What if you wanted to add Dynamics integration to an existing web site rather than to re-create that web site from scratch in the Dynamics Portals?
For example, how difficult would it be to add basic customer portal functionality to my WordPress blog?
I already blogged about using Dynamcis 365 plugin for WordPress earlier:
http://www.itaintboring.com/dynamics-crm/using-dynamics-with-wordpress/
However, this time I wanted to look at it from a different perspective. There are customer portals for Dynamics, already, so why don’t I try to reuse them?
There are, likely, only two ways I can reuse the portals if I wanted to have consistent design between the portals and my blog.
I might re-create my current blog theme in the portals so anyone visiting the portals won’t notice any difference. And, then, I might actually have two different sites – one for the portals, and another one for the blog. If all the linkage were done properly, my blog visitors probably wouldn’t even notice how they would be taken to different web sites when they would be switching between the blog and the customer portal.
However, this approach has one important drawback. Any time I change my blog theme, which is extremely easy to do with WordPress, I’d have to re-design the portals.
So, I’d rather try another approach, which is all about embedding customer portal into my blog.
In a nutshell, I’ll need to see if I can do this:
- I will need to be able to display customer portals in an IFrame
- I will need to make those IFrames at least somewhat responsive so they adapt to the size of the WordPress page
- I will need to create required forms in the portals, and I will need to ensure that user authentication and navigation works correctly between those forms. Also, I will need to remove all additional branding etc so those forms start looking just as they would if there were create directly in WordPress
That said, let’s see what can be done.
1. Let’s enable IFrames for the portals
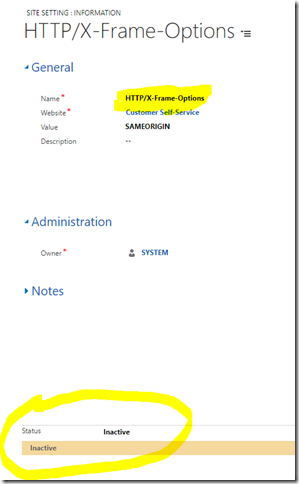
When you first enable Dynamics Portals, you won’t be able to display customer portal in an iframe. This is because of the site setting that does not allow iframes, and that’s exactly the one I disabled on the screenshot below:
You can do it directly in Dynamics if you open your web site (Portals->Web Sites) there, and, then, find HTTP/X-Frame-Options under the Site Settings for your side. Open that record and disable it.
Once it’s done, you’ll be able to display customer portals in an IFrame.
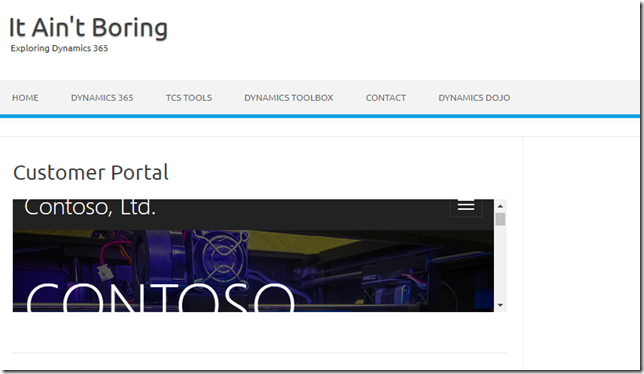
Here is how it looks like so far:
I got it displayed, of course, but it does not look that nice yet. At this point, I’m not that much concerned about how the portal itself looks like – pretty sure I should be able to remove the portal header/footer and only leave the form. However, I do need to it to be displayed at 100% of it’s height.
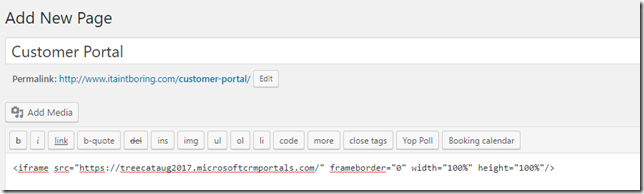
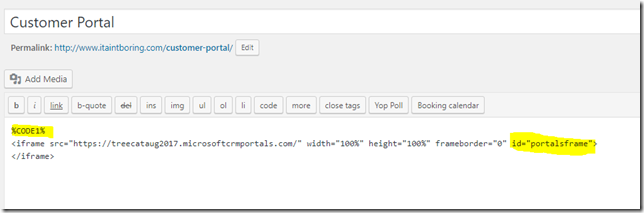
Here is the HTML I used to add that iframe to my WordPress blog page:
Unfortunately, width and height there are relative to the IFrame’s parent page, not to the IFrame’s content. If both sites were in the same domain, I’d be able to use some javascript to access IFrame’s content from the parent page.. or vice versa, to access parent page from the IFrame. As it stands, those are two different domains, though, so this is becoming a little tricky.
2. Creating a responsive portal IFrame
I will try the following to make it work:
- In HTML5, we can communicate between different windows using postMessage api
- So, on the blog side, I’ll need to add javascript code to listed to those messages and to respond to them by adjusting the height of the IFrame
- On the portal side, I’ll need to add some code to send a message whenever the height of the content windows (which is different from the parent window) has changed
To make it a bit easier on the blog side, I’ll be using Code Embed plugin when adding javascripts to my blog pages:
https://wordpress.org/plugins/simple-embed-code/
As for the postMessage, you will find all the details here:
http://blog.teamtreehouse.com/cross-domain-messaging-with-postmessage
And I’ll be implementing this technique below..
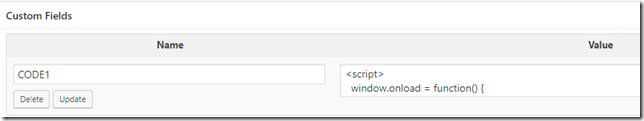
Here is the javascript I added using Code Embed:
<script>
window.onload = function() {
function receiveMessage(e) {
if (e.origin !== “https://treecataug2017.microsoftcrmportals.com”)
return;
document.getElementById(‘portalsframe’).style.height = e.data;
}
window.addEventListener(‘message’, receiveMessage);
}
</script>
Notice that I had to add that code just in front of the IFrame(not after.. I need that code to be loaded first). Also, I have added id tag to the IFrame just so my script above could actually find that iframe by Id:
The screenshot below is specific to Code Embed, of course. You can use other methods to add javascript to a WordPress page, but this is how I did it this time:
So far so good.. Now, if you look at that code above, you’ll see that it’s registering an event listener to receive a message. That message has to be sent from somewhere, and, so, now I need to extend Dynamics portal with a javascript that will be sending that message whenever portal page content height changes.
Luckily, I can use what’s called Content Snippets in the Portals. What I am going to do is: I’ll create a content snippet and I’ll add it to the portal header. Keep in mind that, so far, my goal is to display that portal iframe correctly – I don’t want the scrollbars etc. Once I get there, I can start customizing the portal itself – in particular, I’m thinking of modifying the headers since I don’t really need them when the portal is displayed in an iframe. But there will be time for that. Right now, let’s continue with the iframe.
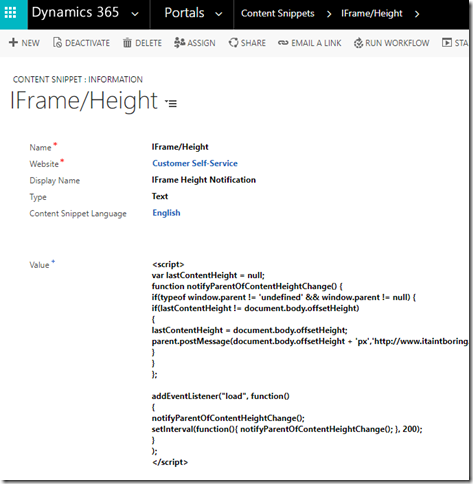
I just added the following script to a new content snippent:
<script>
var lastContentHeight = null;
function notifyParentOfContentHeightChange() {
if(typeof window.parent != ‘undefined’ && window.parent != null) {
if(lastContentHeight != document.body.offsetHeight)
{
lastContentHeight = document.body.offsetHeight;
parent.postMessage(document.body.offsetHeight + ‘px’,’http://www.itaintboring.com’);
}
}
};
addEventListener(“load”, function()
{
notifyParentOfContentHeightChange();
setInterval(function(){ notifyParentOfContentHeightChange(); }, 200);
}
);
</script>

- This snippet will simply post a message to the iframe parent window(which is my blog page) to notify that window of the content height whenever the height has changed. Unfortunately, I am not aware of an event I could use there to detect content height change in the first place (there is “onresize”, but it’s for the browser window), so I simply had to do it using setInterval. Every 200ms, that code will run, it will check if content height has changed, and, if yes, it will send a notification to the parent windows. And I am also calling it in the onload of the iframe since, otherwise, there can be a bit of a flickering (it can be there anyways since 200ms is still something you may be able to notice.. but it’s a bit of a compromise just in case this starts affecting performance).
And, btw, that had to be a “text” snippet.. “Html” type did not work for javascripts..
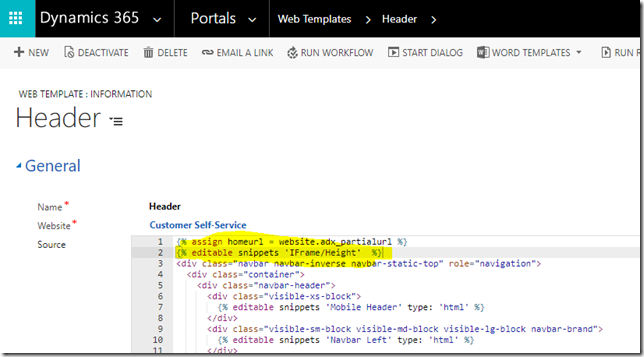
Before I can actually test how all this works, I need to add that snippet to the portal’s header web template:
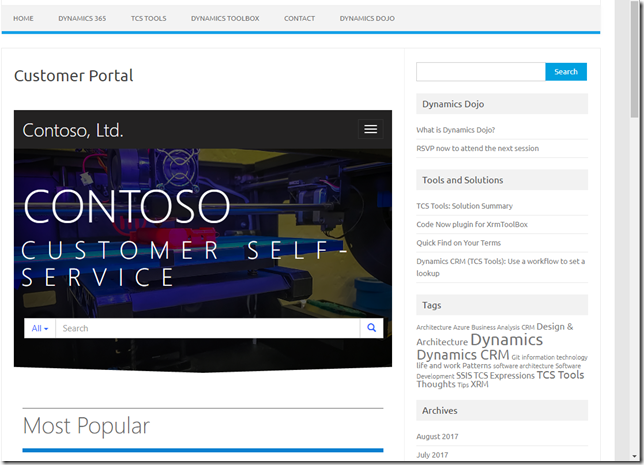
Then save everything.. And let’s see what I got:
Just what I needed. I can, now, use page scrolling just like I would do with any other post or page. As for the IFrame, there is no that additional scroll bar anymore – it’s fully expanded and looks much more natural on the page.
So far, it seems I have managed to set up a page in WordPress that’s displaying Dynamics Portals in an IFrame. There were a few hickups along the way, but it does not look that difficult now that I know how to do it.
However, now that I seem to have figured out front-end “integration” part(well, to an extent, at least), I still need to see if I’ll be able to set up basic customer portal functionality for my blog using this approach. I’ll need to expose login, case management, case history, etc functionality..
Continue reading: Part 2 of adding Dynamics integration to the existing web site







Pingback: Customer Portals: Adding Dynamics integration to the existing site (Part 2) - Microsoft Dynamics CRM Community