You know how we can put more than one control for the same attribute on the model-driven form? So I was thinking… would it work if I added the same attribute twice, but if I used default control for the first occurrence of that attribute on the form, and, then, if I used a custom PCF control for the second occurrence? Not only that, though. What it I could hide that second control, and, instead, use it for validations only?
This was based on the idea that whenever the attribute value changes(no matter how or through which control), the framework would call updateView method for my PCF control, and that’s where I could do the validations.
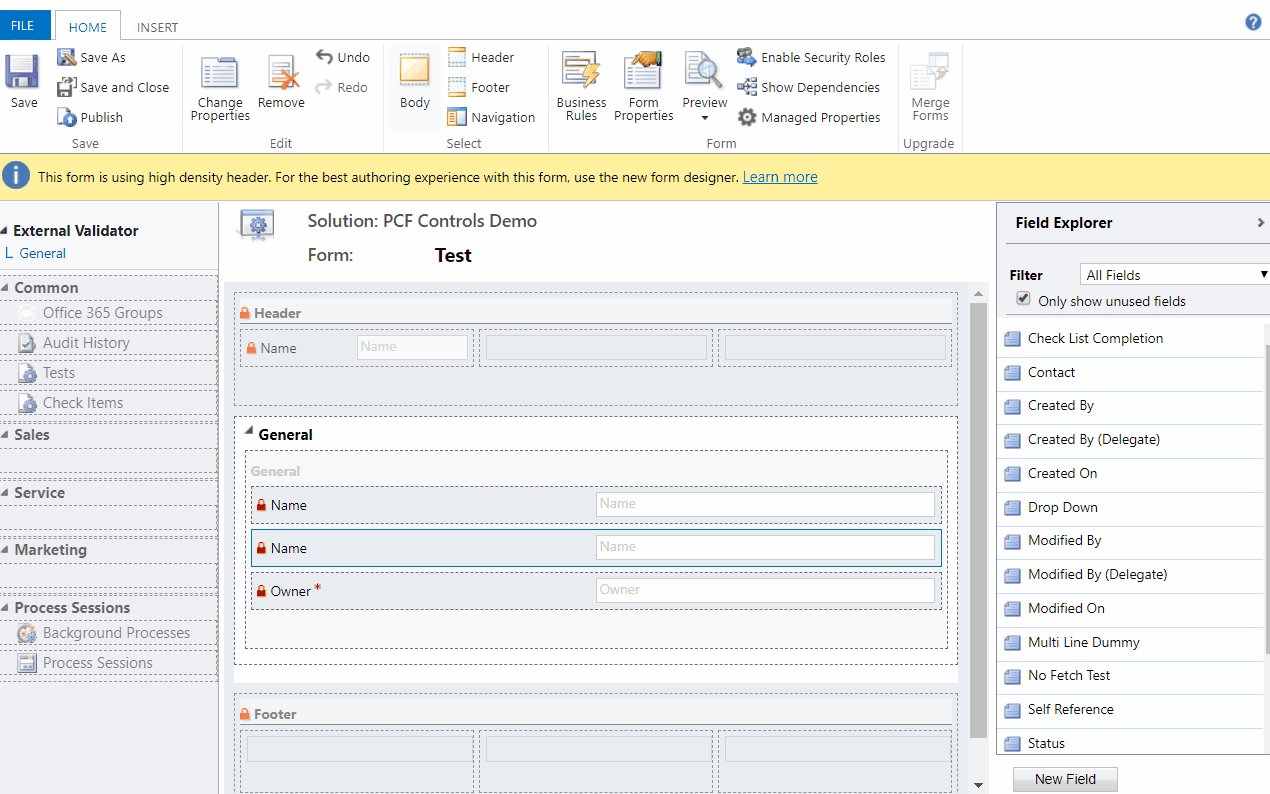
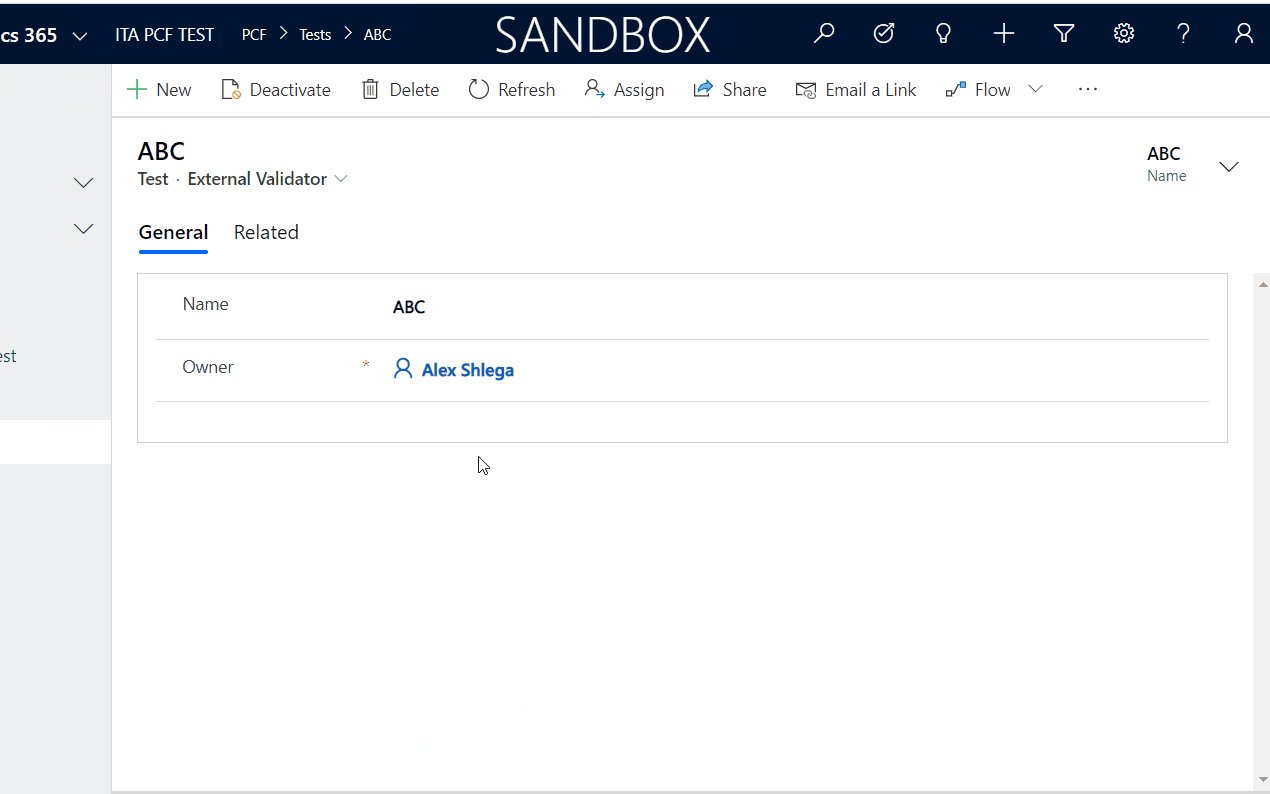
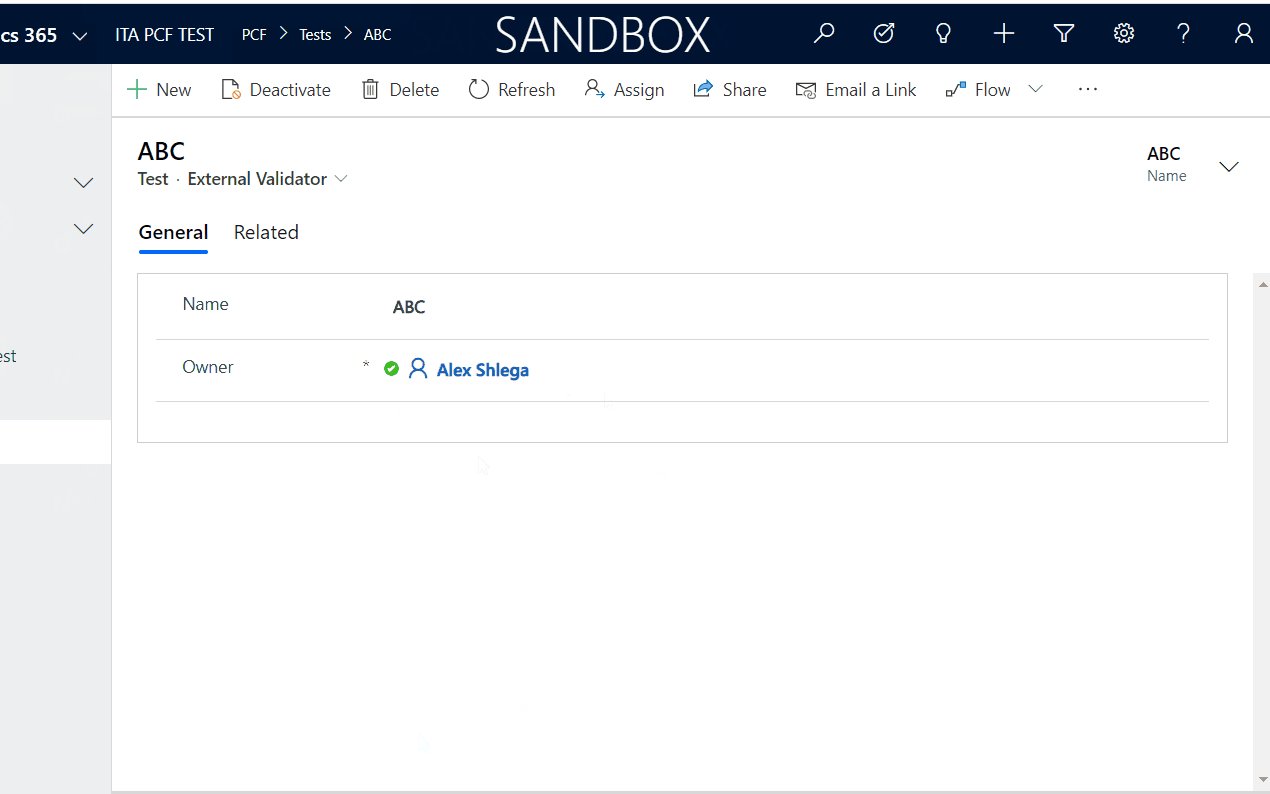
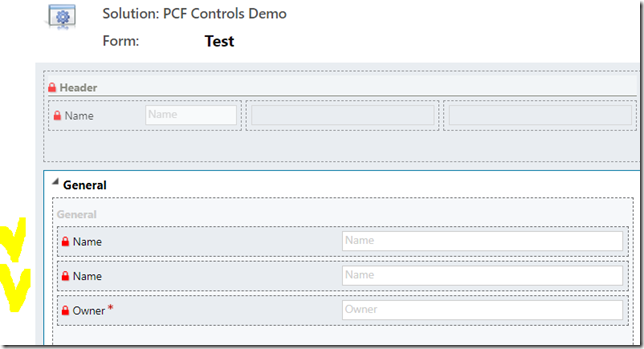
Here is how it worked out – keep in mind there are no web resources attached, and all I had to do to add that extra validation to the default “name” field is to configure a custom control for the second occurrence of that attribute on the form:
That approach is, actually, pushing the boundaries of what’s “supported” because:
- I need that second control to be hidden
- However, if I hide it by default, my PCF control code would not run (guess that’s how the framework is)
- So, I can’t hide it in the form properties, and I need to hide the HTML element containing my control. That part is not, technically, supported, but, well, consider this an experiment
With that said, what exactly are the steps for setting up an extra validation using this experimental PCF control?
1. For an field on the form, add the same field one more time
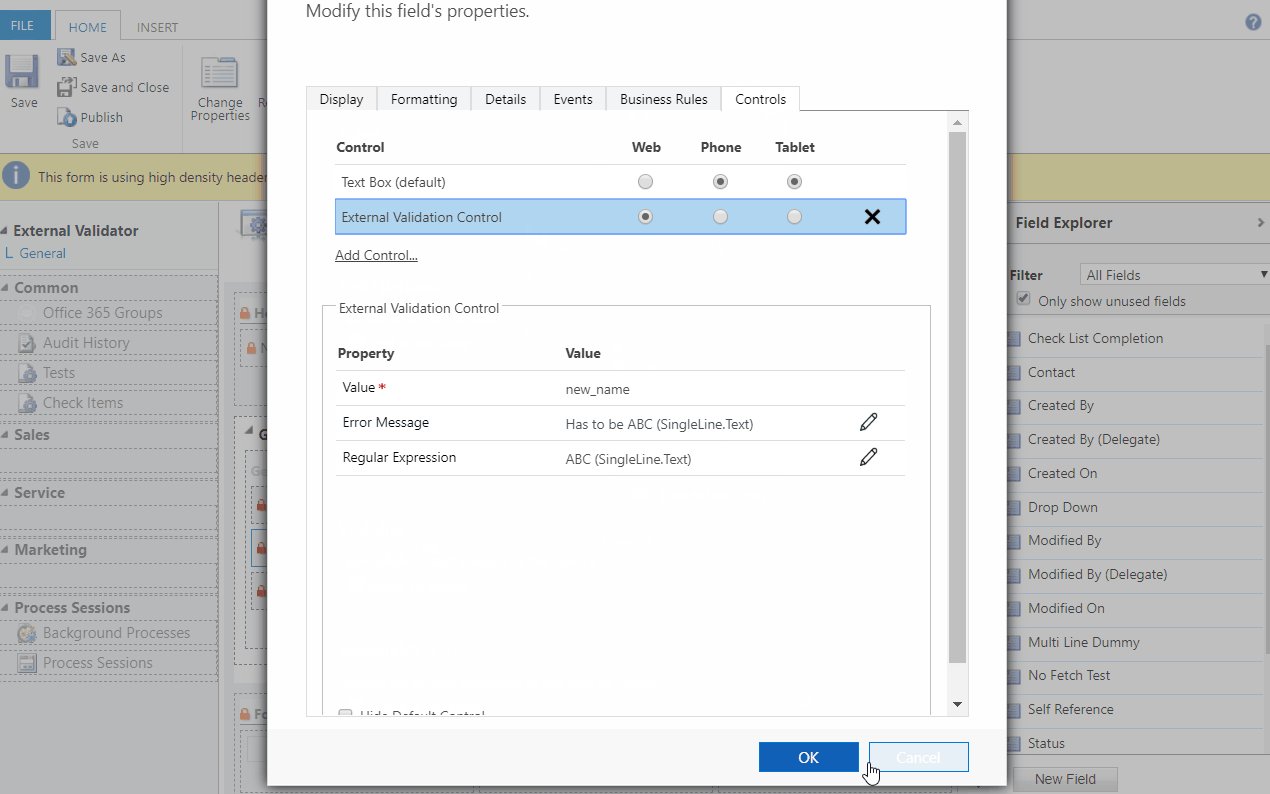
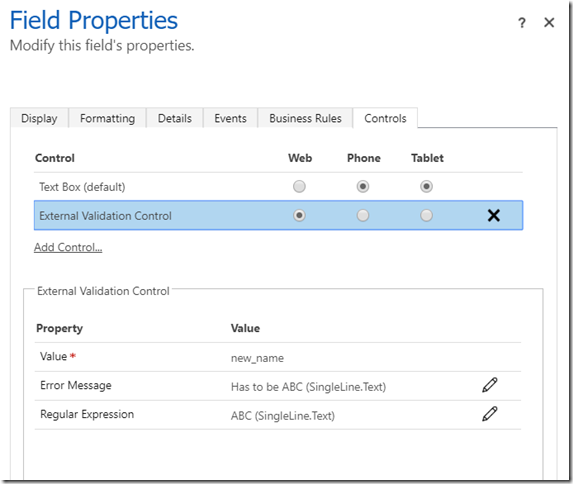
2. For the second occurrence of the field, configure custom control
3. Save, publish, and see how it works
A word of caution: since this control has to hide itself, it’s looking at a certain CSS class, and, as of right now, this may not always work (seems to depend on the form resolution etc). I may have to play around with this “hiding part” a little more to make it more reliable.
Or, if you want to try it yourself, just get this solution from github and see how it works out: