Environment variables can be very helpful in a lot of situations. Here is yet another scenario where I found them very useful the other day.
Imagine you have a Canvas Application you wanted to display in a web resource. Maybe even on the dashboard… something like this:
The app there is very simple, but it’s not the purpose of this post to talk about Canvas Apps development. It’s, mostly, to talk about the “integration” this time.
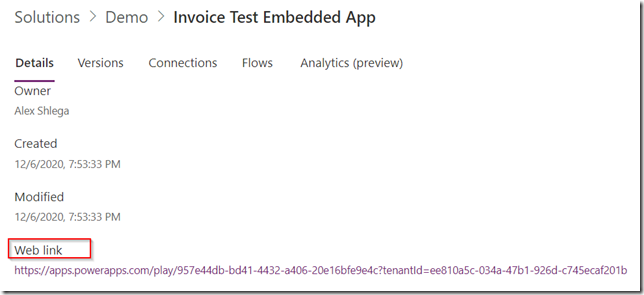
Every Canvas App has a web link:
When we are working in a single environment, it’s not a problem. However, that url changes when the app moves from one environment to the other, so how do we put it on the dashboard?
Traditionally, this is where we would create a configuration entity in the model-driven app, and we would use it to set this kind of properties. So we could, then, use javascript to read application url from the configuration entity, and, once we knew the url, we would open it.
It’s, basically, the same idea with the environment variables. Except that we don’ t need to create those configuration entities anymore.
The web resource below will read application url value from the environment variable called ita_DashboardAppUrl, and, then, it will open that url in an iframe:
<title>full screen iframe</title>
<style type="text/css">
html {
overflow: auto;
}
html,
body,
div,
iframe {
margin: 0px;
padding: 0px;
height: 100%;
border: none;
}
iframe {
display: block;
width: 100%;
border: none;
overflow-y: auto;
overflow-x: hidden;
}
</style>
<iframe width="98%" height="98%" id="canvasAppIFrame" src="about:blank" frameborder="0" marginwidth="0" marginheight="0" scrolling="auto">
</iframe>
<script>
var appUrl = null;
function setIFrameSource()
{
fetch("/api/data/v9.1/environmentvariabledefinitions?$select=defaultvalue,displayname&$expand=environmentvariabledefinition_environmentvariablevalue($select=value)&$filter=schemaname eq 'ita_DashboardAppUrl'")
.then(response => response.json())
.then(data => {
appUrl = data.value[0].environmentvariabledefinition_environmentvariablevalue[0].value;
document.getElementById("canvasAppIFrame").src = appUrl;
})
}
setIFrameSource();
</script>
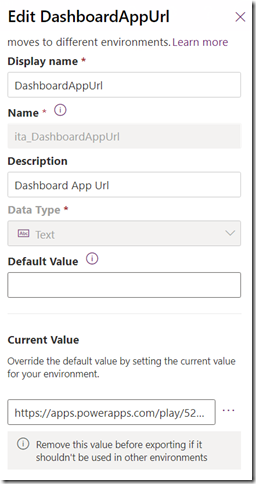
There is an api call that’s readin environment variable value, and that environment variable is set up like this:
So, now, I can just get that solution, deploy it in another environment, find Canvas App url for that environment, and use it to set current value of the environment variable in the new environment.
There is no need for the configuration entities, there is no need for unmanaged customizations in the production environment… it has all been taken care of with the environment variables (and with that simple web resource above).
Happy Holidays Everyone!



Hi,
very keen to know how you did this? I am new to model driven apps don’t know much about dashboard so you created a dashboard and how did link it to the script/html???
Thanks in advance!
Hi, in this case it was a web resource added to a dashboard. With the web resources, you could start here: https://docs.microsoft.com/en-us/powerapps/developer/model-driven-apps/use-web-resources With the dashboards, you could start here: https://docs.microsoft.com/en-us/powerapps/maker/model-driven-apps/create-edit-dashboards Then you need to edit the sitemap: https://docs.microsoft.com/en-us/powerapps/maker/model-driven-apps/create-site-map-app (although, you might not be able to link a specific dashboard this way – it’ll be a link to the “dashboards” area, so the users might need to select correct dashboard from the dropdown)
Thanks, I just used it in an html page and is working!!