In the Part 5 of my GC Web series, I wrote about creating a completely custom form in Power Pages, and it all worked just fine up until the moment I added a PCF component to the page using codecomponent liquid tag. The result was just short of disastrous.
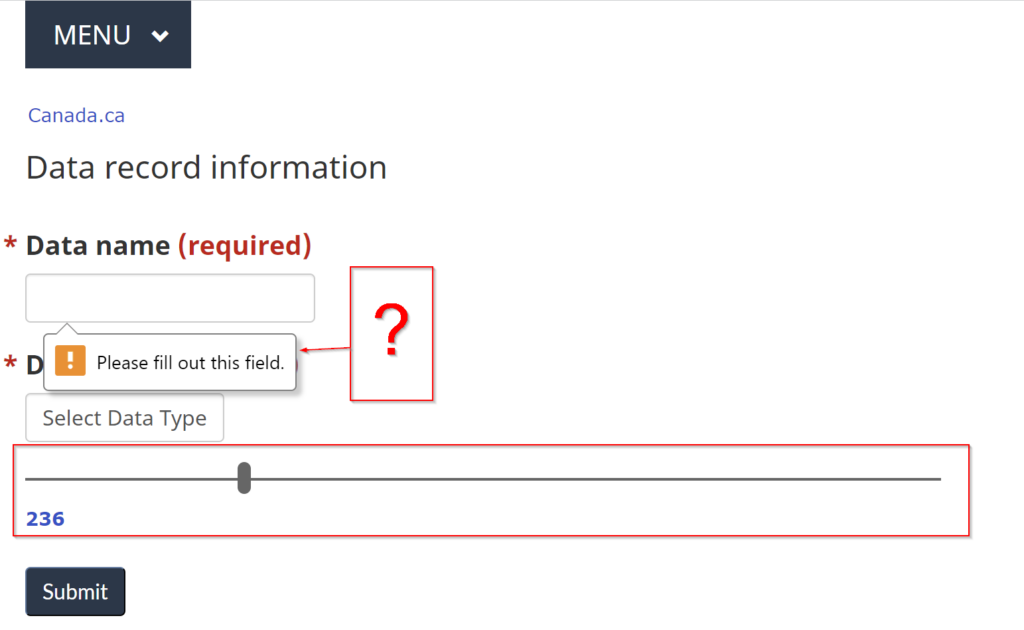
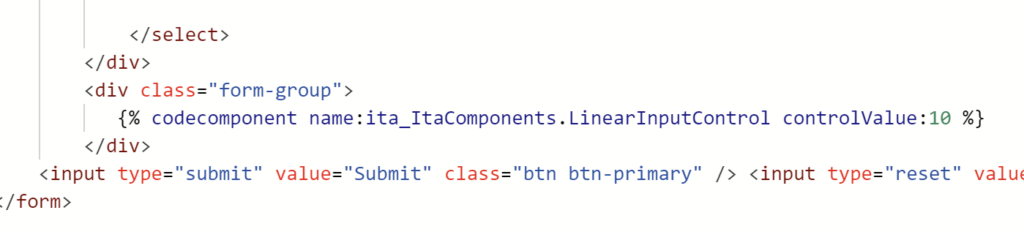
To illustrate/troubleshoot what has happened on the actual project, I’ve added a LinearInputControl (see code here: https://learn.microsoft.com/en-us/power-apps/developer/component-framework/implementing-controls-using-typescript?tabs=before ) to my “demo” form below.
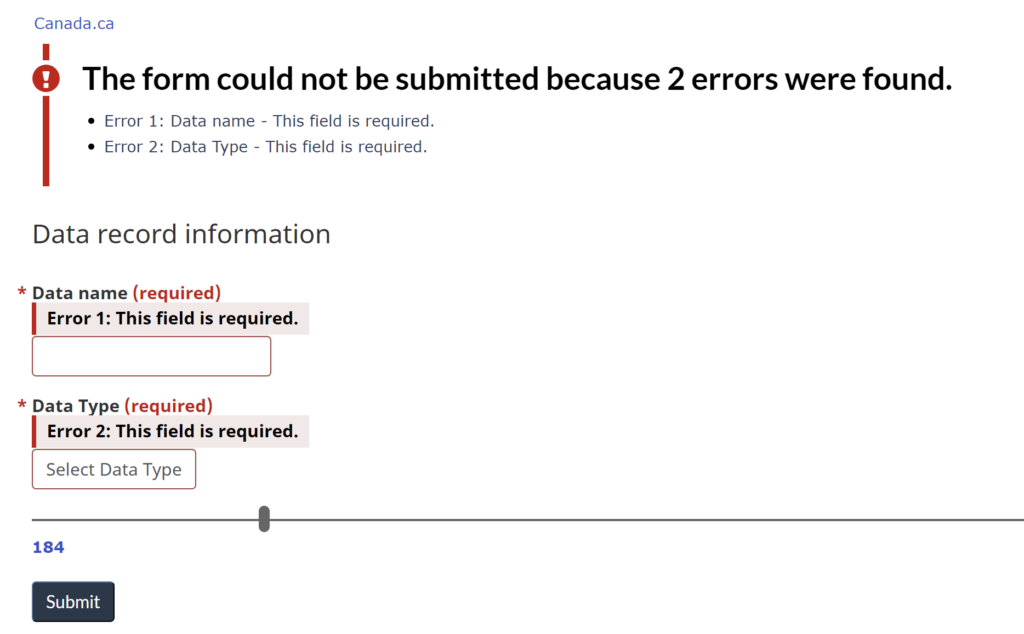
As you can see, it gets added, but, once it’s there, my custom form start working differently (just look at the “Part 5“, scroll down there, you’ll see the recording, and you’ll notice how validations show up differently there)

As it turned out, once a code component is added to the form, Power Pages would remove my custom form, and would silently replace it with their own form.
Note: you want my opinion? Let’s just say this is a very non-intuitive behavior – I guess someone thought “oh, well, it’s ok to completely change their HTML, it’s PCF, we can do what we want”. First of all it’s not ok, in general. But, also, this is exactly why I don’t like “closed code” platforms – hidden issues like this tend to add days and weeks of development time.
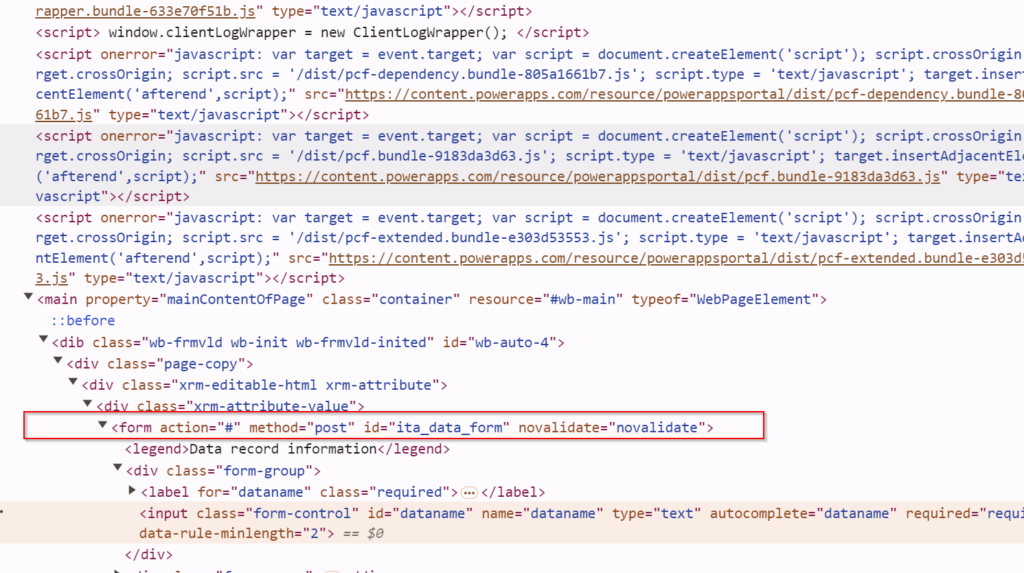
Let’s look at the HTML, though. This is before adding a PCF component:

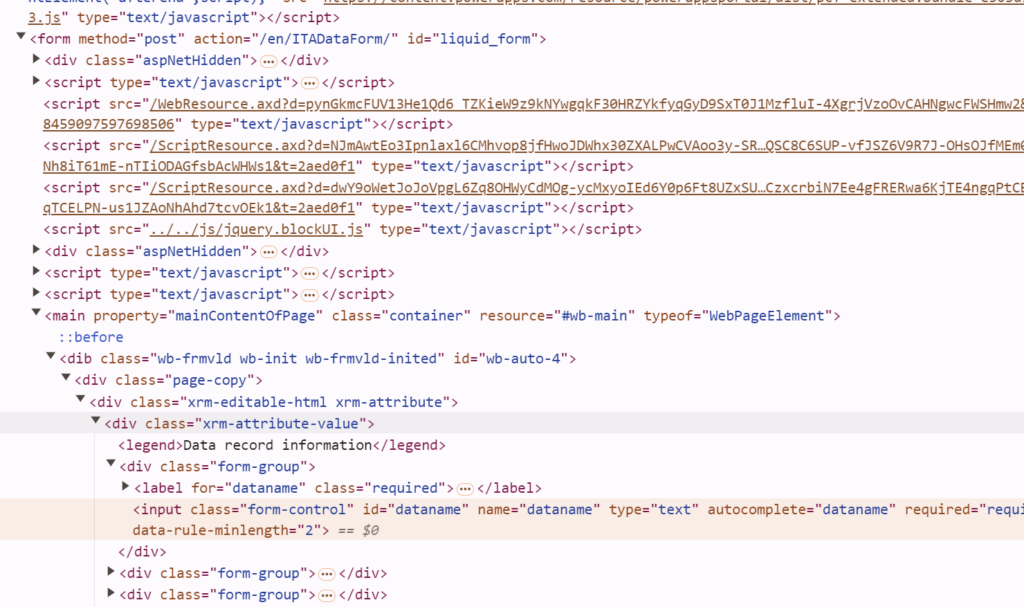
And this is after:

Notice how there is, now, a whole set of lines between that 3.js script and “main” tag. I was not who added those, though, I just added the codecomponent, one-liner:

Apparently, as a result, my custom form was removed, another form was added instead, and I also lost a bunch of behaviors associated to my custom form.
Well, it’s too late for backing down, so let’s deal with this nonsense. Listen to this if you want a justification:
With that, let’s add the script below to the $(document).ready of the web page:
if($("#liquid_form").length > 0)
{
$("#liquid_form").after($("main"));
$("#custom_form_area").before("<form action='#' method='post' id='ita_data_form' novalidate></form>");
$("#ita_data_form").append($("#custom_form_area"));
$( "#liquid_form" ).remove();
}So it’ll now look like this:
$(document).ready(function(){
if($("#liquid_form").length > 0)
{
$("#liquid_form").after($("main"));
$("#custom_form_area").before("<form action='#' method='post' id='ita_data_form' novalidate></form>");
$("#ita_data_form").append($("#custom_form_area"));
$( "#liquid_form" ).remove();
}
document.getElementById("ita_data_form").addEventListener("submit", submitForm);
});(Compare this version to the original version I had in Part 5 to see the difference)
Here is how the script works / what it does:
1. It moves “main” tag and everything within it from within that added Power Pages “liquid_form” to right after it
2. To identify the content of my own form, I had to put it into a span element which was given “custom_form_area” id. This is because, when the page gets loaded, my custom form is removed, so I need something else to identify the portion of my page that belongs to the form

With that, I can use “custom_form_area” in the script to re-add my custom form right before it.
3. And, then, I can actually move that span into the re-added form.
4. Finally, I can remove the “liquid_form”
Looks much better now – there is my custom form, and there is that PCF component:

Of course I’ll need to play with it and see whether something gets broken eventually, yet I can’t help but write it here that Power Pages team should have been more clear on how things work with code components (and, perhaps, should have implemented it differently somehow, so that it would not be breaking custom forms). But it works, for now at least.
And, as for the GC Web, it’s still to be continued.