
Apparently, I need an app on my phone, and, of course, having a Canvas App looks like a logical choice.
The application does not have to be overly complicated, but it has to provide such functionality as:
– Ability to see active requests
– Ability to see new comments and to reply to them
– And I’d want to be notified of the new requests/comments right on my phone
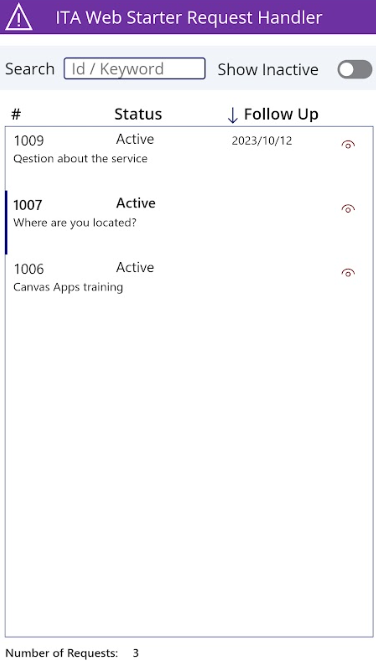
The app on the screenshot does exactly that and a few other things. You will find it in the web starter extensions solution here
Just make sure you have installed ITA Web Starter solution first of course.
It would probably be worth writing more about this app either way, but I still need to find some time to actually document ITA Web Starter solution, and, for now, I’ll just explain what had to be done to make notifications work in this app (and you may also want to look at my previous post to get a bit more context about how this application came about)
Push notifications look like an obvious choice, but there is a problem, which is that if the app is, already, open on the phone, you’ll get a notification, and you’ll get the app activated once you’ve clicked on the notification, but, since the app won’t really be restarted, so it won’t get the parameters you might choose to pass through the push notification.
So, for example, if I wanted that app to open a specific request by passing request id as a parameter of the notification, I could easily access that parameter were the app not running initially, but, once it’s been opened on my phone, I won’t have access to the request id parameter of the subsequent notifications. That’s until the app gets closed.
This goes nicely with my previous post, really, since, as it often happens, not everything works the way it is expected to work.
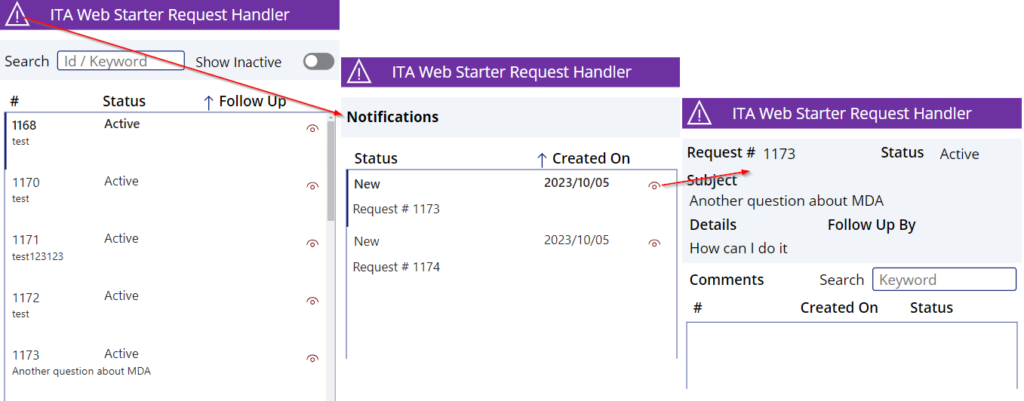
So, instead, you will see that a new ITA Queue Item table was added to the solution just to track “queue items” there. The notification will tell me that there is a new request, or a new comment, but, when creating that notification in the flow, I’ll also add a new record to the ITA Queue Item table, and, then, there is a separate screen in the canvas app which allows me to see those items, click on them, and navigate to the related request that way:

That worked out to be a little more complicated that I was probably hoping for, but it works.
And just to reflect a bit on the time savings vs extra time spent trying to figure out what works and what does not:
- It is definitely better to have an app on the phone vs having to navigate to a web site. And push notifications are a bonus – easy to do
- It is a complication that push notifications cannot be used, easily, to take specific actions in the app when a user clicks on the push notification
- It’s a Canvas App, and I could have done it as a web app instead so it would not have to be licensed etc. I’m still on the fence about it, but it’s been a good learning exercise, so at least that’s a plus. And it does provide the functionality I need it to provide, so that probably settles it
