It’s incredible how much we can do today using all the cloud tools compared to what we would be able to do just a few year ago.
Imagine you had a web form on your web site, and, possibly, you were not that much interested in setting up a customer portal.. but you would still want to forward web form submissions directly to Dynamics.
If it were 3-4 years ago, you would likely have to hire a developer to implement the integration and all that. Today.. You don’t really need a developer anymore. At least you don’t need somebody who can develop for Dynamics. Anyone having a bit of web development skills should be able to add that kind of functionality to any web site.
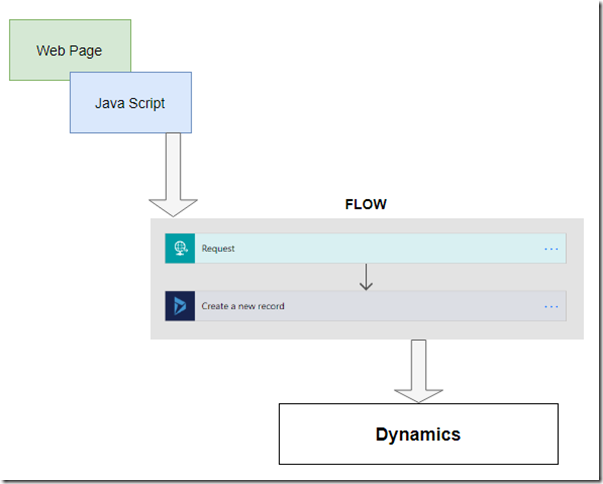
Because, you see, Microsoft Flow has come a long way, so we can use it to connect web forms to Dynamics in the following manner:
I’ll show you how to do it, but you might also want to read the following article at some point:
https://flow.microsoft.com/en-us/blog/call-flow-restapi/
It was posted by Irina Gorbach almost a year ago, and, essentially, it has all the details required to implement the process outlined on the diagram above.
Let’s do it step by step:
1. I will need a flow
In that flow, we will have only two components: there will be a Request trigger and a “Create new record” action (Dynamics 365 action).
To set up the request, I have used the following JSON Schema:
{
“$schema”: “http://json-schema.org/draft-04/schema#”,
“type”: “object”,
“properties”: {
“firstName”: {
“type”: “string”
},
“lastName”: {
“type”: “string”
},
“email”: {
“type”: “string”
},
“message”: {
“type”: “string”
}
},
“required”: [
“firstName”,
“lastName”,
“email”,
“message”
]
}
This will allow me to pass firstName, lastName, email, and message parameters to the request.
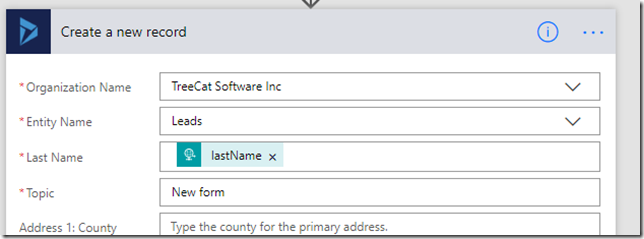
The second step in my flow will create a record in Dynamics. It’ll be a new lead, and I’ve mapped all 4 parameters of the request to the lead fields:
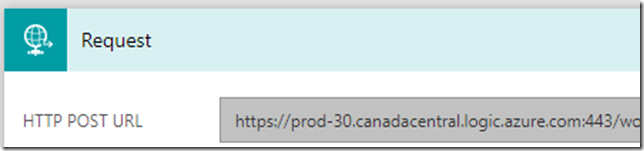
Once the flow has been created, I just need to grab the url of the request since that’s what I’ll need to use for the javascript below:
2. I will need a web page and a javascript
Here is the HTML will look like:
First Name:
<input style=”width: 300px;” id=”firstName” type=”text” />
Last Name:
<input style=”width: 300px;” id=”lastName” type=”text” />
Email:
<input style=”width: 300px;” id=”email” type=”text” />
Message:
<textarea style=”height: 100px; width: 300px;” id=”message”></textarea>
<input id=”submitButton” type=”button” value=”Submit” />
<script>window.onload = function () {
document.getElementById(“submitButton”).onclick = submitForm;
};
function submitForm()
{
var xmlhttp = new XMLHttpRequest(); // new HttpRequest instance
xmlhttp.open(“POST”, “REQUEST URL”);
xmlhttp.setRequestHeader(“Content-Type”, “application/json;charset=UTF-8”);
xmlhttp.send(JSON.stringify(
{
firstName: document.getElementById(“firstName”).value,
lastName: document.getElementById(“lastName”).value,
email: document.getElementById(“email”).value,
message: document.getElementById(“message”).value
}
));
alert(“Thank you!”);
}
</script>
First, there is some HTML there to display all the input fields. And, then, there is a javascript that will do a couple of things:
– It will configure “onclick” for the button
– It will actually implement the onclick
You may ask why it’s done like that, why not to use JQuery etc.. It’s just because I was testing it in WordPress, and I did not really want to do anything I did not have to. But you can easily re-write this javascript for JQuery if you want to.
All that script has to do in the submitForm function is to create an XMLHttpRequest object and use it to post json-serialized form fields to the flow Request url. The flow will take care of the rest.
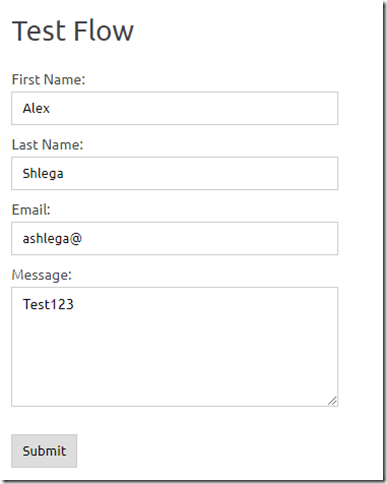
Let’s do a quick test?
– Filling in the form:
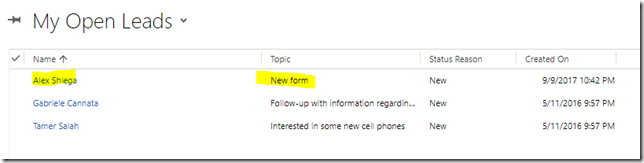
– Getting a new lead in Dynamics
That was not that difficult at all, so you might, actually, consider going with the Flow the next time you need to do this kind of integration.





I’ve noticed the only request triggers are for Dynamics 365 for Financials when I look to set up the flow as instructed here. Our system runs on Dynamics 365 so I presume we have to subscribe to Dynamics 365 for Financials to enable web form submissions as illustrated here?
Thank you! Our contact forms broke on our websites as email security tightens up across the board. This Flow example provide another option to using AlexaCRM’s WordPress plugin. Both methods have their advantages to be sure!