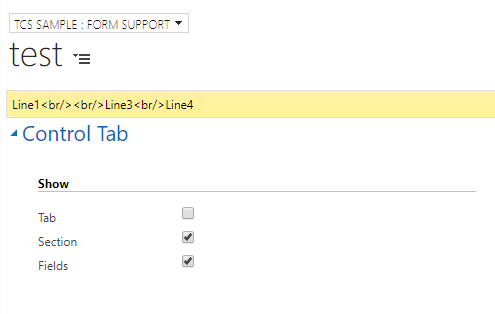
If you happened to use Xrm.Page.ui.setFormNotification in your javascript customizations, you have probably noticed that it does not support line breaks. Try adding <BR/> tags into those notifications, and you’ll get something ugly.. like this:
Apparently, setFormNotification does not really respect all those html tags – instead, it just displays them as regular text.
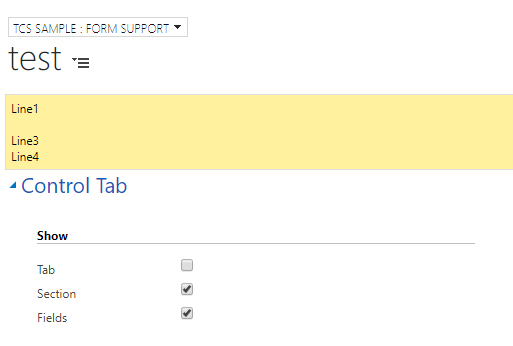
So, how do we make it more like this:
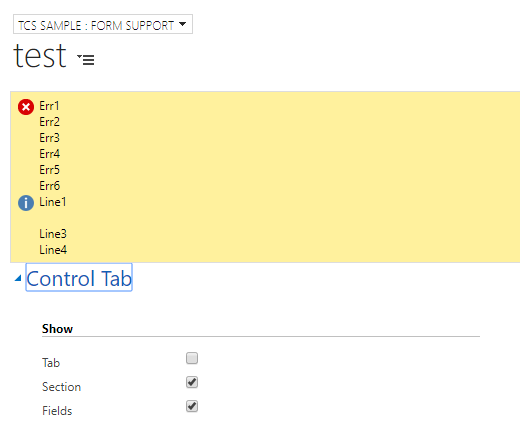
Or, maybe, even like this:
It’s possible, but only if we start messing with HTML in those forms. Which, of course, is far not the best practice. However, even though it may not be the best practice, it may still save you quite a lot of time if it were a choice between implementing your own notification engine as compared to just implementing a quick unsupported customization in javascript on top of the out of the box notification functionality. That said.. Let’s see how you can turn those out of the box one-liners into the nice multi-line notifications.
You can always use F12 in google Chrome to see exactly what it’s all about; however, I’ll just save you some time and summarize the problem:
when Dynamics is displaying those notificaitons, it’s displaying them in the <span> HTML elements. However, while innerText has all the right HTML, innerHTML property has the same HTML in the escaped form. So, for example, it’s using >, < in place of > and <)
Really all we need to do is this:
span.innerHTML = span.innerText;
We just need to find those span elements, and we need to run that code at the right moment.
Here is a function which will reset innerHTML – technically, you can add this function to a web resource, attach that web resource to your form, and, then, keep calling it after every call to setFormNotificaiton or clearNotification.
ResetNotificationInnerHTML: function () {
debugger;
var notificationsElement = parent.document.getElementById('crmNotifications');
if (typeof notificationsElement != 'undefined' && notificationsElement != null) {
var notificationSpans = notificationsElement.getElementsByTagName('span');
for (var i = 0; i < notificationSpans.length; i++) {
var span = notificationSpans[i];
if (span.innerText != span.innerHTML) {
span.innerHTML = span.innerText;
}
}
}
}
We can take it a bit further, though. Can we make it work in such a way that any call to the Xrm.Page.ui.setFormNotification (or clearNotification) would automatically call ResetNotificationInnerHTML, too?
That’s where we can update the Xrm itself.
UpdateXrm: function () {
Xrm.Page.ui.constructor.prototype.originalSetFormNotification = Xrm.Page.ui.constructor.prototype.setFormNotification;
Xrm.Page.ui.constructor.prototype.originalClearFormNotification = Xrm.Page.ui.constructor.prototype.clearFormNotification;
Xrm.Page.ui.constructor.prototype.setFormNotification = function (message, level, uniqueId) {
this.originalSetFormNotification(message, level, uniqueId);
ResetNotificationInnerHTML();
};
Xrm.Page.ui.constructor.prototype.clearFormNotification = function (uniqueId) {
this.originalClearFormNotificationuniqueId(uniqueId);
ResetNotificationInnerHTML();
};
ResetNotificationInnerHTML();
}
That function above will add originalSetFormNotification and originalClearFormNotification to the Xrm.Page.ui, and it will store original setFormNotification and clearFormNotification in those two new methods.
Then it will replace those original setFormNotificaiton and clearFormNotification methods in such a way that they will now be calling ResetNoficiationInnerHTML, too.
So, now, you can simply call UpdateXrm() somewhere in the onLoad of your form.. and, then, you can keep using Xrm.Page.ui.setFormNotification as usual. Except that you will be able to use html tags in your notifications now.
I have added these scripts to the same javascript library that you can use to configure tabs, sections, and fields on the forms – have a look at this post for the details
If you wanted to try that library, make sure you have deployed updated version of the TCS Tools solution
Then, add tcs_/scripts/FormSupport.js web resource to your form. Once it’s there, you can simply add the following onLoad event handler:
TCS.FormSupport.UpdateXrm
It’s the same UpdateXrm function that I talked about a bit earlier in this post.. it’s just part of the library now.
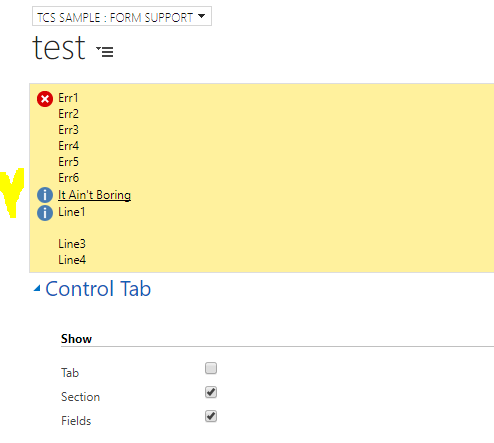
That’s it – you should be able to create multi-line notifications. And, if you are feeling a little adventurous, you can actually add other HTML tags to the notifications. For example, how about adding a link:
Xrm.Page.ui.setFormNotification(“<a href=’http://itaintboring.com’ target=’_blank’>It Ain’t Boring</a>”, “INFO”, “3”);
Have fun!




Is this really supported. I may think, that this is working, but not a supported way.
Hi Mike,
that’s why I wrote that whole paragraph about this not being the best practice.. However, in the absence of supported solutions, we are left with only two options: do it the “unsupported” way or create a new notification mechanism from scratch. Both options have some advantages – “unsupported” is, usually, much faster.. And, besides, it’s been turning into a really vague term lately considering how even the plugins/tools which are using SDK assemblies had to be recompiled for 365 (I think I’ll just write up a separate post on supported vs unsupported:) )
Or see https://github.com/PaulNieuwelaar/notifyjs