Ever since Power Apps Component Framework went into the GA, there probably was not a day when a new PCF component would not be released by somebody in the Power Platform community.
There is just no way to ignore the fact that PCF has turned into a very popular addition to the Power Platform developer toolset.
And it’s not like it’s just a toy for developers to play with – in these few months I personally saw a few situations where PCF components were developed on the actual projects because they do provide the best level of re-usability and/or configurability when it comes to the UI components in Power Apps.
However, there is something very unique about PCF component development which makes it difficult to clearly answer the question of whether it’s complicated or not.
What is PCF to start with? From my perspective, it’s, basically, plumbing. PCF itself is not a component – it’s an agreement on how PCF components should be developed. There are command-line tools, there are a few standard event handlers, there are a few standard data types, there are some out of the box javascript functions and objects to facilitate execution of standard operations, there is a manifest definition file, and there is a bunch of sample components which anyone can use to start developing their own components quickly.
That may seem like a lot, but it’s, really, not.
Any plugin developer will tell you that the number of things one needs to learn to efficiently develop plugins is, likely, even greater.
Still, I’ve done PCF development, and I’ve done plugin development. If you ask me, PCF component development is way more complicated. Although, if you ask a seasoned front-end developer, they’ll probably say PCF is the most simple thing they had to learn lately.
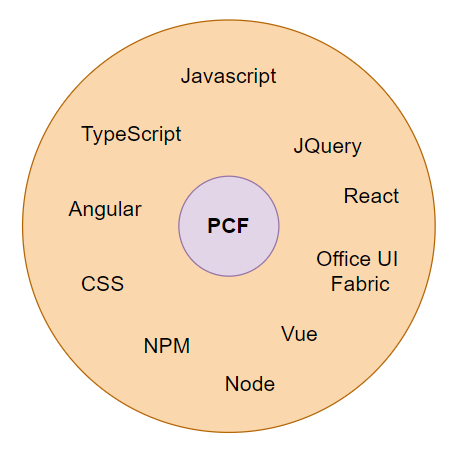
Here is how I see PCF development:
The more experience you have with the frameworks/tools/technologies in the orange circle, the easier it will be for you to develop PCF components. Since, really, PCF component development is not so much about knowing the PCF framework – it’s still about creating a user interface widget with javascript/typescript, and PCF is nothing but a plumbing which connects that widget to the underlying model-driven/canvas screen.
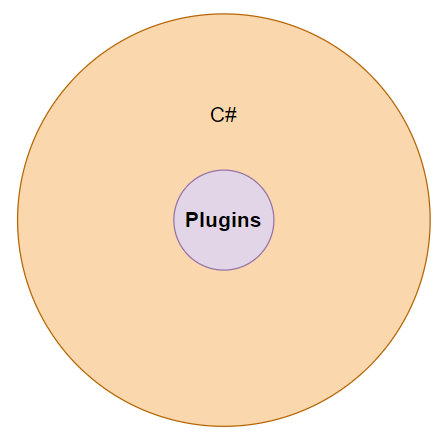
In the same way, plugin development looks like this:
In general, it may take longer to figure out “plugin development framework”, but, once you’ve learned it, you can rely on your C#/.NET development experience to start creating useful plugins.
In other words, if you are thinking about developing a PCF component, you may want to do a mental exercise. Imagine that you need to develop a typescript/javascript application that will do what you think your PCF component should do. With PCF taken out of that equation, at least temporarily, do you think you’ll be able to do it? If the answer is “piece of cake”, you are in a really good shape. Just be prepared to spend a day or two working through the documentation, and you’ll be good to go.
If, however, the answer is “no idea – I thought PCF would take care of it”, that’s where you’ll quickly find out that PCF is not a magic bullet, and you may still need to learn front-end development first.
And that’s when you decide if PCF is complicated or not…