Personally, I feel that customization of Dynamics Portals requires a special attitude. We are locked out of the server-side development other than with Liquid, we can’t use our familiar Visual Studio development environment, we don’t have access to the debugging tools.. Basically, it’s a very unusual experience.
That said, there is a lot of goodness in the portals.. as long as you don’t think of them as of a regular web application.
Just to recap quickly, here is what we can certainly do:
- On the server side, we can use Liquid. It’s not exactly the same as C# or PHP, but it’s really fine-tuned for use with Dynamics
- On the client side, we can use JavaScript. Again, the development experience is far not as good as in your usual dev tool (which is, I’m assuming, the Visual Studio)
- However, where the portals really shine is in their ability to surface data from Dynamics almost immediately. You can create a list.. or a form.. link it to a the page, and the data will show up. Yet there is a bunch of configuration settings which you can throw in quickly
So, there is good and bad. Like I said at the beginning, Dynamics Portals require a bit of a different attitude as far as development is concerned.
In case with the event registration web site, all the work evolves around 3 web pages:
- Event List (/eventlist)
- Event Registrations (/eventregistrations)
- Event Details (/eventlist/eventdetails)
I’ll describe the first two here, and the last one, since it’s somewhat more complicated, will be described in the next post.
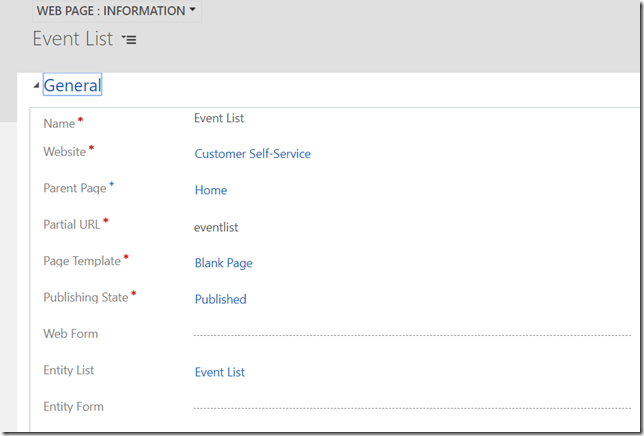
Here is what Event List page looks like
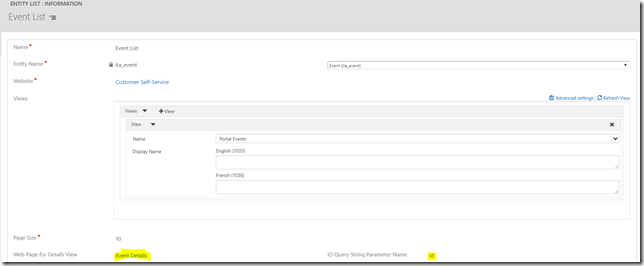
Essentially, it’s a page that’s displaying the entity list. That’s a simple entity list – nothing extraordinary there:
All we want to do there is display the list of events, and we want to make sure that for the details view we are using “Event Details” where we will pass event id as a parameter.
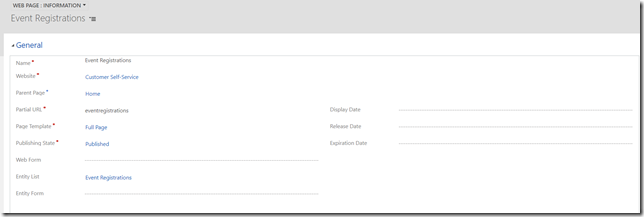
Event Registrations page is not too complex either
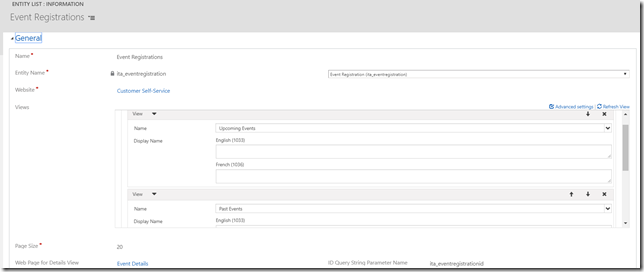
There is another entity list for Event Registrations, so it’s linked to the web page:
What may look a bit strange is that I am using the same details view page for event registration that I was using for the events above:
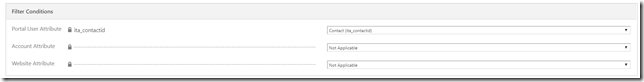
Although, this time ita_eventregistrationid is passed as an ID parameter to the details view. Other than that, there is nothing extraordinary about the event registrations page either. It will be displaying more than one view, so there will be a view selector so the portal user could switch between Upcoming Events, Waiting List events, and Past Events. And yes, there is a filter condition on the Event Registrations entity list:
Since we want portal users to see their own event registrations only.
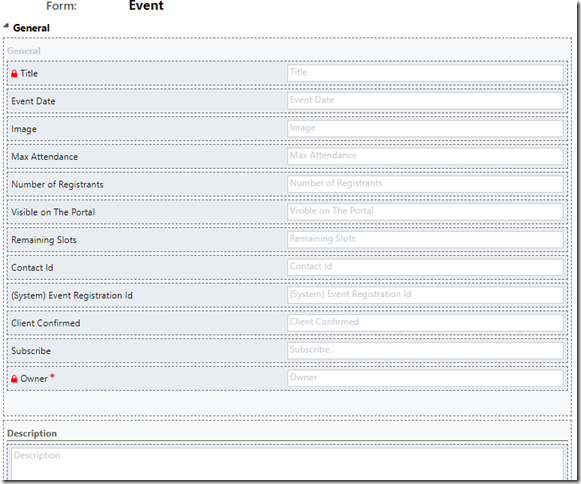
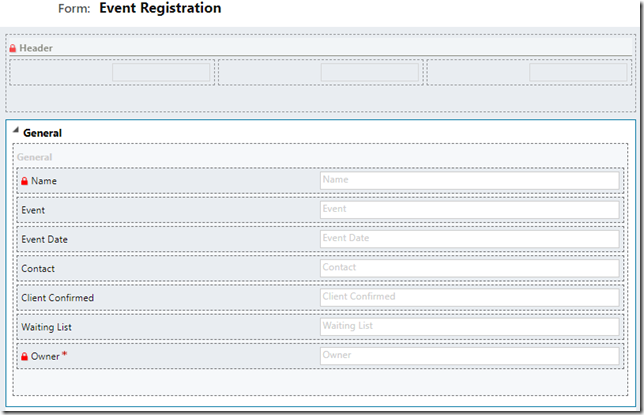
On the Dynamics side, here is how those two entities look like:
The real work will be happening on the Event Details page, and there will also be a few workflows in Dynamics to support that page. The page itself is using a custom web template (implemented with Liquid and Javascript), and the workflows are using my TCS Tools solution. The latter is there since I needed some advanced workflow activities which are not available out of the box. This way I was able to avoid having to do any server-side coding at all while working on the portal customizations. Well, unless you count that web template of course.
We’ll have a look at the “Event Details” page in the next post: Dynamics Portals: setting up event registration web site (Part 3)