It’s been a little while since I noticed that my treeview checkbox control stopped working, so I was eager to see what’s going on. Finally, got to look into it today, and it turned out there is a settings in the control manifest file that I overlooked before.
Normally, when creating a web resource, we would be using Xrm client-side library. With the PCF controls, it seems the idea is that we should be using context.webAPI instead:
https://docs.microsoft.com/en-us/powerapps/developer/component-framework/reference/webapi
Mind you, not everything is available there that we may need, so, while creating the control, I ended up using a mix of context.webAPI where I could and Xrm where I could not.
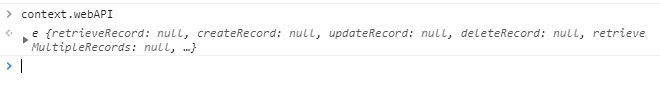
It was working fine until it broke, though I am not sure when did it happen exactly. Either way, when looking at it in the chrome dev tools earlier today, I noticed that webAPI was not properly initialized for some reason:
Fast forward, it turned out if we want to use webAPI, we need to enable related feature in the control manifest as per this page:
<feature-usage> <uses-feature name=”WebAPI” required=”true” /> </feature-usage>
And, of course, once I have added WebAPI feature to the manifest and rebuilt the control, it all started to work again. Guess there was an update at some point, but this is what previews are for![]()
What other features are available, though? To see that, go to the page below:
At the moment of writing this post, here is the list of features that can be added to the manifest:
<feature-usage>
<uses-feature name="Device.captureAudio" required="true" />
<uses-feature name="Device.captureImage" required="true" />
<uses-feature name="Device.captureVideo" required="true" />
<uses-feature name="Device.getBarcodeValue" required="true" />
<uses-feature name="Device.getCurrentPosition" required="true" />
<uses-feature name="Device.pickFile" required="true" />
<uses-feature name="Utility" required="true" />
<uses-feature name="WebAPI" required="true" />
</feature-usage>