You might have seen Lance Delano’s post about permissions support functions:
This can be very useful, and it sort of feels this might be part of the functionality that would be required to use Power FX when configuring command bar buttons in model driven apps (since we would need to disable/enable those buttons based on the permissions quite often), but, it’s also useful in general when we need to check permissions.
The syntax is very simple, and it’s described in the post above.
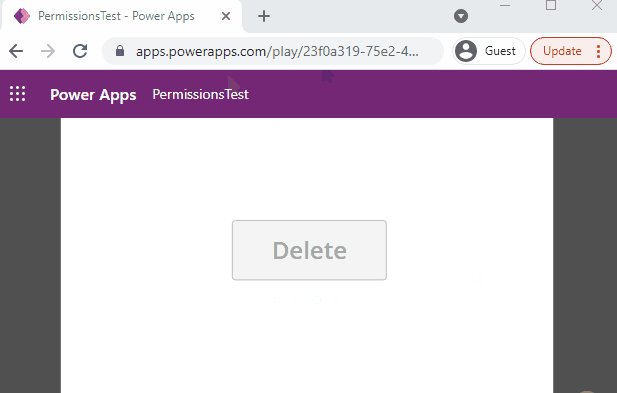
One thing I noticed while playing with these functions is that it may make sense to use disabled display mode by default to avoid the effect below when the button shows up as enabled, and, then, it flips to the disabled mode:
This happens since it takes some time for the DataSourceInfo to check permissions, so, basically, the button shows up first, and, after a second or so (it probably depends on the load/connection/etc), it flips to the desired state once the function comes back with the result of permission check:
It works, and it might not be that big of an issue, but, if you wanted to avoid that flipping so it would be working more or less the way it’s doing it below:
You might do this, for example.
1. In the OnStart of the application, you could set IsDeleteAllowed variable using DataSourceInfo function:
This would set IsDeleteAllowed to “false” initially, and, then, the second like would set it to the correct value. In between, the button would show up as disabled (see below)
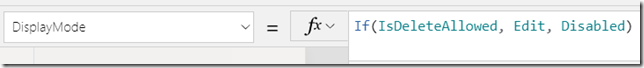
2. Then you might use the value of that variable to set DisplayMode property of the button
Of course, this way the button will start flipping from “disabled” to “enabled” for those who can use it, but I usually prefer interface elements to work that way, since there is no confusion caused by them being enabled for a little while on load of the app (so a user might try clicking those buttons) before becoming disabled.