I’ve been working on a presentation of Embedded Canvas Apps and some things were not adding up. Mostly, I just could not pinpoint what exactly is the difference between Canvas Apps and Model-Driven apps?
Yes, I know how to build a Canvas App. Yes, I know how to build a Model-Driven App. What sets them apart, though?
You can’t just say that you have no control over the app layout in the model-driven app. Sure you have.. some.
You can’t say that there is no coding in the Canvas Apps. There is certainly some. Just think of all those event handlers and functions.. if you still disagree, have a look at the PowerApps Canvas App Coding Standards and Guidelines – the name says it all.
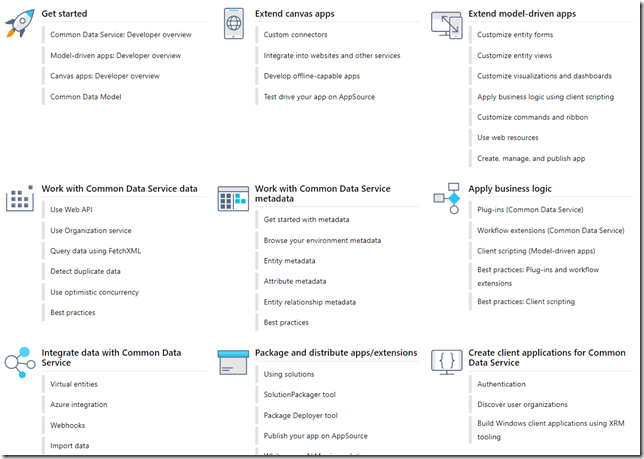
So, at some point I found myself looking at this page:
And then it clicked.
The main problem for me used to be my “Dynamics legacy”. I kind of thought of the model-driven apps as of the whole Dynamics XRM experience.. probably because of how model-driven apps were introduced first:
https://powerapps.microsoft.com/en-us/blog/introducing-model-driven-apps/
Thing is, the concept of Model-Driven Apps is not really a re-branded version of “Dynamics XRM”.
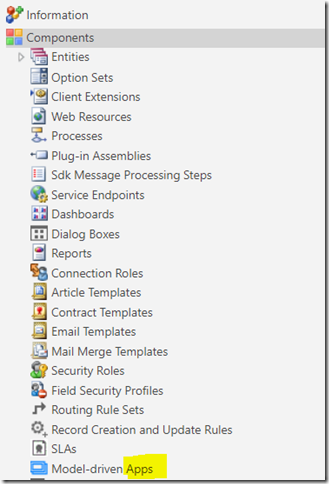
It’s just that particular piece of the Dynamics solution that, at some point, used to be called “Apps”, and, then, became “Model-driven Apps”:
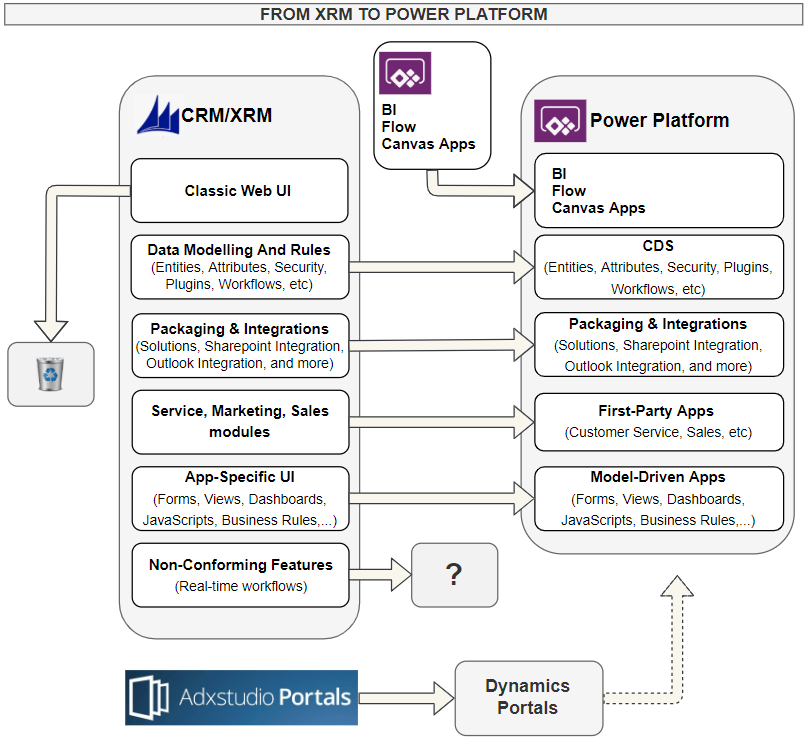
As a platform, Dynamics XRM did not just turn into Model-Driven Apps, though. It lent some of its capabilities to the CDS, others to the Model-Driven Apps, and yet others to the PowerPlatform in general. Those 3 have already built more capabilities on top of what XRM used to be, but, the way I see it, here is what has really happened:
Does it make sense? Let me know if it does not.
But I kind of deviated from the original question. What’s the difference between Canvas Apps and Model Driven Apps?
Given the diagram above, and keeping in mind that Model-Driven Apps do not include CDS (it’s more like they work on top of CDS), it’s probably like this:
Canvas Apps are, generally, more specific. You have to build the UI layout essentially from scratch, but you have more control there.
There is a benefit in using “frameworks” when having to built interfaces for lots of data, and that’s what Model-Driven Apps are all about – they provide that kind of framework/template. And you are paying for that but loosing the ability to do some low-level customizations. Funny there is one feature of Model-Driven apps that I would probably expect to see on the Canvas Apps side, and it’s the ability to use javascripts.
Either way, if you look at it that way, Embedded Canvas Apps make a lot of sense since they do provide that ability to create “custom dedicated UI” within the model-driven apps.
Anyway, that’s enough of rationalizations for today:)
Have fun!