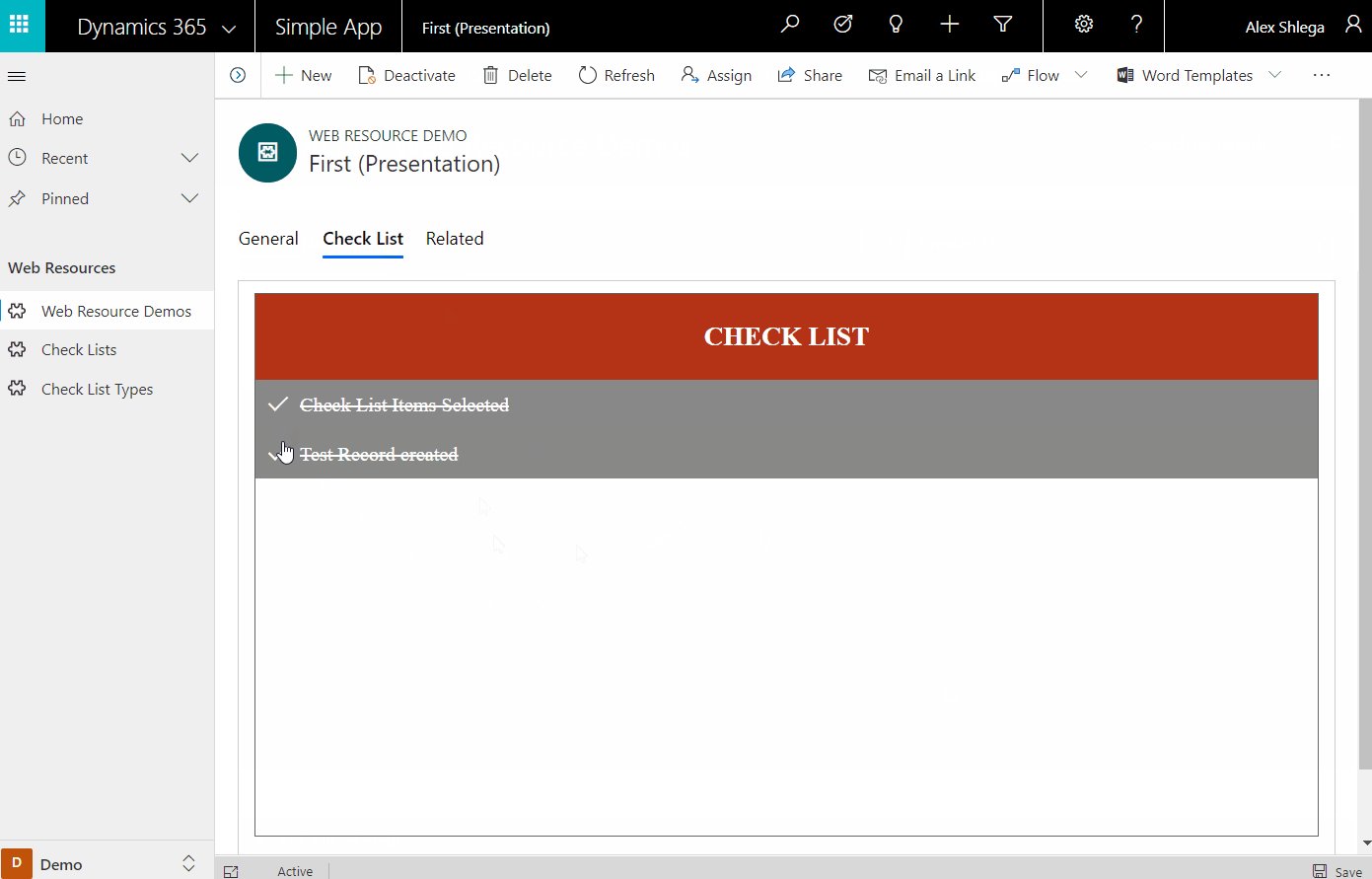
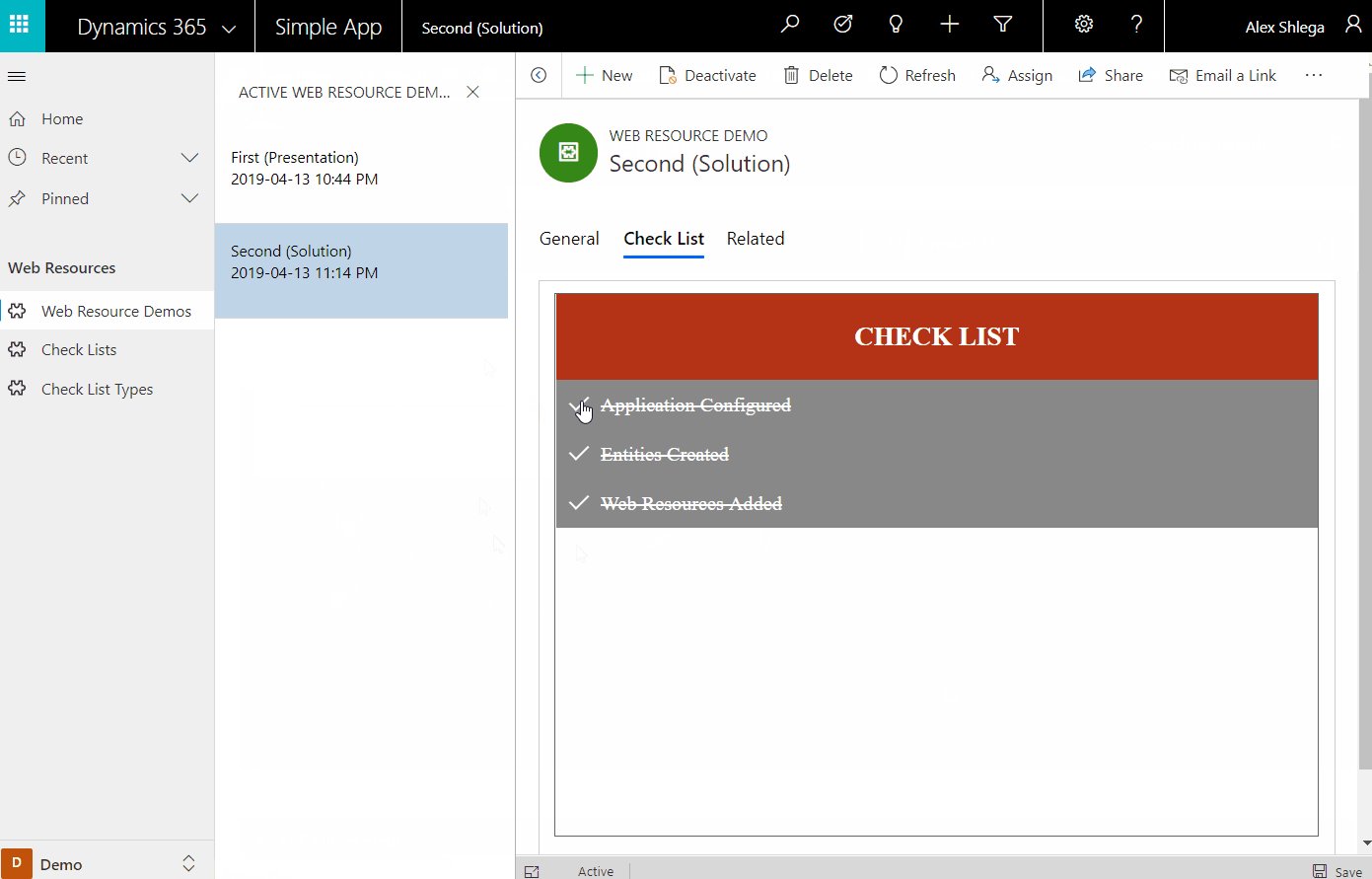
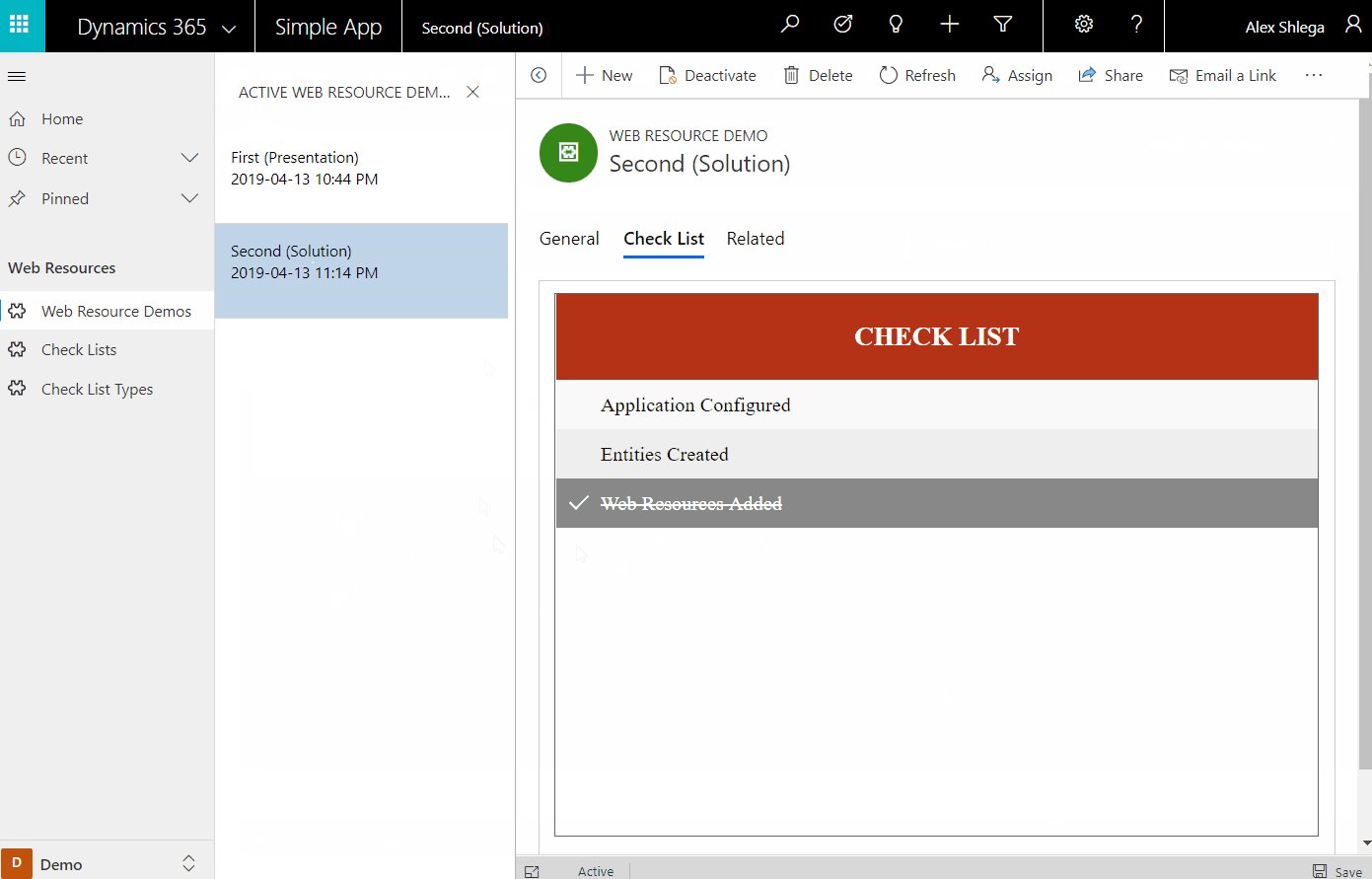
Looking at the check list demo below, I am actually wondering if it would be better to use an embedded Canvas app there? Will need to think of it, but I figured I’d share this small example of a classic model-driven application web resource that’s adding a bit of custom UI to the application:
How easy would it be to create this kind of web resource? Well.. When you need something like this, you may be able to find a good working example almost right away:
https://www.w3schools.com/howto/howto_js_todolist.asp
What’s required to turn it into a web resource is some knowledge of Web API, Javascript, and HTML.
For the Web API, if you are not familiar with it yet, have a look here:
For JavaScript and HTML.. I’ll just assume you are familiar with both of those to some extent.
And, then, you can download an unmanaged solution which has the web resource, required checklist entities, and a “demo” entity from the link below:
http://itaintboring.com/downloads/WebResources_1_0_0_0.zip
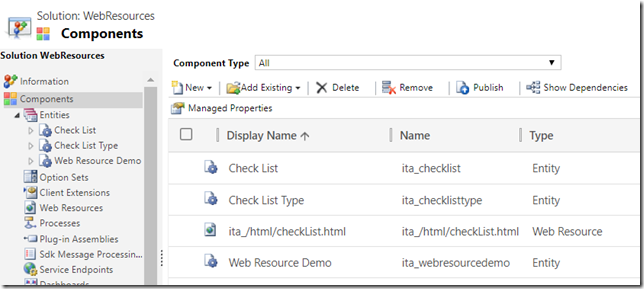
This solution has 4 components:
Check List Type entity is what you can use to set up different types of checklists.
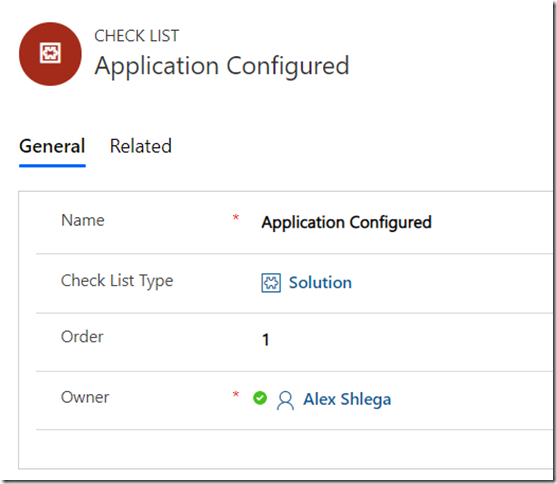
Check List entity contains individual check list items – here is an example:
Once you’ve imported the solution, start by setting up a few check list types and some check lists items for each type.
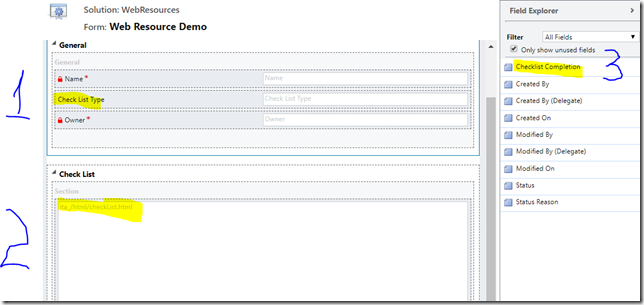
Then you’ll need to add the web resource.. Have a look at the Web Resource Demo entity to see how it’s done. If you are setting up your own entity, you’ll need to do 3 things:
- Create a field to identify check list type and put it on the form (The schema name should be ita_checklisttype. Make sure it’s all lowercase. Although, you could easily modify the web resource to look for a different attribute name)
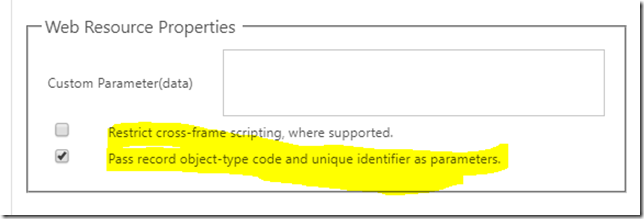
- Add ita_/html/checklist.html web resource to the form. Make sure the web resource is set up to receive parameters:

Finally, add ita_checklistcompletion attribute (string, 2000 characters) to your entity – this is where check list selections will be stored.
Publish all, create a record of that entity type, make sure to select check list type for that record, and switch to the “Check List” tab.
The web resource will start loading; it will query check list items through Web API (and that query will be filtered to only return the items which have selected check list type); and it will display them in a list. Once some items have been selected, those selections will be stored in the ita_checklistcompletion attribute, so the next time somebody loads the same record, all selections will be preserved.
Just keep in mind that the purpose of this checklist is not to provide the data you can search on or report on – it’s more to implement a very light-weight checklist functionality (for example, to ensure that the users have completed all required actions before they deactivate the record.. that additional validation might have to be implemented in a plugin, though)




Line 57 of the html file is missing the “*” selector to insure that the box-sizing property is applied to all elements.
It should be:
* {
box-sizing: border-box;
}
Also, in the function PrepareList(), there is a big chunk of code commented out. Why is that?
Great example!
Thanks
Hi, thanks for the “*” note – will update the solution. As for the commented code, there is a piece of code in the original w3schools sample which I did not need in the web resource version. It’s all about allowing users to remove individual check list items from the list by adding “x” button besides each check list item. There are other ways to implement the checklist where this kind of button would make more sense, but it does not seem to be very useful in this version(the checklist is not maintained on a relationship), so I just commented it out for now.