With the Canvas Apps, there seem to be no simple way to reuse the same “code”/”formulas” without opting for a workaround such as creating a hidden button with all the reusable code bundled into the button’s “onselect” handler. In some cases this works great, in others it can be messy.
Here is an alternative – there is “Canvas App Code Reuse” plugin for XrmToolBox:

Canvas App Code Reuse tool for XrmToolBox
The way it works is:
- Your Canvas App must be added to a CDS solution (it does not have to use CDS data source, though)
- In the Canvas App, you can use “code tags” to identify places where code replacement should happen – basically, you need to prepare the mark up for your app by adding commented blocks
//TAGNAME_START
//TAGNAME_END
- Everything between those tags will be replace with the actual value of the tag that you’ll specify in the plugin
- Once the markup is ready, make sure to save the app and publish it
In the XrmToolBox:
- Install “Canvas App Code Reuse” tool
- Connect to the environment
- Open the tool
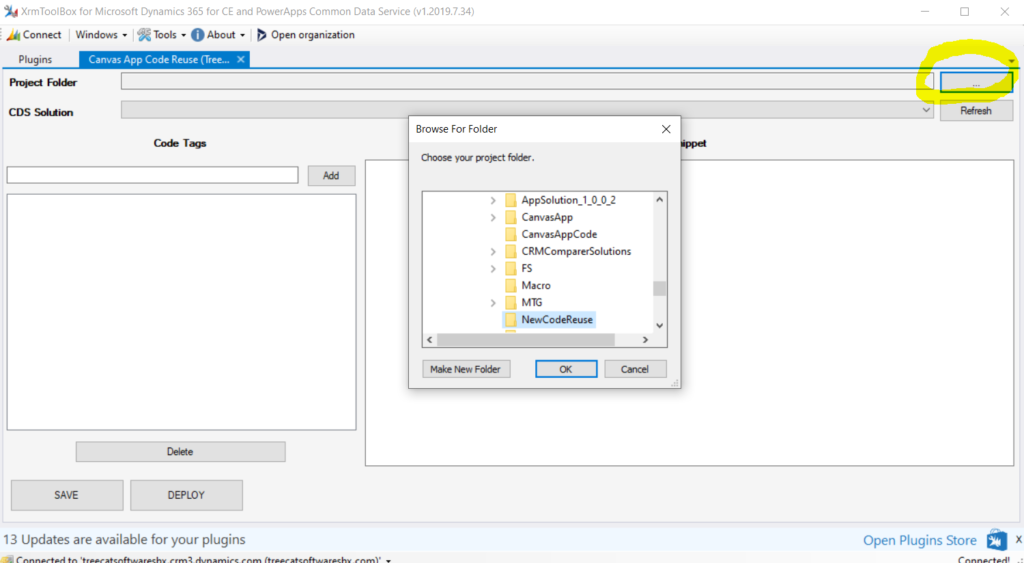
- Select a folder for your “project”
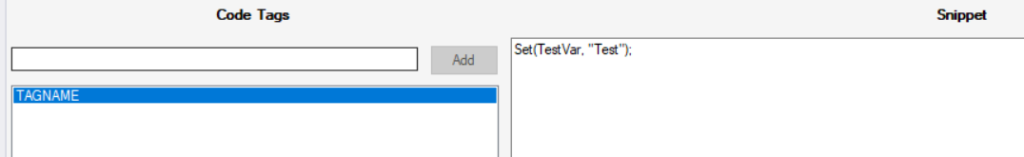
- Add a tag
- Make sure you have code snippet added
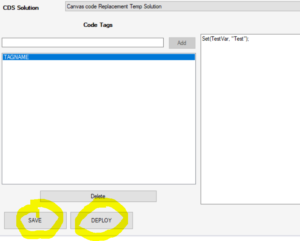
- Choose the solution which has your app added (I’d recommend creating a separate solution just for this)
- Save the project and deploy the code to your Canvas App
- Once you see the confirmation message, re-open your Canvas App in the maker portal. You should see updated code snippet where you had tags before (the process is repeatable – you can keep updating code snippets in the XrmToolBox and re-applying them)
The tool has been listed in XrmToolBox tools repository as of July 15, so you can just install it from there:
PS. A word of caution. This tool will try making changes to your Canvas App. To the best of my knowledge, this should work; however, if, somehow, this breaks your app… The plugin is provided “as is” without any warranties:) And, besides, you should always be able to restore an older version of the app.