To start with, I’m not a professional front-end developer. I will do something every now and then, but for the most part, I’ll be configuring Dynamics, writing plugins, talking to the users.. you get the picture – it’s called Dynamics consulting.
However, we all need to be somewhat up to date on the front-end development side, at least so we were able to tell what’s doable and what’s not.
Those were all the reasons I had when I decided to try Angular with Dynamics. What I wanted to do looked very simply – I wanted to display this “Hello World” Angular sample in an iframe in Dynamics:
https://hello-angularjs.appspot.com/helloworld
As usual with Dynamics – this did not go as smoothly as I expected, but, to be fair, it could have gone worse:)
Here is the html code you will need if you wanted to try the same (it’s, basically, the same sample code from that helloworld page.. Though they don’t have the template specified correctly there as I’m writing this post, so there is a small change.. other than that, it’s all the same):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html ng-app="helloApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Hello AngularJS - Hello World</title>
<link rel="stylesheet"
href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">
<script
src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script
src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<script
src="//ajax.googleapis.com/ajax/libs/angularjs/1.2.17/angular.min.js"></script>
<script>
var helloApp = angular.module("helloApp", []);
helloApp.controller("HelloCtrl", function($scope) {
$scope.name = "Calvin Hobbes";
});
</script>
</head>
<body ng-controller="HelloCtrl">
<header class="navbar navbar-static-top" id="top" role="banner">
<div class="container">
<div class="navbar-header">
<button class="navbar-toggle" type="button" data-toggle="collapse"
data-target=".bs-navbar-collapse">
<span class="sr-only">Toggle navigation</span> <span
class="icon-bar"></span> <span class="icon-bar"></span> <span
class="icon-bar"></span>
</button>
<a href="/" class="navbar-brand">Hello-AngularJS</a>
</div>
</div>
</header>
<div class="container">
<div class="page-header" style="margin: 0">
<h1>Hello World</h1>
</div>
<div style="padding-top: 15px">This example demonstrate the code
sample for Hello World program. Type your name in the text field
below</div>
<div style="padding-top: 30px">
<div style="padding: 0px 0px 20px 30px">
<h4>Hello {{name}}! How are you doing today</h4></div>
<form class="form-horizontal" role="form" method="post" action="#">
<div class="form-group">
<label class="col-md-1 control-label">Name</label>
<div class="col-md-3">
<input type="text" class="form-control" name="firstname"
ng-model="name">
</div>
</div>
</form>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Notes</h3>
</div>
<div class="panel-body">Pay attention to ng-model="name" and the template Calvin Hobbes</div>
</div>
</div>
</body>
</html>
Here is the problem that I ran into, though. Notice this part at the top of the html:
<!DOCTYPE html PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
<html ng-app=”helloApp”>
If you create an html web resource in Dynamics and choose to use provided text editor to paste this whole HTML into the web resource, the only part that will be left of those two lines is this:
<HTML>
Yes, just like that. Everything else will be stripped of. I mentioned I’m not a front-end developer, so I don’t develop full-blown html web resources too often, and, even when I do, I don’t do it with Angular (up until now). So it took me a little while to recall this interesting bug/feature of the web resource text editor that comes with Dynamics.
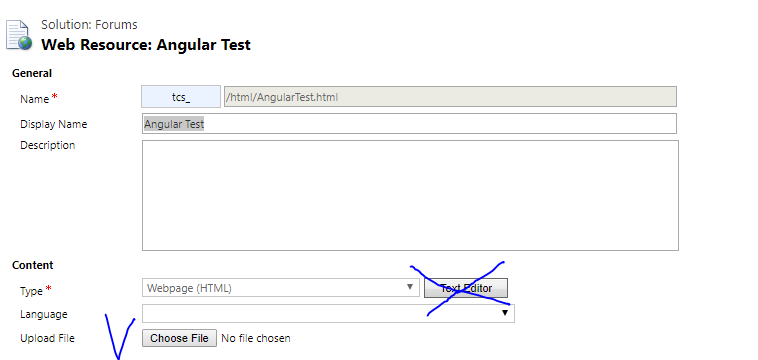
The workaround is simple – just load that html as a file into your web resource. Do not EVER open the text editor:
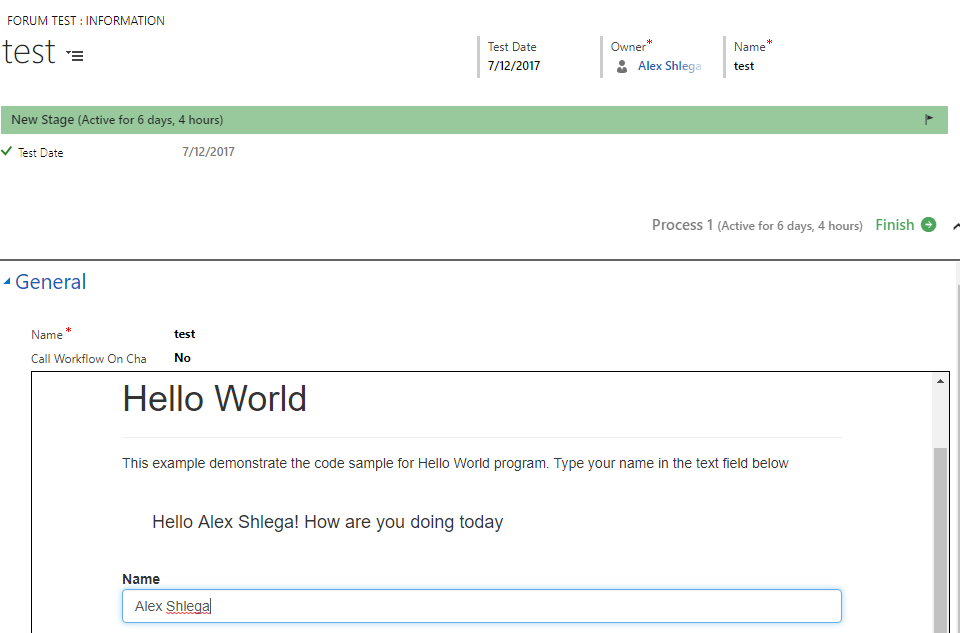
Once that was done, it all just started to work: