One problem with my inspection canvas app was that I did need some “business logic” to be there, and, of course, with the limited coding we can do in the canvas applications, it just had to be implemented somewhere else.
A Microsoft Flow maybe? Well… I am talking about a CDS application, and this is where I would probably go with a plugin over a flow just about any time for anything more complex than a simple query.
Let’s see what a plugin can do, then.
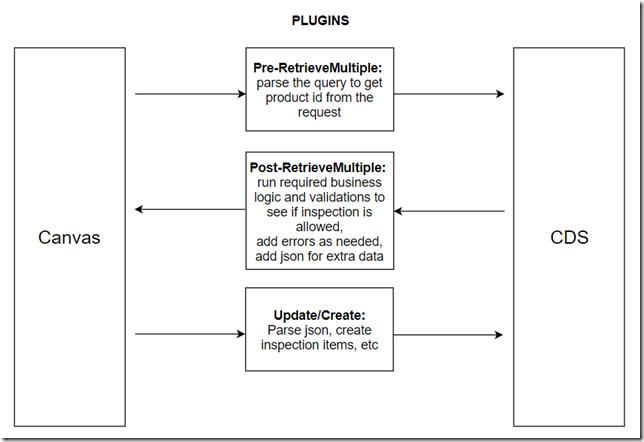
Here is a diagram:
The idea is that there are a few places I would use the plugin:
- In Pre-RetrieveMultiple to pre-process the request. This is where I would parse the query to get product ID from the query so I could use it in Post-Retrieve
- In Post-RetrieveMultiple to post-process the request. This is where I would use the product id to check if an inspection is allowed, if all the conditions have been met, probably to create the inspection record, and, also, to add error messages to a dedicated field on the inspection entity. Also, the same plugin would add json-serialized data to a dedicated field on the inspection record so that the canvas app could extract results for every inspection item from that field
- And, finally, when updating the inspection, the canvas app would prepare the json and pass it back to CDS. An OnUpdate plugin would kick in to prase that json and to update inspection item results as required
You will find exported solution, including the canvas app and plugin sources here:
https://github.com/ashlega/ItAintBoring.CanvasInspectionDemo
On the high level, here is what’s happening there:
1. Parsing JSON in the canvas app
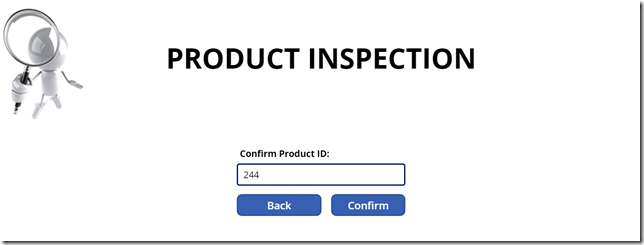
In the OnVisible of the second screen (where the user is supposed to confirm the produc #), the Canvas App would use a Lookup to load the inspection record by product number:
This is where “RetrieveMultiple” plugin would kick in.
ConfirmationGroup would become visible once SelectedInspection variable has been initialized, but only if there was no error:
Otherwise, ErrorGroup would show up:
Once the user clicks “Confirm” button in the confirmation group, Canvas App would use a regex to parse the json (which would be coming from the plugin):
But, before that, if something goes completely wrong, here is what Canvas App user would see:
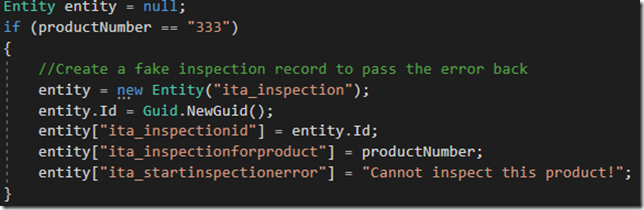
On the other hand, if the plugin decides there is a problem, it would pass it back to the Canvas App through a field on the “fake” inspection record:
And the error would look like this:
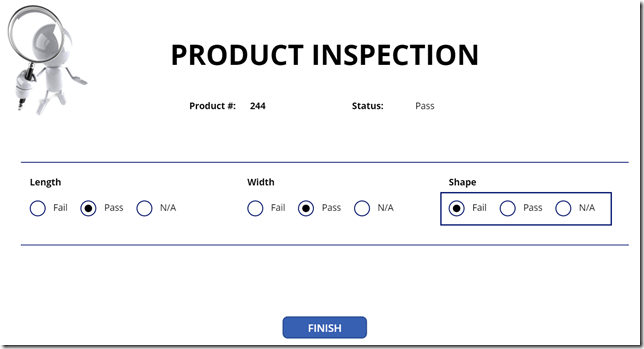
Otherwise, if there were no errors, the user would be able to continue with the inspection:
2. Passing JSON back to the plugin to create inspection items
Once the inspection is finished, the user would click Finish button, and the canvas app would pack inspection results into a json string:
Here is how “OnSelect” for that “Finish” button looks like:
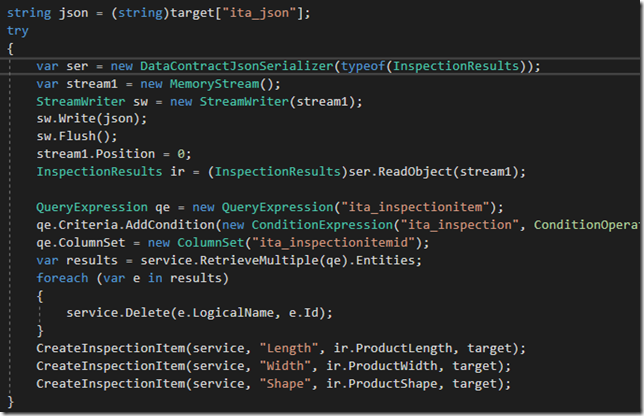
The plugin, in turn, would parse that json to create inspection items:
Of course I might add all those inspection items as “checkboxes” to the inspection entity itself, but, when it’s done using a separate entity, I have more flexibility when it comes to adding new inspection items later.
And there we are… There is a Canvas Application that delivers better user experience just where it’s required, but all the business logic is implemented in the plugin, and, even more, that plugin can sort of talk to the canvas app by returning errors through a field, and, also, by providing(and accepting) additional data through json.