Form components controls (https://docs.microsoft.com/en-us/powerapps/maker/model-driven-apps/form-component-control) can be extremely useful.
It may not look so, at the first glance, since, after all, what they give us is, essentially, one extra tab on the “main” table form. In that tab, we can display columns from the secondary table. This comes at the cost of not having access to the command bar of the secondary table, not having the ability to use a BPF there, having to work with just a single tab…
Would not it be easier to simply add those other columns to the first table instead?
This is one of those “it depends”. In the most straightforward scenario, the need to streamline user interface may come at the point where both tables have been around for a while, so re-organizing all dependencies and underlying data might turn out to be a pain in the neck, and this is when you might appreciate the option of having a form control.
There is one interesting caveat, though. It’s ok if we have to update main table’s command bar by adding a button here and there to support operations which would normally be available through the secondary table’s command bar. It’s ok if we have to create a new main form for the secondary table to accommodate “one tab has it all” requirements.
However, and this may not be obvious, when such a control is placed in a separate tab, that control is not loaded until the user navigates to that tab. Which leads to a somewhat inconsistent behavior if and when there are validations on the secondary table’s form – those could be required fields, onsave event handlers, etc.
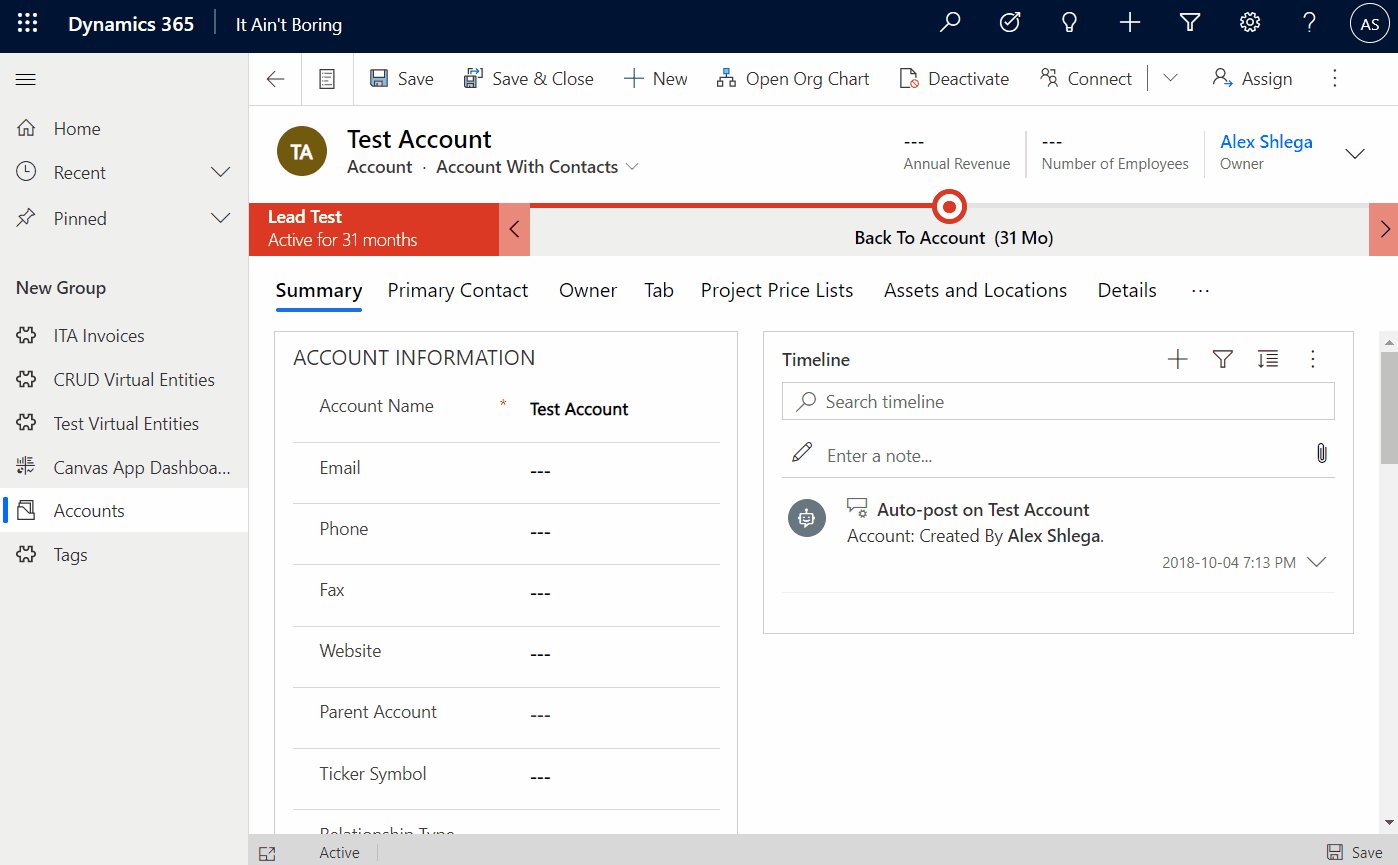
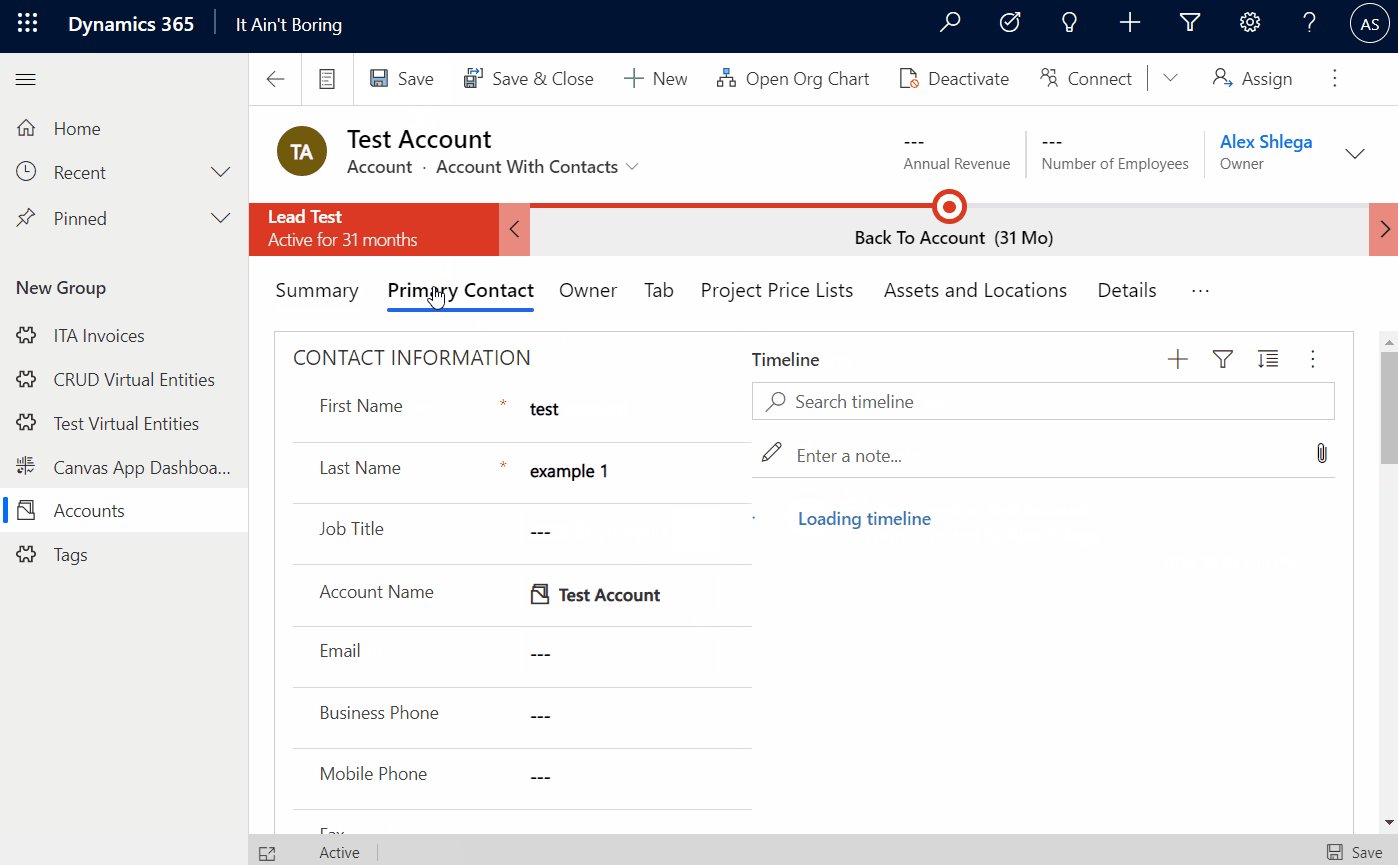
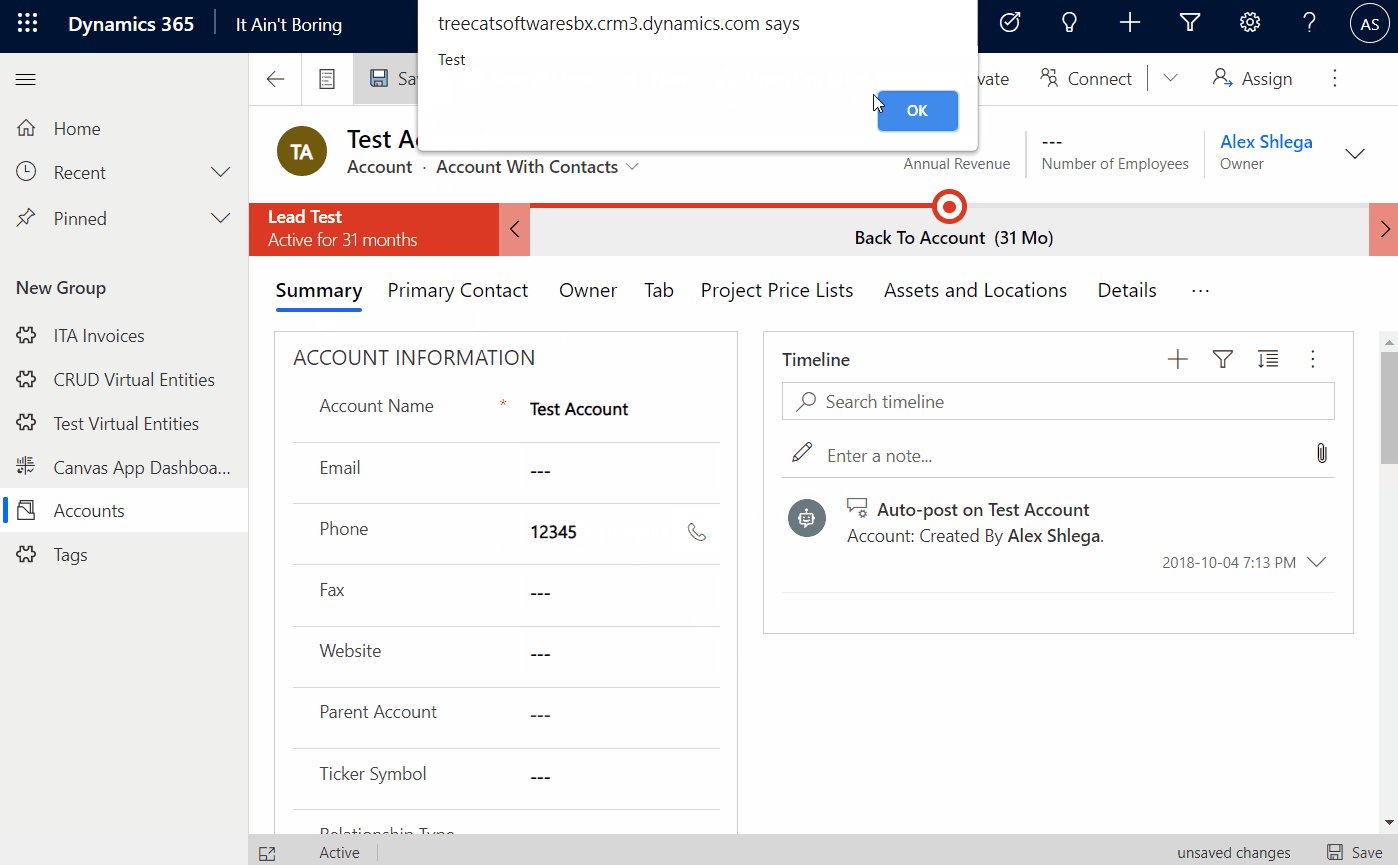
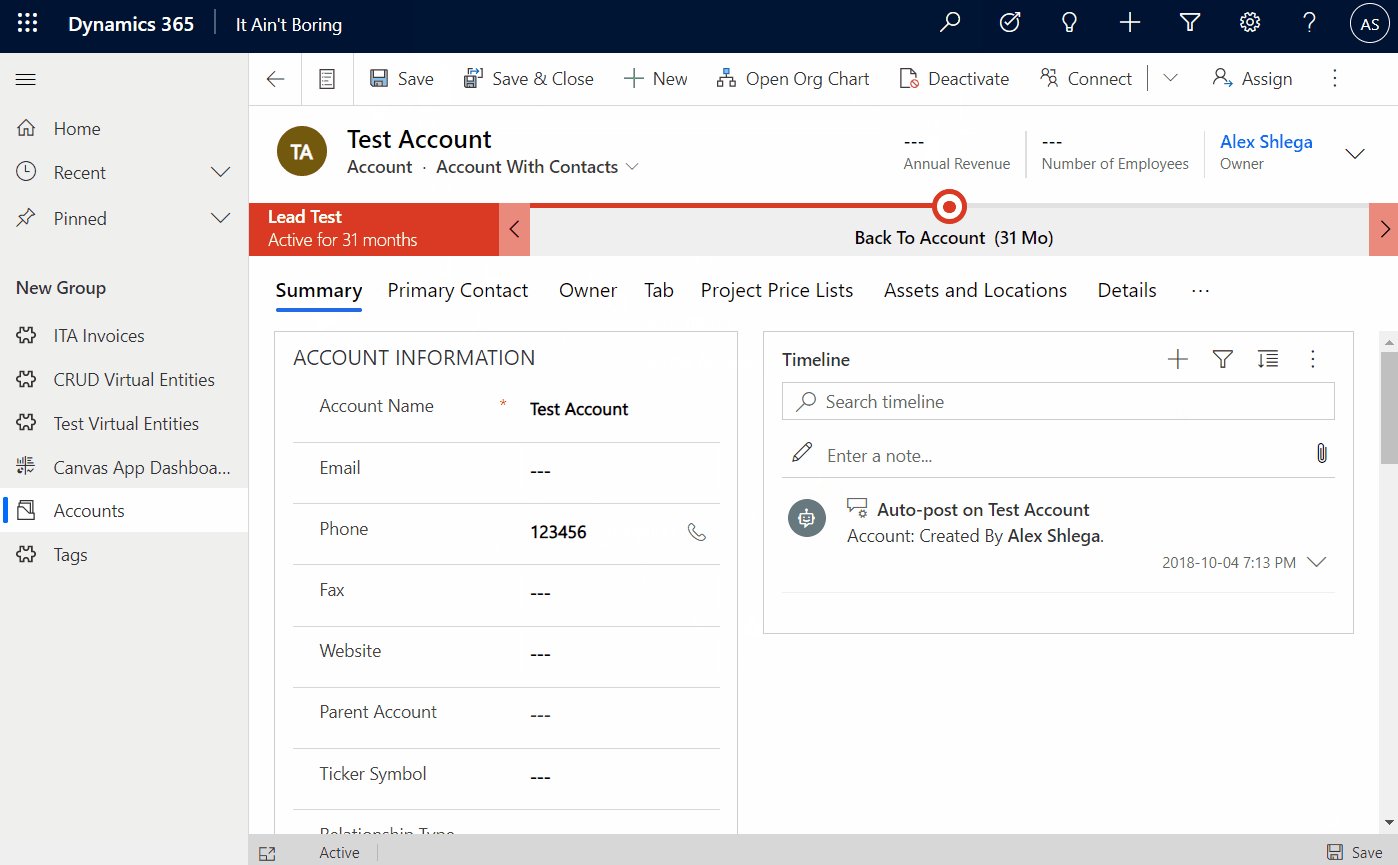
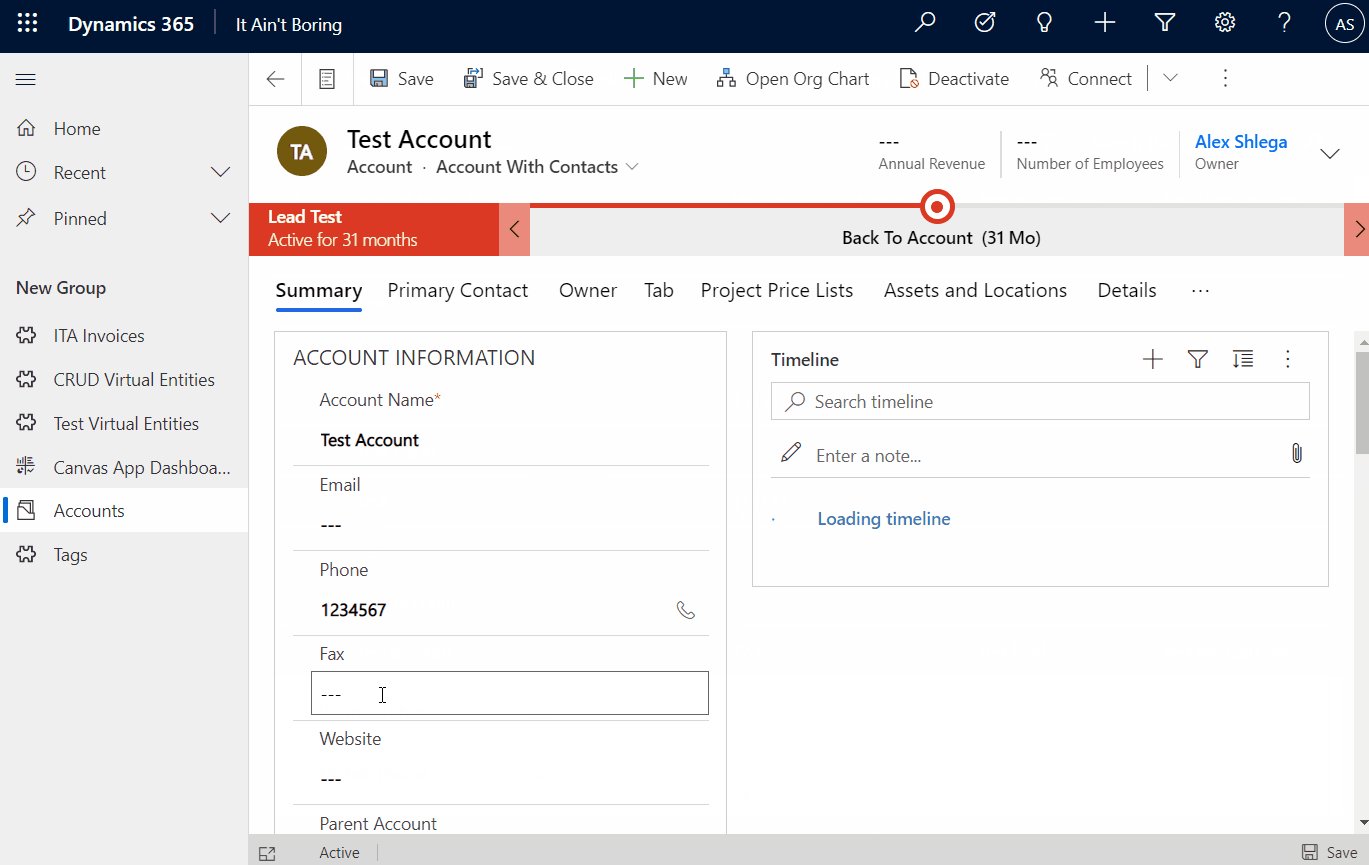
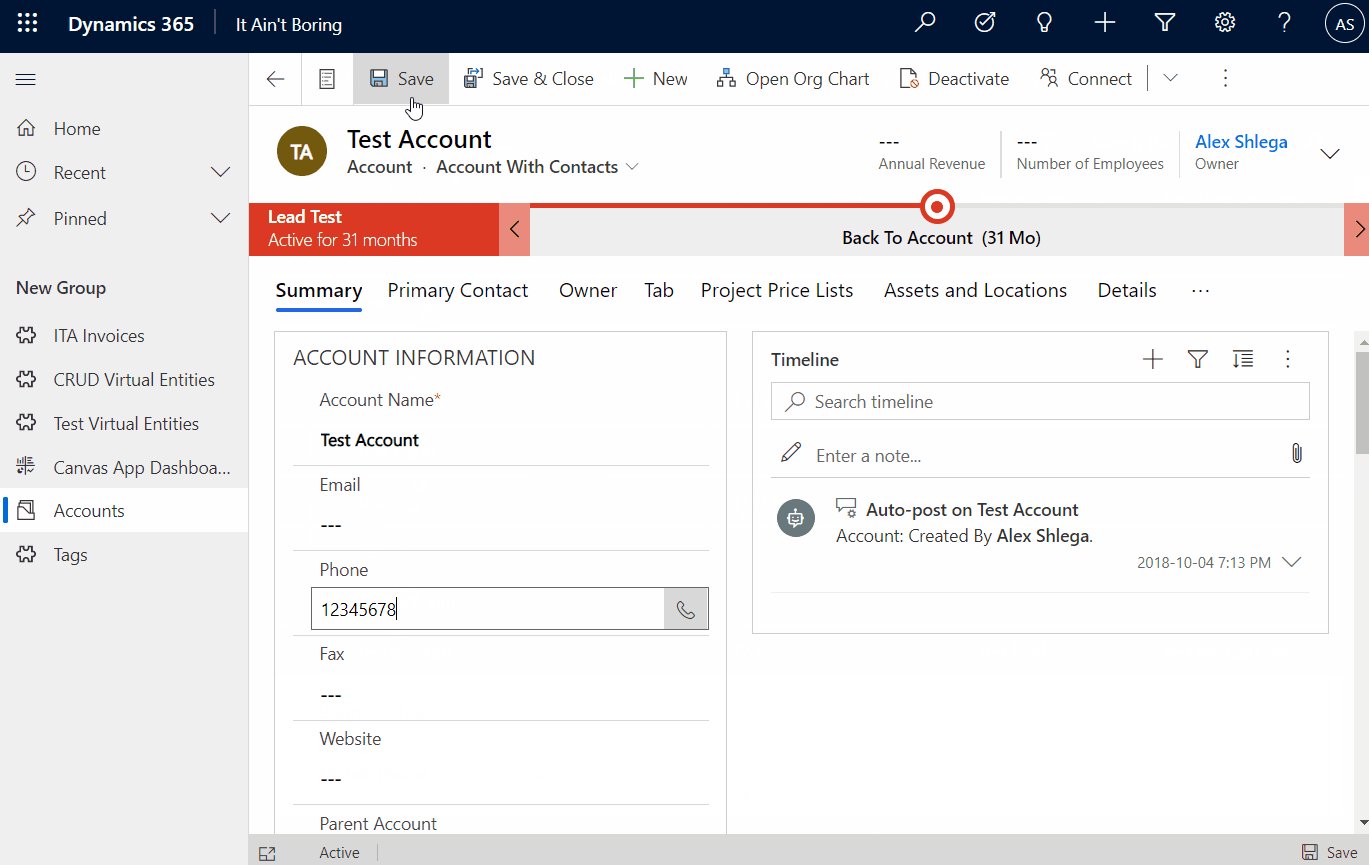
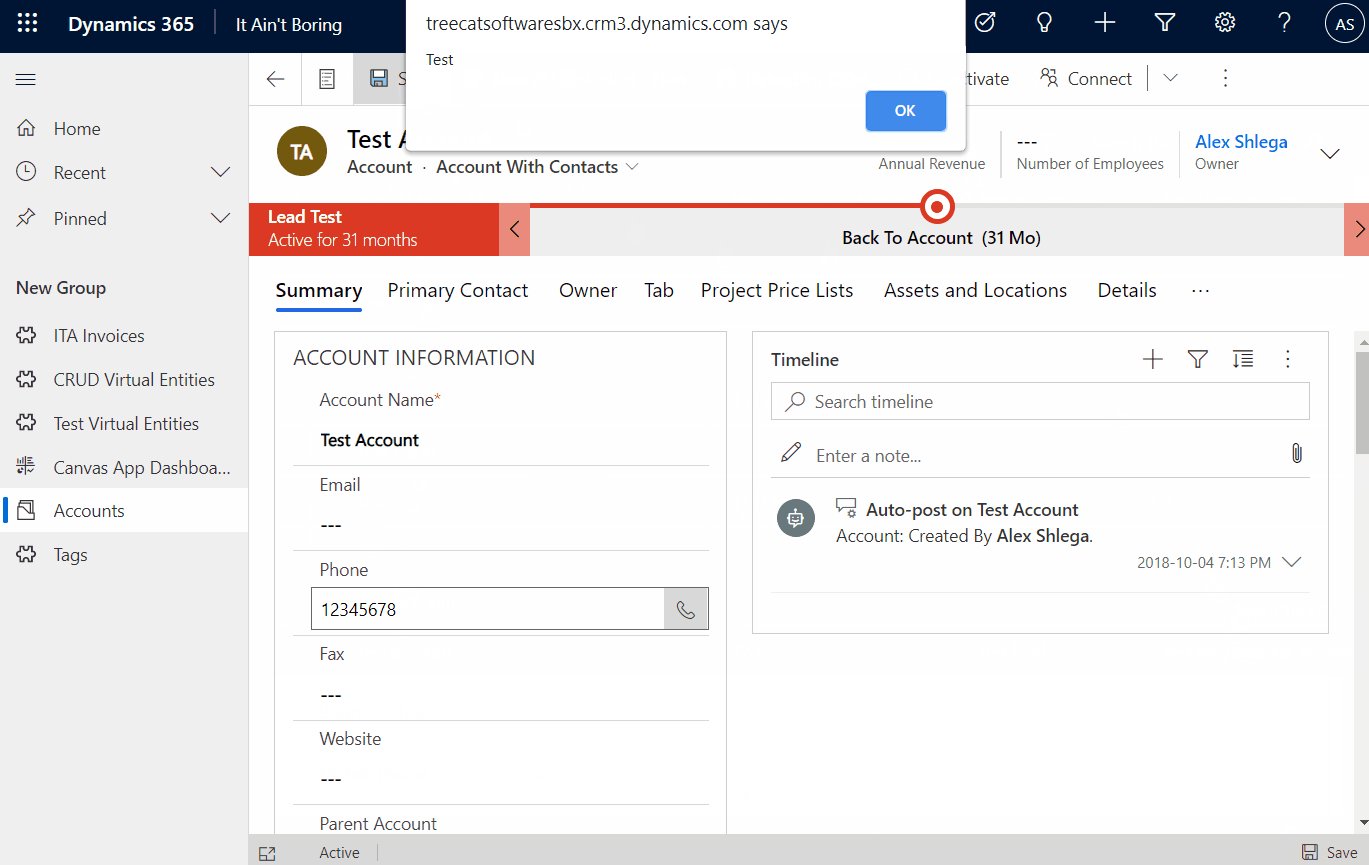
In the example below, you’ll see that, on the account form I can keep updating phone # and saving the record without any popup messages up until the moment I’ve switched to the primary contact tab – this is when contact form gets loaded, and it has an OnSave event handler which will start displaying alert messages on each subsequent “Save”:

The same goes for “Required” fields validation, for example. So, if we wanted all those validations and scripts to kick in no matter if the user switches to that other tab or not, what can we possibly do?
Short of redesigning main table’s form to display everything on the same tab, including secondary form control, one other option might be to programmatically switch to the tab that’s supposed to display that other table, and, then, switch back to the first tab of the main table’s form:

You can see how the tabs are switching on load of the main table’s form, and that’s the disadvantage of this approach, but, at least, secondary form scripts and validations start working right away, which is what I needed there.
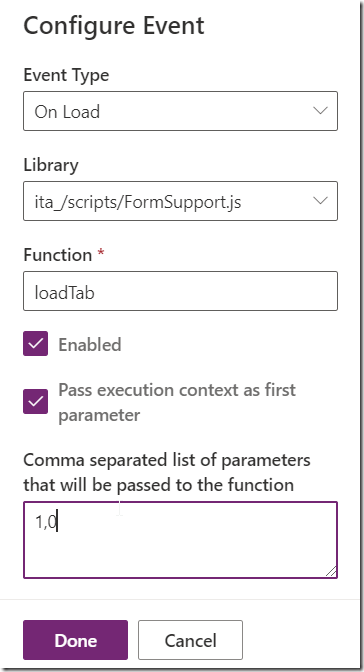
And here is the script which I added to the “OnLoad” of the account form:
function loadTab(executionContext, tab, returnTab)
{
var formContext = executionContext.getFormContext();
formContext.ui.tabs.get(tab).setFocus();
if(typeof(returnTab) != 'undefined')
{
setTimeout(function(){
formContext.ui.tabs.get(returnTab).setFocus();
},
1000);
}
}
Here is the event handler:
I wonder if there is a better option, though? Let me know if there is!