When setting up profile page for newly registered users yesterday (which I wrote about here: https://www.itaintboring.com/dynamics-crm/power-apps-portals-redirecting-newly-registered-users-to-a-custom-page/), I ran into something that I did not realize first.
And, then, while digging around tonight, it all became crystal clear. Yep, header and footers are cached, so some of the Liquid code we may expect to work in other places won’t work there as is. I mean, it will work, and, then, header content will become cached, so, from there, we’ll be getting cached header from the portal server.
Come to think of it, that’s going to be a problem when using such Liquid objects as request.url, and that’s exactly what I tried to do in the Liquid-based version of the redirect implementation, and that’s why it did not work.
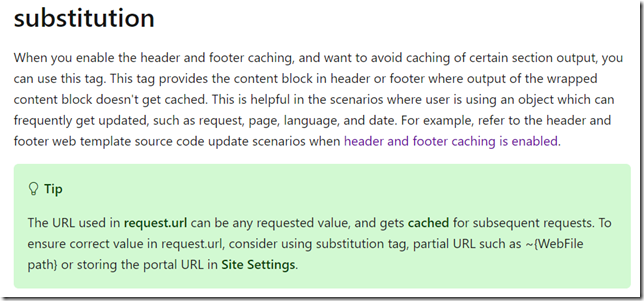
Here is a documentation page that’s talking about header/footer caching:
Luckily, there is a special tag we can use to prevent caching of some areas of the header/footer:
https://docs.microsoft.com/en-us/powerapps/maker/portals/liquid/template-tags
It’s funny that request.url is, actually, called out in the tip there…
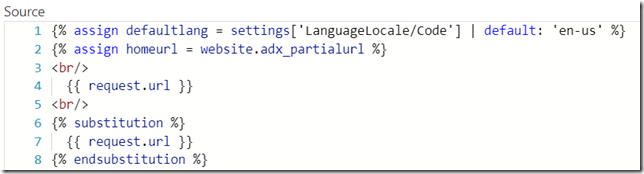
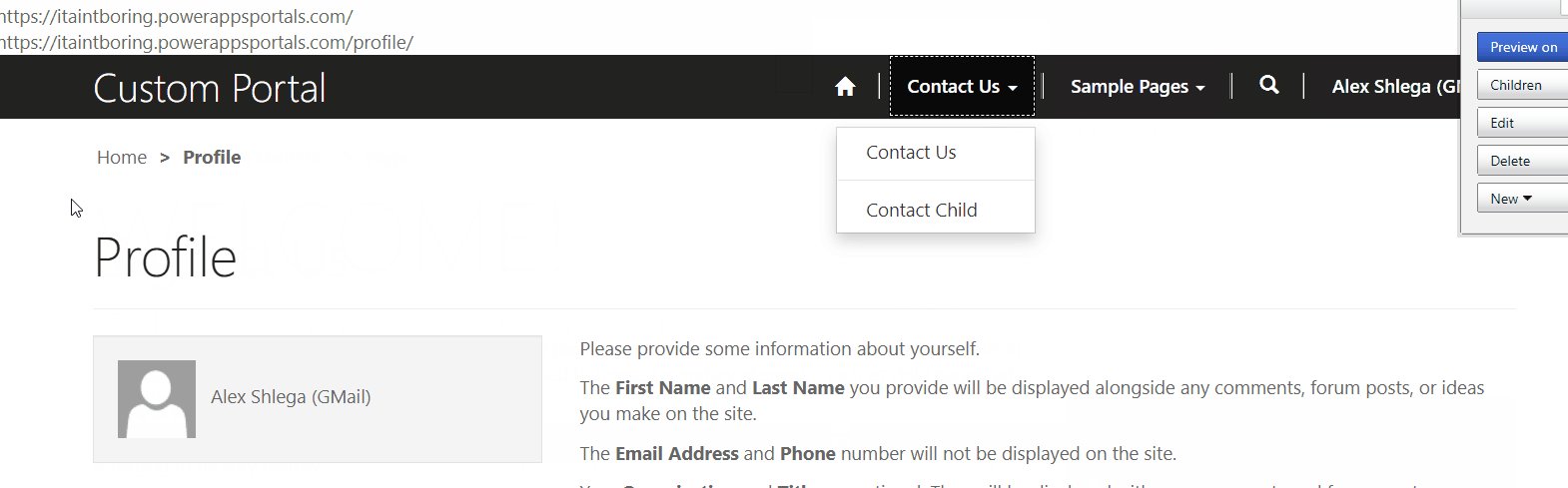
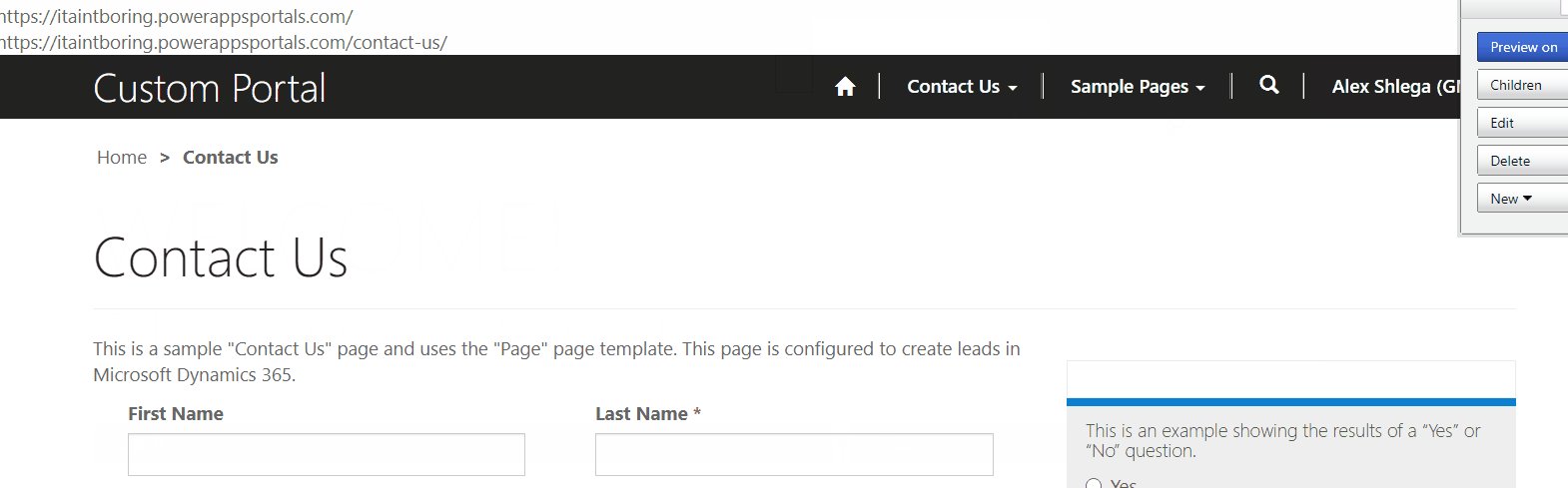
Anyways, just to try it out, I have updated the header to display request.url without substitution and with substitution:
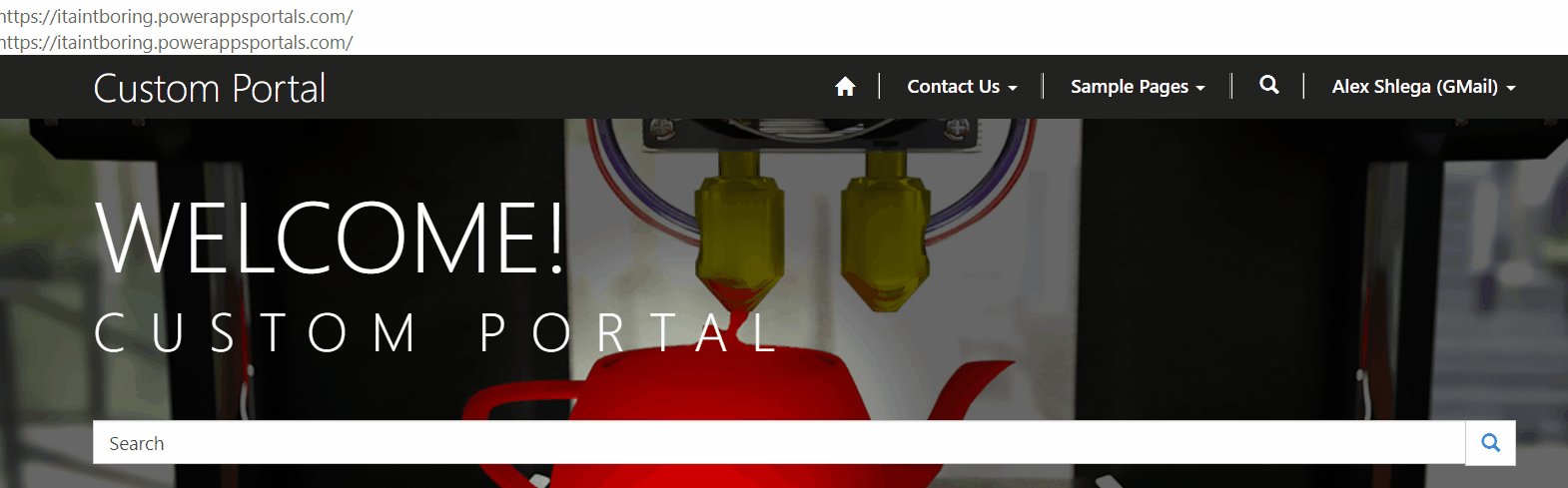
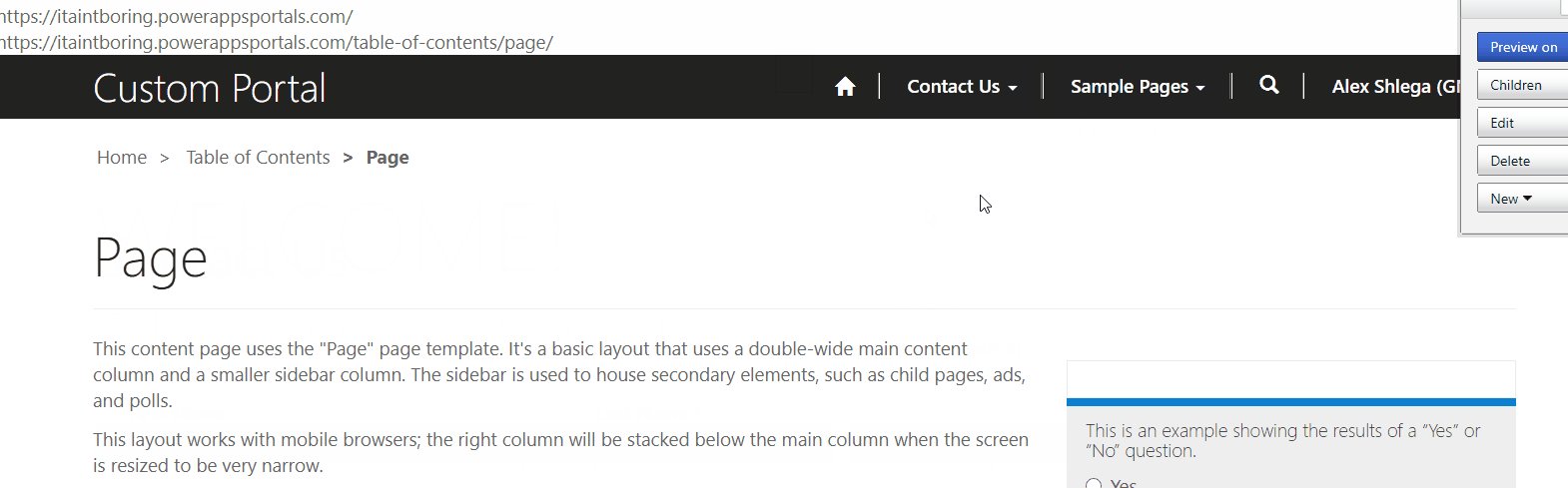
The difference is quite obvious – notice how the vales displayed in the top left corner are different as I keep navigating through different pages, even though it’s request.url all the time. However, the first value has been cached, and the second one has not, since it’s within the “substitution” tag:

So there you go. When using Liquid in the header (or in the footer), keep caching in mind.