In the previous post, I got as far as getting the portal displayed as part of my blog’s web page. However, the way it looks “out of the box” is not exactly the way I’d like it to look like. In particular, I still need to:
- Remove Contoso header
- Remove Contoso image from the top
- Remove the footer with all that “about the customer portal” etc
- I may need to adjust some of the links between different parts of the portal
It seems there are a few things to consider, though:
- For some reason, portal signin page is not exposed as a web page/web template. Which means there is not a lot I can do from the customization standpoint.. although, that page still recognizes web site header/footer settings, and, also, it’s using the same content snippets which other pages are using. Remember I need that site header to display postMessage javascript on all portal pages?
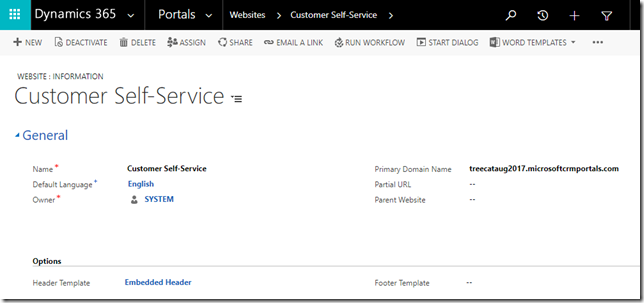
- Also, there are at least two options this kind of portal configuration can probably be implemented. I can create a new web site from scratch. Or I can use existing web site. Since I don’t really need a stand-alone customer portals site, I’ll just go ahead and modify existing web site configuration to save myself some time
Here is how it all worked out, step by step
There is a content snippet where for this called Navbar Left:
I was going to update the snippet first, but, then, I figure that I can probably just create a new web site header since I may need some other changes there as well. So I did:
That “Embedded Header” has exactly the same content as the original “Header” (copy-paste) except that I have removed Navbar Left snippet from this new template.
Also, notice that I have removed “Footer Template” from the website – when it’s embedded, there is no need for the footer.
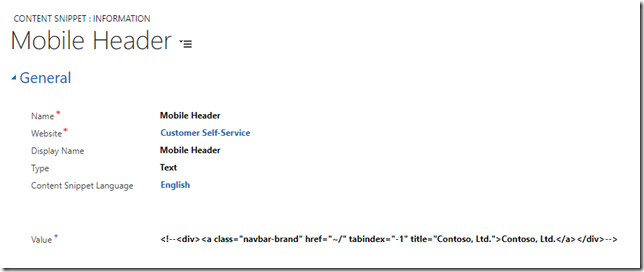
When I went back to the WordPress page, Contoso title was not gone yet.. There is another content snippet which need to be updated:
This one is displayed when portal page is not wide enough (mobile device screen), so I had to comment it out (see those HTML <!– –> tags above).
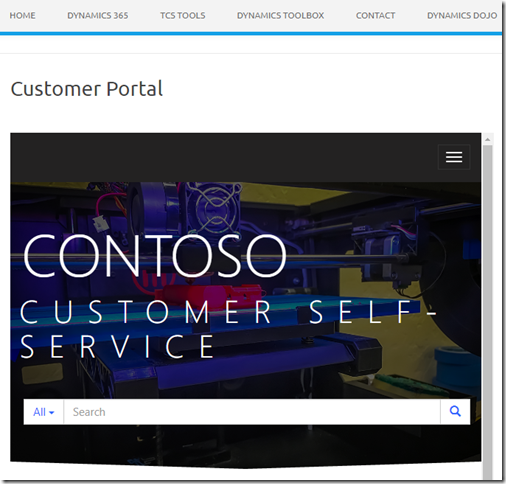
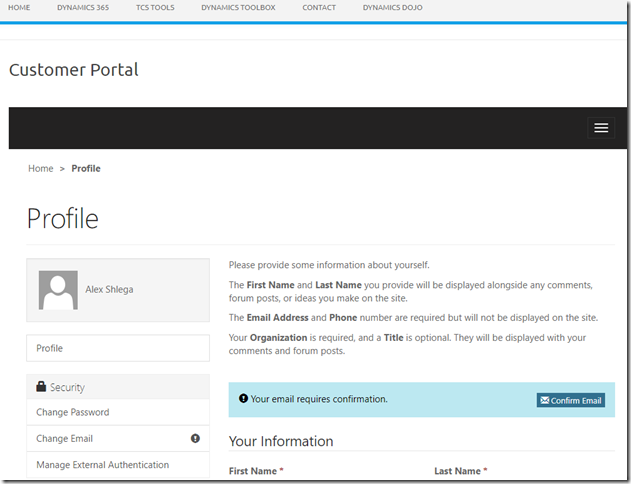
Now it looked better – there was no Contoso anymore.
However, there were still a few things which I needed to fix
At the bottom of each portal page, there is this:
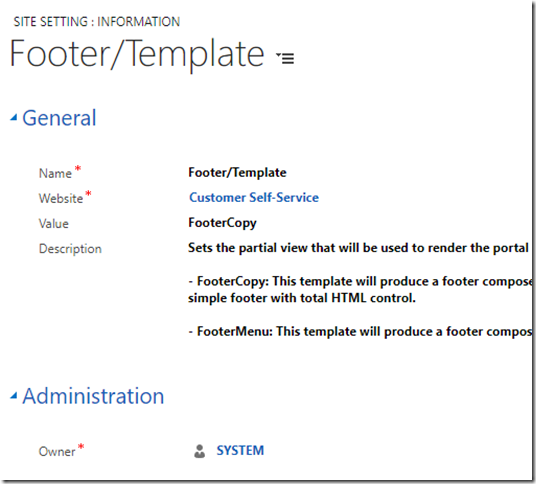
It seems there are a few options to tweak that part, but using FooterCopy for the “Footer/Template” site setting seems to have taken care of everything but of the copyright:
And, to remove the copyright notice, I need to remove all content from the “Footer” content snippet:
Actually, I just renamed the original content snippet and created a new one with “Footer” name. Just in case I’ll ever need that copyright notice again.
At this point, I did not have a footer. Contoso title was gone. However, somehow my iframe got vertical scroll bar back, and, also, there was still that big image on the home page:
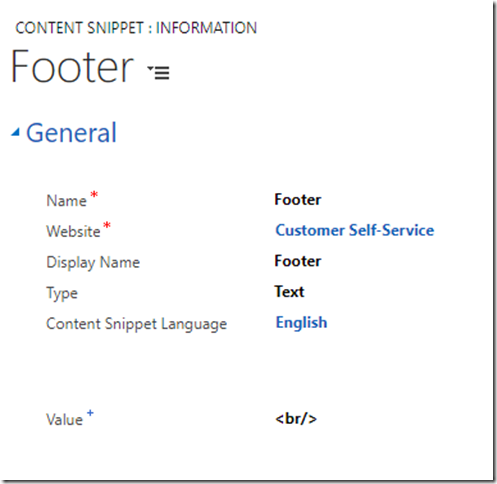
With the scrollbar, I’ve found that it helps when I add a line break to the Footer content snippet:
Just like this.. it works, and it’s fine for now.
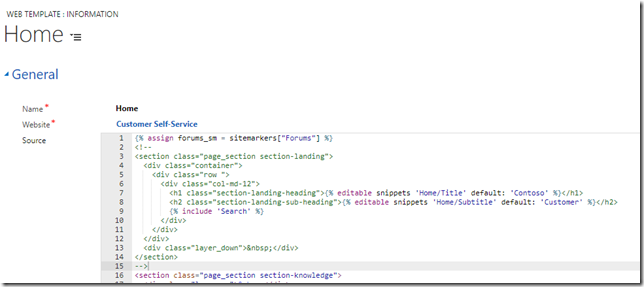
As for the image, I went to the “Home” web template and updated the source – notice those commented lines below:
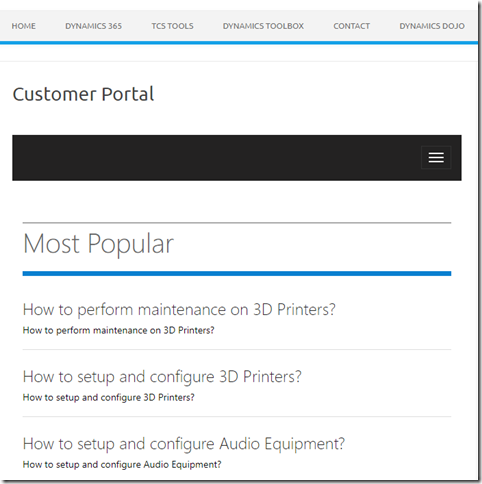
Finally, this is close enough to what I wanted to have:
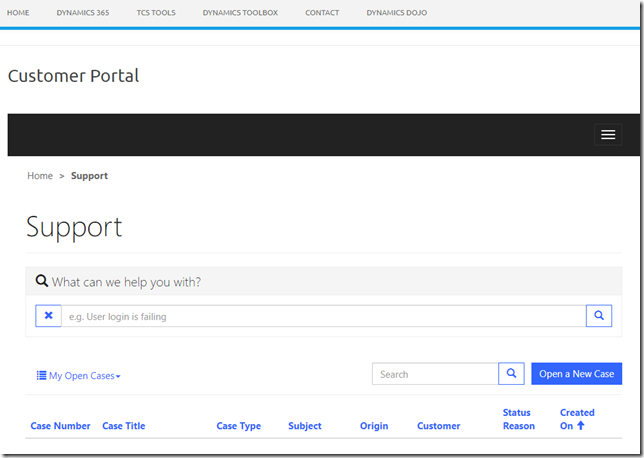
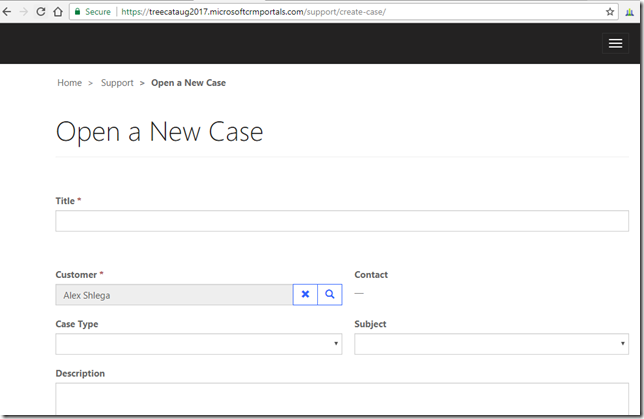
And, then, just when I was thinking it all worked, I hit a little bump here. When I clicked “Open a New Case”, I got a new window:
Which is almost fine, though, since it does not break the user-experience that much. I’m still hoping I’ll be able to apply this and other finishing touches to this integration, but this will have to wait till the next post.