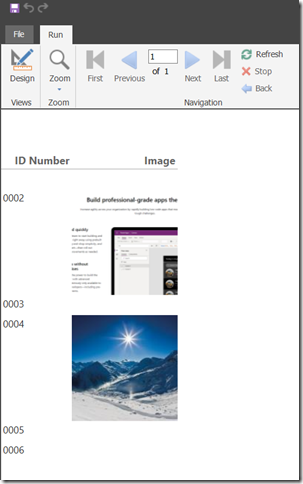
The result of this is not exactly what we would probably expect:
There is another attribute there, which is image url. That’s an actual url you can download the image from; however, it only works for an authenticated user. If I use it to specify image component url:
The result is no different from what we saw before:
That makes sense, since the report is trying to open that url outside of the authenticated Datasource connection, and it’s not working.
So, how do we make it work?
I guess there are at least a couple of options:
- We could use a Flow or a plugin to upload images to a web site, and, then, we could reference those images in the report through the external url parameter of the image control. That involves a bit of setting up and we are giving up some of the security, so it might not be that fast or even acceptable
- Another solution might be to use something else to sort of fake the url. Below, I’ll do it with a Power Automate flow. But it could have been an Azure Function, a Logic App, or, possibly, something else (I wonder if those images could have been exposed through a Power Apps portal? It’s something to try…)
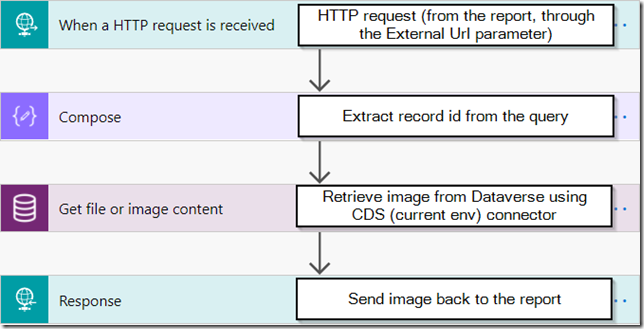
Here is the flow:
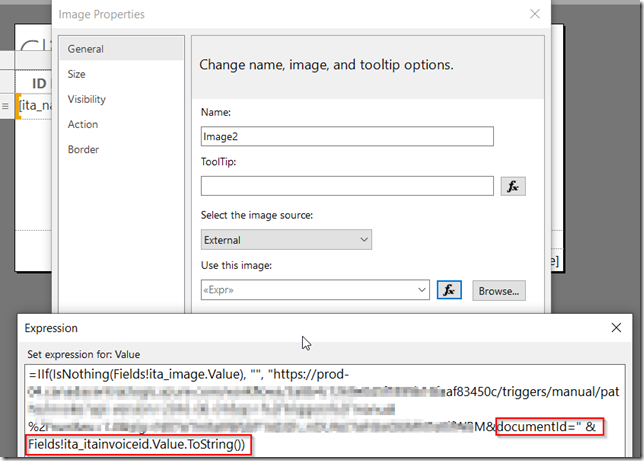
On the report side, there is an image control that’s configured to use external url. That url is, really, a trigger url for the flow above extended with a custom “documentId” parameter:
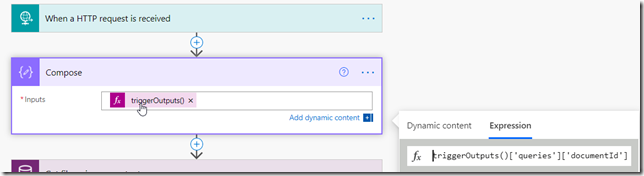
On the flow side, there is a Compose action which will extract documentId from the query:
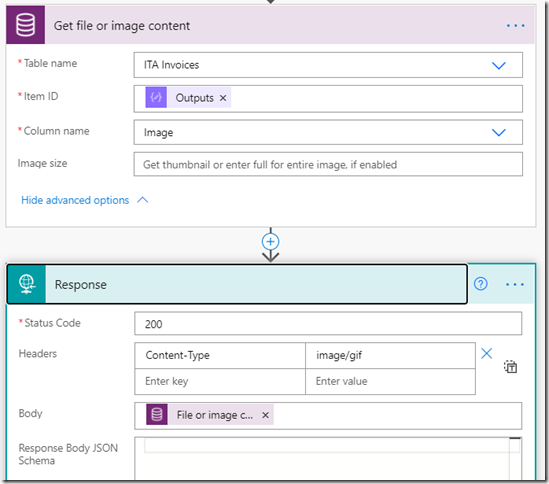
And, then, here is how the remaining flow steps look like:
I guess you could say this is not necessarily very efficient – there is a report that’s utilizing a flow to grab some data, not to mention involved API calls and Flow usage… This might not scale well if you need thousands of images per report, but, for a small one (and if you need to prototype quickly), this works just fine.
For a more robust and scalable solution, and unless there is, actually, a way to somehow display that image directly in the report (without having to use “external url”), a better option might be to use a Flow/plugin to upload those images somewhere else first, and, then, display them in the report from that new external location.











Hi Alex,
I’ve had to deliver an ssrs report which uses an image field for each record. I’ve accomplished this using an Azure function app. The ssrs report uses the external link which calls the function app and passes the record guide as a parameter. The function app authenticates with Dynamics and retrieves the image and serves it directly to the report. This solution is scalable and secure.
Andrew- I would love to know more about this solution- I have run into this issue.
hi Everyone
instead of using this interactive function, can we create a field in dataverse already containing the result of the function? in this case what type should the field have? I would prefer to have a flow updating this field each time a picture is added to the dataverse table. I know it is stupid but the limitations to access to thre real images are also ridiculous
Thanks in advance
Hello Alex!
Great idea! Do you have a solution for including images from Dataverse in a power bi desktop report? I would like to build a similar flow but not for paginated reports but for power bi desktop. Thanks!!
Any more detail as to the content of each step of the flow. I am a noob to PA and not sure about the schema for your flow..
I am desperate to show a signature on a security approval portal form. I capture the signature as base64 data into a dataverse entity when the applciant submits a security request. However I cannot get it to display the actual signature on the apporval form.
I am trying to use the 2 posts you have created to do this.