There is no argument PowerApps Portals allow us to build a portal for CDS relatively quickly, relatively easily, and with a limited amount of development efforts.
However, just because it’s been a while since I wanted to do something with Typescript and Angular, I figured why would not I try creating a completely custom portal from scratch using Angular, TypeScript, Web API, etc.
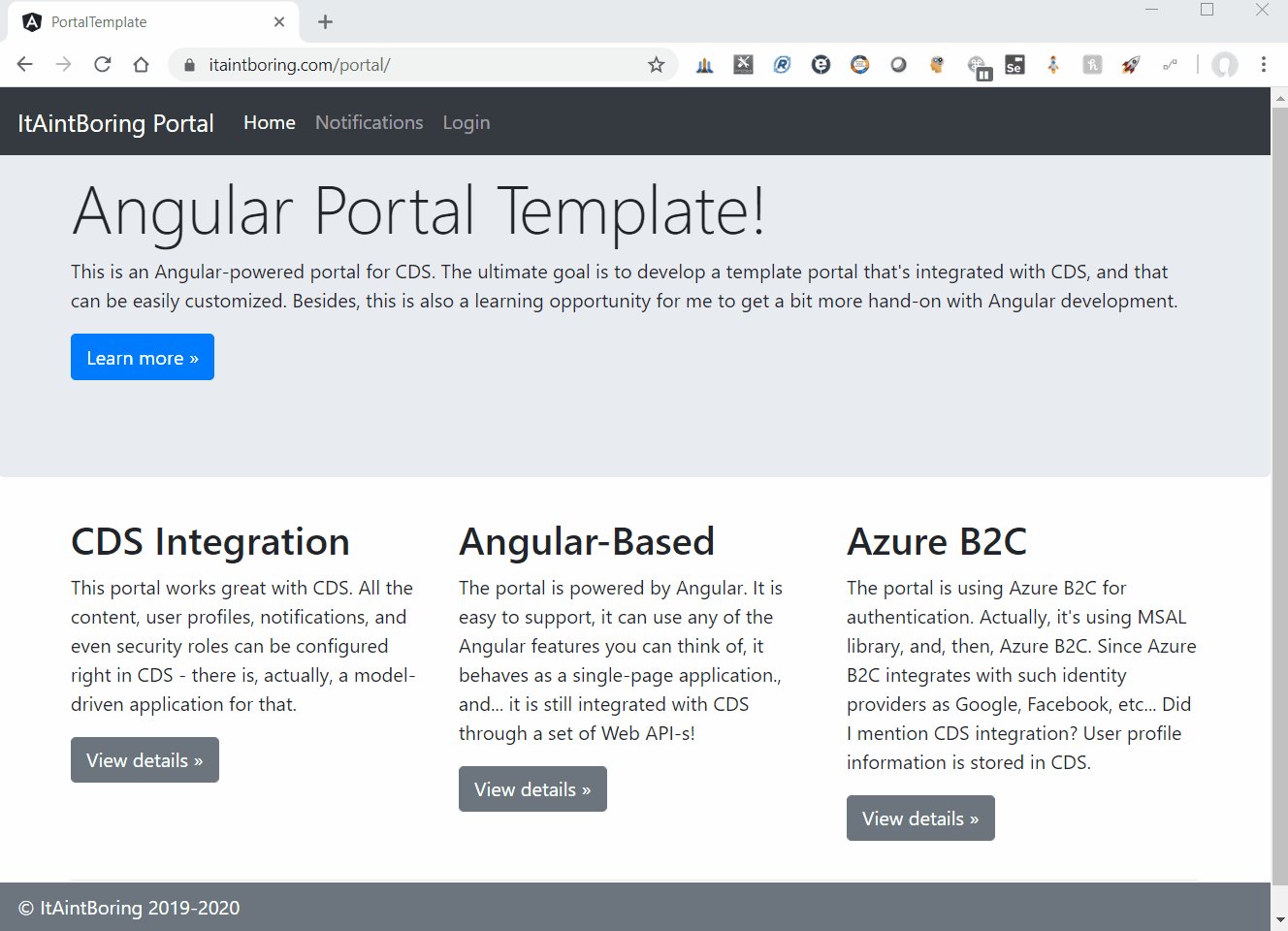
As a result, there is a simple portal (compared to the PowerApps Portals) which I just put out there, and which supports a few basic features:
- User authentication through Azure B2C
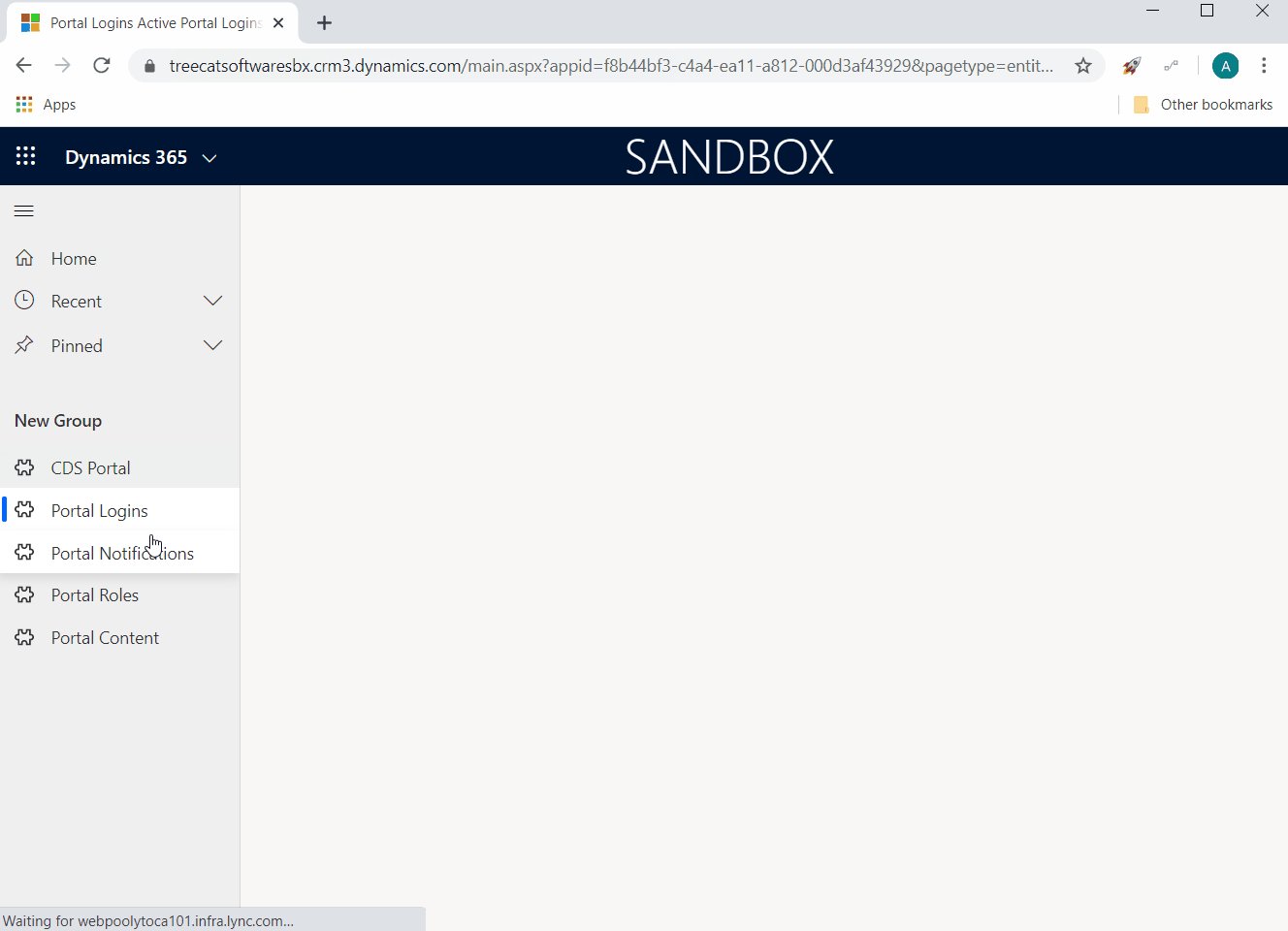
- Notifications/news lists through a model-driven CDS app
- Basic content management through a model-driven CDS app
- It’s a single-page application implemented with Angular
- And it’s using MVC Web API layer to communicated to CDS. In theory, it can also communicate to anything else… it would be just a matter of re-writing that layer for a different data source. However, what we get with CDS is the ability to do portal administration to start with, and, eventually, to build a much more powerful process around the portal (case management etc)
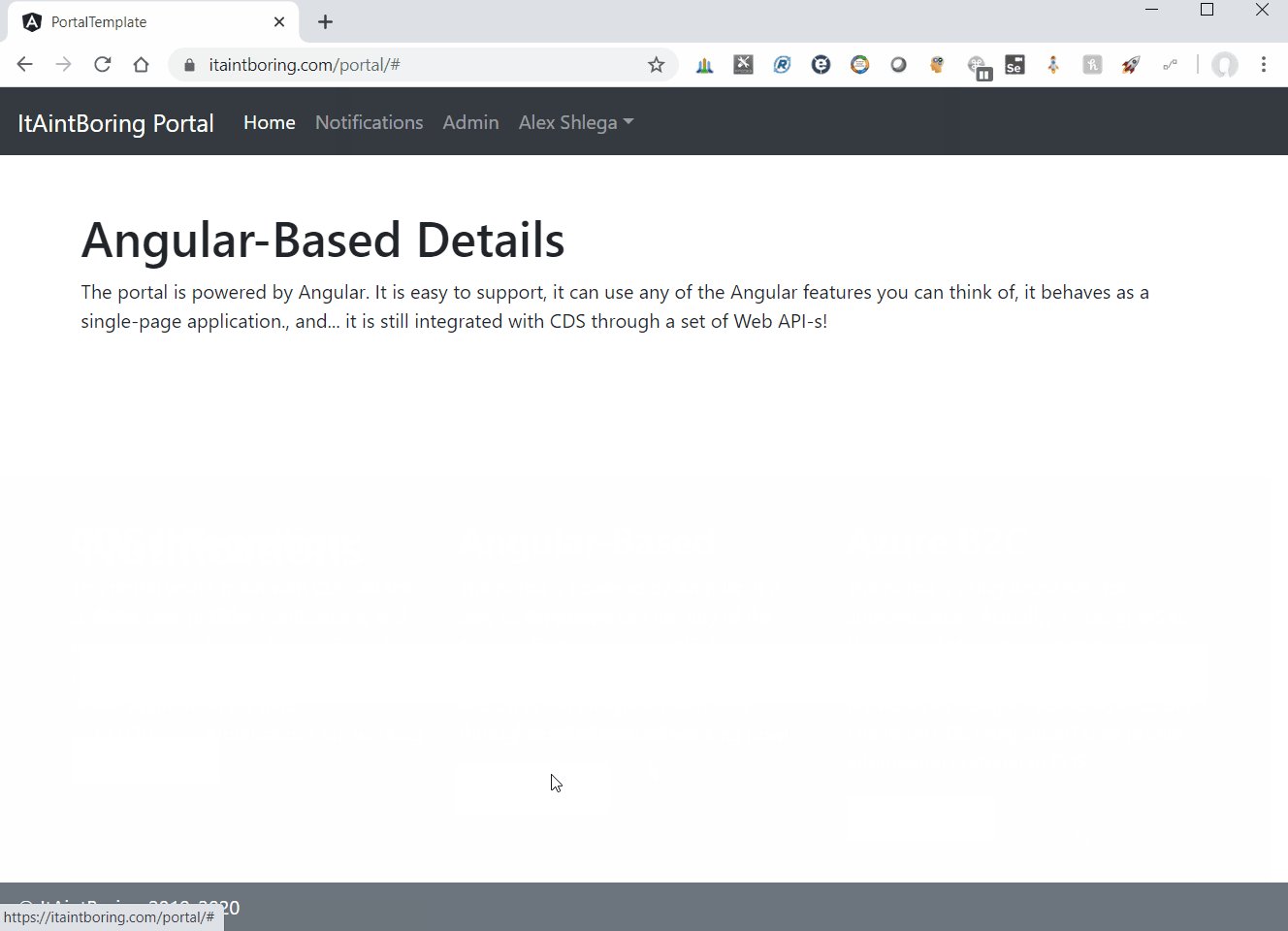
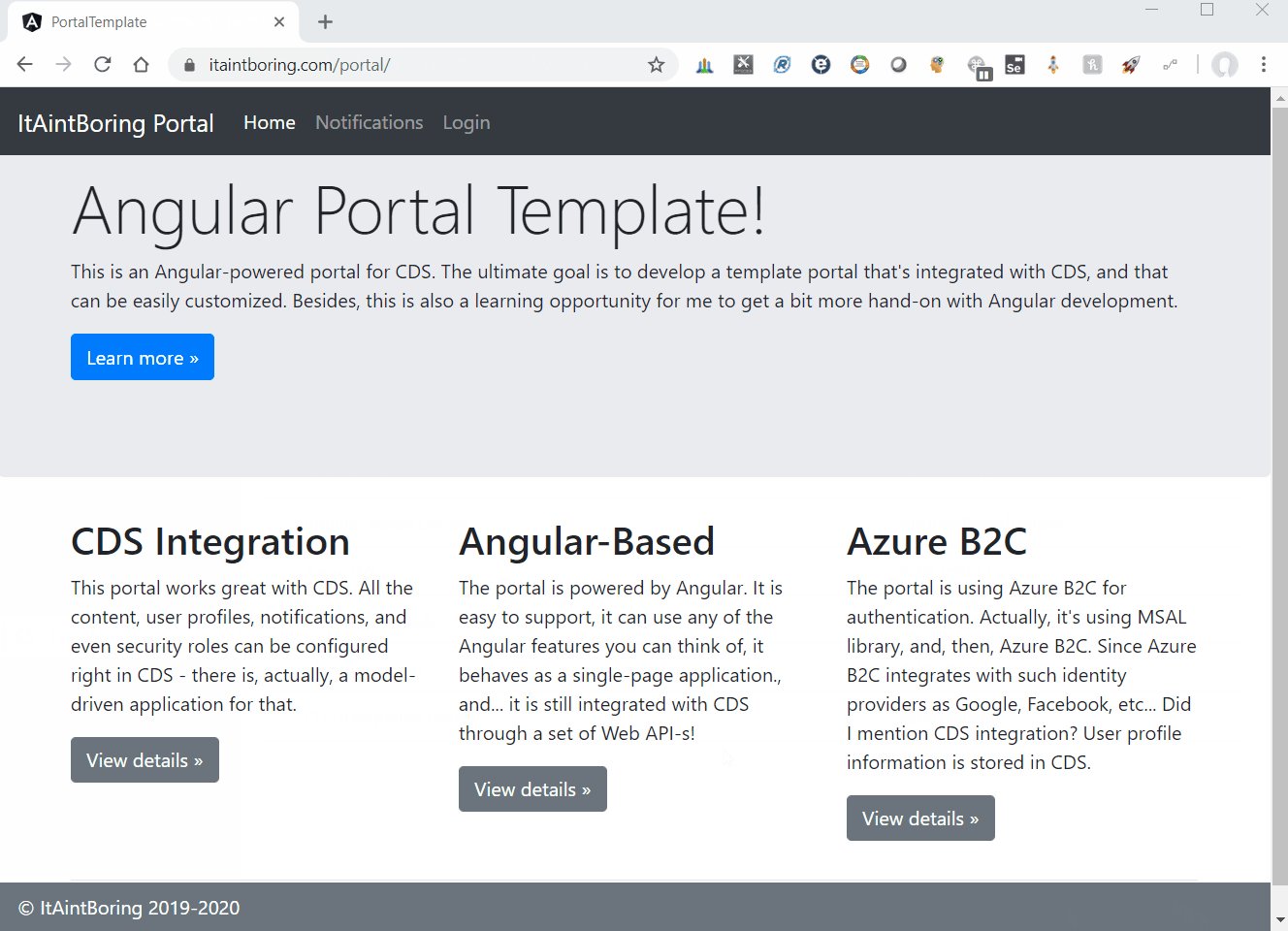
Here is a quick demo:

Custom CDS portal
Apparently, there is a lot that can be added there, and I’ll think about what to do next, but there are, also, a bunch of concepts which can be tested/demonstrated with this kind of project.
To begin with, I’ll just use this post to reflect on a few things I’ve started to understand better:
1. Custom portal development is not for the faint of heart
We have to understand authentication, authorization, we almost certainly have to know how to develop with typescript, how to use some of the popular javascript frameworks, how to connect to CDS, how to develop Web API, etc.
This is all doable for those who know how to do it, but, if you don’t, this kind of development can be a nightmare.
Don’t get me wrong, by the way, I’ve never thought of myself as of a good frontend / backend developer. For me it’s more like… I have a general idea of how things work, and, with the help of google, some reading, and occasional experience, I can figure out how to make something up. A professional Angular developer would probably look at my code and scoff at it. But, still, this first version works now. I just did not mention it took me 3 weeks of working on it almost every night just to get through that learning curve![]()
Would it be worth it to set up a PowerApps Portal instead? In many cases, it certainly would. But, in some, maybe it would not because of the licensing costs. The alternative, though, can be quite challenging as well, as I’ve probably explained above.
2. No matter what you think of the OAuth/OpenID/Azure Application Registration, you should probably do some reading and figure out the basics at least
Because, you see, it’s just everywhere these days. You can integrate PowerApps Portals with Azure AD B2C to use OpenId there, you need to start rewriting your console utilities for Dynamics 365/CDS not to use Office365 authentication since it’s not going to be supported moving forward, you may want to understand the difference between identity tokens and authorization tokens if you are still planning to do any code development in the next years.
But, with all that in mind, there is something else to thing about, too. PowerPlatform offers an opportunity to step away from those complexities by starting to use more high-level tools for app development, and, of course, those are Canvas Apps, Model-Drive Apps, and PowerApp Portals. It does not end there, though. There is AI, there is BI, there is Power Automate, etc. And it’s all optimized for quick start/no-code development.
See, it really helps to put things in perspective to understand the value![]() Although, to be fair, there is a price to pay for this. Still, it’s very possible that you’ll get it all back through the increase in productivity.
Although, to be fair, there is a price to pay for this. Still, it’s very possible that you’ll get it all back through the increase in productivity.
3. If you are coming from the Dynamics world, doing a pet project to lean TypeScript might be useful
For a long time, we’ve been writing those web resources in pure javascript. We still do. However, you need TypeScript to develop a PCF control. The interesting part is that PCF development is somewhat similar to plugin development. There is a framework, there are API-s, and there is not always a need to go beyond the basics. You don’t need to know all the aspects of C# to develop plugins, and, in the same way, you don’t need to know all the aspects of TypeScript to develop PCF controls.
Still… Now that I’ve worked a bit more with TypeScript/Angular, I’m suddenly starting to understand and appreciate TypeScript concepts much better.
Anyway, as for the portal project, I’ll see what happens next, but, for now, there is a devops repo you can take a look at:
https://dev.azure.com/itaintboring/_git/ItAintBoring.Portal
And there is a demo portal running here: