This blog is running on WordPress, and would not it be nice if I were able to somehow integrate WordPress with Dynamics? Well, actually I don’t have my own instance of Dynamics to start with, so it would be nice if Microsoft was offering some sort of development instances in the first place(is Salesforce offering them, still?), but, hypothetically..
Besides, I might not be the only one using WordPress, and, so, if there was this kind of solution, it might be of some interest to others as well.
That’s more or less what I was thinking tonight when I decided to google for this kind of WordPress plugin, and, surprisingly, something came up in the search results: https://alexacrm.com/plugin/
I figured I’d try a quick test? You will see how it worked out below, but here is a quick summary:
- The potential there is great. I was able to set up a form, and I was able to get the data submitted to Dynamics. This plugin can, actually, read form (and view) layouts from Dynamics, even if it does not necessarily keep the formatting
- From what I’ve seen, it’s relatively easy to set up a page that will be capturing form input and store it in Dynamics, but it seems to be more challenging to setup something more complicated(I’m thinking about all those customer support scenarios.. case details, case notes, status updates, etc)
Anyway, here is how it works:
1. You can install the plugin from the Word Press plugin store – the plugin is called “Dynamics 365 Integration”
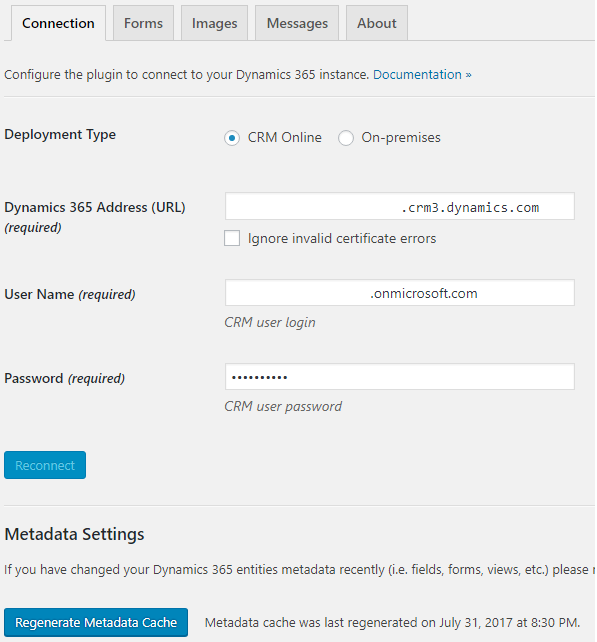
2. Once it’s been installed and activated, you need to configure the connection
3. Notice that “Regenerate Metadata Cache” button. You can use it whenever you have updated some metadata in Dynamics (including form layouts)
4. So, I got that done, and, then, went to Dynamics to create a test entity
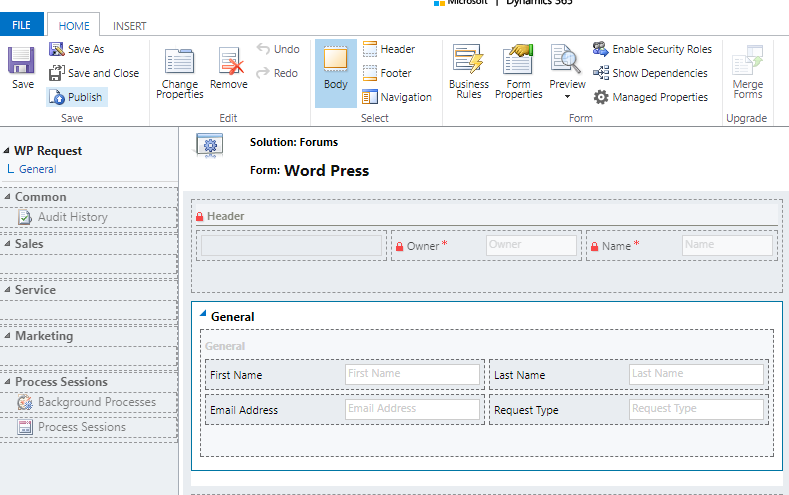
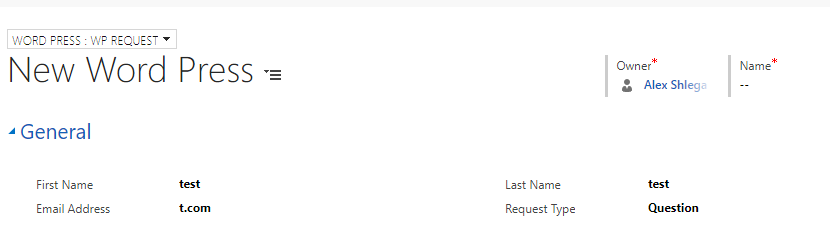
Here is how the form looks like for that test entity
There are a couple of things about this form to keep in mind:
- It seems that the plugin will verify if all required fields have been populated, and, if not, will display an error message when submitting form data. To avoid this, I tried moving those required fields to the header of the form. That allowed me to remove them from the body.. Not sure if this is how it is supposed to be – it was simply an educated guess, but it worked
- Notice that I have a two-column section. The plugin won’t display two columns – it will display all fields from top to bottom. That’s just something I wanted to try and see what happens, though
- Notice the name of that form – I’ll use it below
5. So, now that I have an entity(and a form) in Dynamics, I want to add it to my page
- Remember that Refresh Metadata Cache button? I used it to refresh the metadata at this point
- Then I created a test page and put this code on the page:
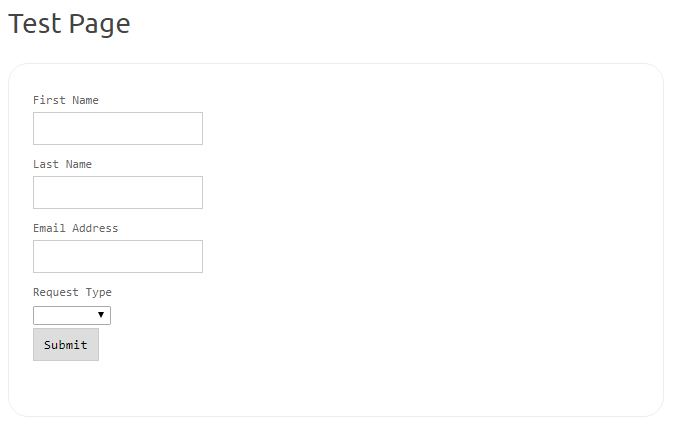
[msdyncrm_form entity="tcs_wordpress" name="WP Request" mode="create" captcha="false" message="Thanks!" hide_form="true"]6. Here is what showed up when I clicked “preview”
The layout is not exactly the same that I have in Dynamics. But, at least, all the fields are there.
7. I have entered some test data, clicked “submit”.. and here we go – all that data is in Dynamics now:
Well, in a nutshell, it was really a quick and easy setup.
However, I have not tried anything more complex so far – there are two versions of this plugin(premium and free). In the premium version, it seems to be possible to define your own templates, for example.. Which probably means I can set up something more advanced.. I might probably display a service schedule as a view and allow web site visitors to click some links there.. so that they would be presented with a form to fill in. Those templates don’t seem to be available in the free edition, though, and the pricing starts at $45 per month for the basic premium version.
If you did happen to use those advanced features, I’d really like to see how far you were able to take this integration.





Hi Alex,
great write up, we couldn’t have done it better ourselves! 🙂
Regarding multi-column layout: if you add enable_layout=”true” to the form shortcode, we will honour multiple columns as well as label placement and alignment. If further layout customizations are required, the generated markup is a pure bootstrap and can be adjusted as required just by tweaking css.
Also, you don’t need to remove mandatory fields from the form if you simply would like to make them optional. Add optional=”{field1,field2}” attribute to the shortcode and these fields will become optional. Use required=”{field1,field2}” for the opposite effect, i.e. to make a field required.
Hope it helps
George
Hi George,
ah, that’s what it was.. thanks! I’ll try it and will add those notes to the post.
Pingback: Dynamics and WordPress, the follow up - Microsoft Dynamics CRM Community
Pingback: Customer Portals: Adding Dynamics integration to the existing site - Microsoft Dynamics CRM Community