Form notifications can be a little sensitive as I found out this morning when the notification I expected to show up was totally misbehaving. Of course it was Monday morning, so my first thought was that, maybe, that notification just had a really good weekend and simply was not willing to get back to work, but, as it turned out, it actually needed some help to get back on its feet again.
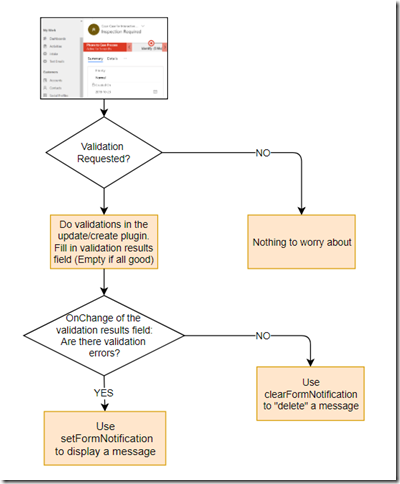
Essentially, my form notification was supposed to tell the user that there are some validation errors. Those errors would be stored in a text field which, in turn, would be populated from a plugin. So the whole process would look like this:
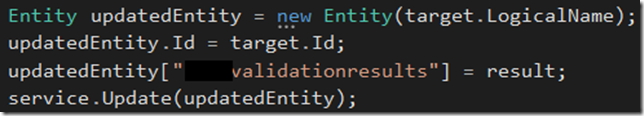
Here is the piece of plugin code just so you could see it:
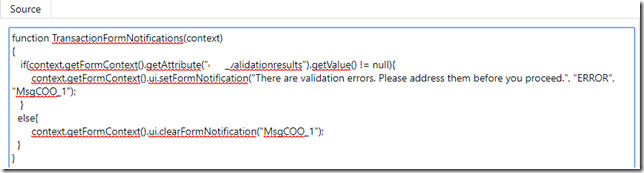
And here is a piece of the related javascript:
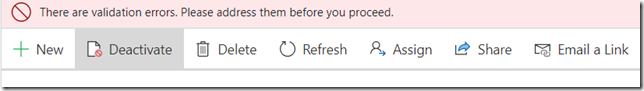
So the plugin would put validation results into the field, and the script would look at that field to either display a message or to clear the notification (the script is registered on both form OnLoad and field OnChange).
All good? Well, no.. That part with “clearFormNotification” worked fine in the form “OnLoad” but did not want to work with the field OnChange whenever there were no validation errors.
So I started looking around and found this tip:
https://crmtipoftheday.com/90/simulate-onload-event-for-form-updates/
Which basically proved the thought that had started to form by that moment.
This kind of workaround with OnChange works only if there is some value in the field. It does not work, though, if the field value can be set to null as a result of the update operation.
So, as per the tip above, I’ve introduced a new boolean field, updated the plugin to always set that field to false or true(never to null), and attached OnChange event handler to that field instead of the original one.
My notifications are feeling well and happy now!