I wanted to see how a custom PCF control would work in a canvas app, and, as it turned out, it just works if you make sure this experimental feature has been enabled in the environment:
You also need to enable components for the app:
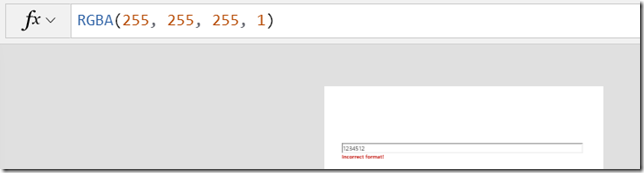
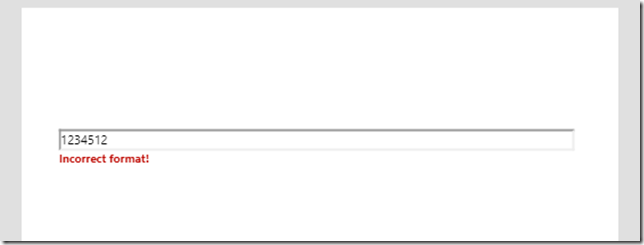
So, since I tried it for the Validated Input control, here is how it looks like in the canvas app:
Here is what I realized, though.
If you tried creating PCF components before, you would have probably noticed that you can use WebAPI to run certain queries (CRUD + retrieveMultiple):
https://docs.microsoft.com/en-us/powerapps/developer/component-framework/reference/webapi
Often, those 5 methods provided in that namespace are not enough – for example, we can’t associate N:N records using WebAPI.
So, when implementing a different control earlier, I sort of cheated and assumed that, since my control would always be running in a model-driven application entity form, there would always be an Xrm object. Which is why I was able to do this in the index.ts file:
declare var Xrm: any;
And, then, I could use it this way:
var url: string = (<any>Xrm).Utility.getGlobalContext().getClientUrl();
Mind you, there is probably a different method of getting the url, so, technically, I might not have to use Xrm in this particular scenario.
Still, that example above actually shows how easy it is to get access to the Xrm namespace from a PCF component, so it might be tempting. Compare that to the web resources where you have to go to the parent window to find that Xrm object, yet you may have to wait till Xrm gets initialized.
However, getting back to the Canvas Apps. There is no Xrm here… who would have thought, huh?
WebAPI might become available, even though it’s not there yet. Keep in mind it’s still an experimental preview, so things can change completely. However, there might be no reason at all for the Canvas Apps to surface complete Xrm namespace, which means if you decide to use Xrm in you PCF component, you will only be able to utilize such component in the model-driven applications. It seems to be almost obvious, but, somehow, I only realized it once I started to look at my control in the Canvas App.