I was curious to see what writing an actual custom PowerApps component using the PowerApps Component Framework (PCF) would look like, but, up until a few days ago, there was always something in the way. Now that I finally got some hands-on experience, it seems there are a few things which I wanted to share.
Overall, it does not look like this little experiment changed anything in my understanding of where PCF fits, who is going to use it, etc. So this other post is still relevant:
https://www.itaintboring.com/dynamics-crm/beyond-the-powerapps-component-framework/
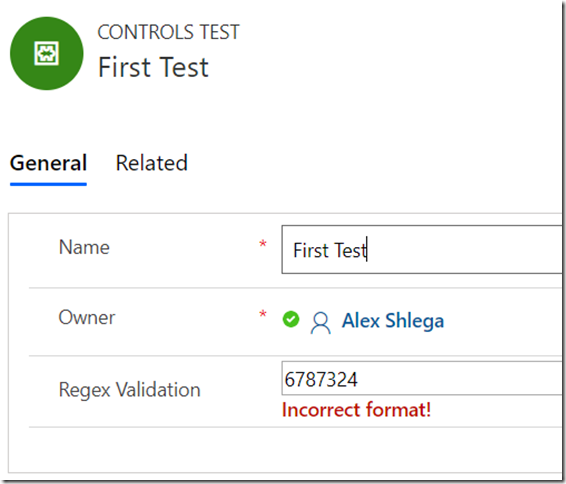
Either way, what I wanted to try is to create a custom component that would replace a regular input box and add regular expression validation. So, for example, if I had it displayed for a field which is meant to represent a phone number, I would have an error when the phone number did not follow the 10-digits US/Canada format:
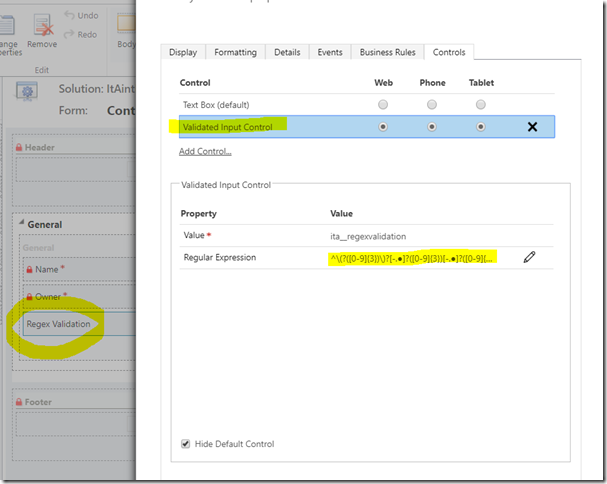
Here is how that control is configured on the form:
If you want to see the source code, you will find it on github:
https://github.com/ashlega/ITAintBoring.PCFControls/tree/master/Controls/ValidatedInputControl
Of course you could probably do the same differently by adding an event handler to a regular out-of-the-box control, and, in this particular case, maybe it would not be that much better or worse, but, again, it was all about trying out the PCF.
And, of course, there were a few takeaways.
1. This all requires some HTML/Javascript experience, or, at least, understanding
Of course it’s, actually, TypeScript, not even Javascript. But, really, it’s just a matter of catching up, and you don’t need to be a TypeScript expert to start writing PCF controls.
Still, there are other things. Part of the problem is that we are, essentially, adding our own HTML controls to the screen, so we have to somehow embed them into the familiar user experience. For example, in case with the regex validations it took me a little while to realize that the event listener I used there at first did not quite fit:
this.inputElement.addEventListener(“input“, this._refreshData);
Because this kind of validations should not happen until the focus moves somewhere else. So, instead, it had to be “blur” event:
this.inputElement.addEventListener(“blur“, this._refreshData);
Actually, I ended up using both just to make error handling a little more user-friendly.
2. CSS styles – we cannot easily re-use out-of-the-box styles, not yet at least
Model-Driven Power Apps use certain styles to display controls. However, those styles are not automatically inherited by our own PCF controls. It’s possible to add references to your own css files and implement styling that way, but, of course, there is no guarantee out-of-the-box styles won’t change moving forward, in which case all those custom controls would start looking out of place again.
With this one, it turned out that, as I was trying to figure out how to handle the css in the community forums:
Andrew Ly was hitting some of the same walls, so he submitted an idea you might want to vote for:
Although, maybe there is more to it than fonts.
3. This one is very granular, but… if you are building a PCF control and if you don’t see your changes reflected, make sure to increase the version number
There is a version # in the control manifest file:
If you don’t change it for a new build, there is a 99.9% chance your changes won’t be reflected in the user interface once you import the solution, publish all, and reload the form where you have the control added. It’s possible they’ll show up later, but I did not have that much time to wait.
For that matter, don’t hesitate to ask questions in the community forum:
https://powerusers.microsoft.com/t5/PowerApps-Component-Framework/bd-p/pa_component_framework
It seems that the team behind PCF controls is, actually, monitoring that forum; and they are providing the answers where they can.
4. Build and deployment
Of course there is that ability to see your control outside of PowerApps/Dynamics using a test page. Have a look at the “debugging” here:
However, if you wanted to publish your control in the PowerApps/Dynamics environment, there are a few additional steps involved:
- Increasing the version number
- Packaging everything into a solution file
- Importing that solution
For this(with the exception of the version # so far), I ended up using a bunch of PowerShell scripts, and you’ll find those script in the “Deployment” subfolder here:
https://github.com/ashlega/ITAintBoring.PCFControls/tree/master/Controls
Those should be used along with the powershell library from the other project:
https://github.com/ashlega/ItAintBoring.Deployment
More on this in the next post, though


Hi Alex,
Since, you have done validation in this control wondering, how this validation impacts the form validation? Is it right to say that the PCF validation can’t really impact the form event? e.g: if the input is not as per the regex provided, would the form would still be saved?
Thanks
Jai
Hi Jai,
if the input value does not math the regex, this control won’t call _notifyOutputChanged, so, in reality, the form won’t see updated value, and there will be no changes to save for the corresponding attribute (which wouldn’t prevent the user from using “save” button to save other changes, and, yes, that’s inconsistent with the out-of-the-box experience). There is this idea you might want to vote for: https://powerusers.microsoft.com/t5/Power-Apps-Ideas/Allow-a-PCF-field-component-to-flag-a-field-as-invalid-and-stop/idi-p/293890
Although, since those components are supposed to work in both canvas and model-driven apps, I’m not sure what the implementation of that idea might look like
Since one of the greatest thing about powerapp is that it works in mobile and web browser. When there’s a pcf in a powerapp, will that pcf control still behave the same way in the mobile platform?