I was playing with the side panes tonight, and, even though there is no argument they have great potential , I wonder if you’ve already started using them or if there are a few missing features which are holding you off?
To start with, side panes are pretty well documented in the docs. They are in the public preview, so, on the one hand, this implementation might not be final, but, on the other hand, it is considered stable enough to go into the preview:
If you wanted to test side panes quickly, you can do this in less than a minute:
- Open your model-driven app in the browser
- Push F12 to open dev tools
- Copy-paste the code below to the console in the dev tools
Xrm.App.sidePanes.createPane({
title: “Accounts”,
paneId: “AccountList”,
canClose: false
}).then((pane) => {
pane.navigate({
pageType: “entitylist”,
entityName: “account”,
})
});
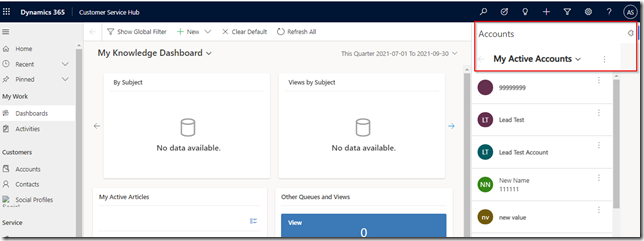
This will create a side pane which will display the list of accounts:
In the same manner, you can add more panes if you wish.
There could be some interesting usage scenarios there, since, for instance, we could use this to display user tasks, cases, etc. Basically, to some extent, this would be replacing (or, possibly, complementing) dashboards functionality since we could mix and match different views on the same screen.
There are a couple of interesting caveats there, though.
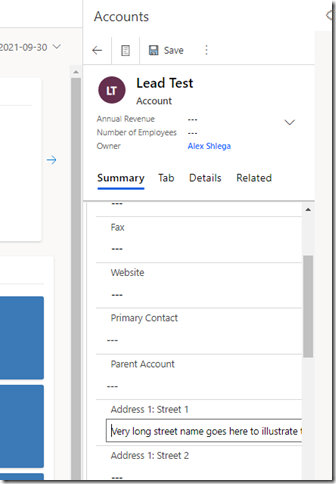
When creating a side pane, we can specify pane width. If we miss to specify it properly, table forms displayed in the side pane might not be fully visible:
So we probably need to allocate a little more width for those panes when creating them, but that might be taking space away from everything else we want to display there.
It seems it would be useful if we could open those records in the popup somehow. Or, possibly, if we could instruct model-drive app to open those records in the main area of the app (not in the side pane). Not sure if this is something that would be coming, eventually.
Then, it seems, there is no way to pass “context” from the main area to the side pane and back. In other words, what if I wanted to display a view in the main app area (just like we normally do), then display selected record in the side pane?
Last but not least, there is no supported way to load side panes on start of the model-driven application. We would need to execute javascript to do that, but that’s not something we can normally do. Although, some things have certainly been brewing there – Mehdi El Amri had a great post on this topic::
https://xrmtricks.com/2021/05/07/how-to-run-javascript-code-when-loading-a-model-driven-app/
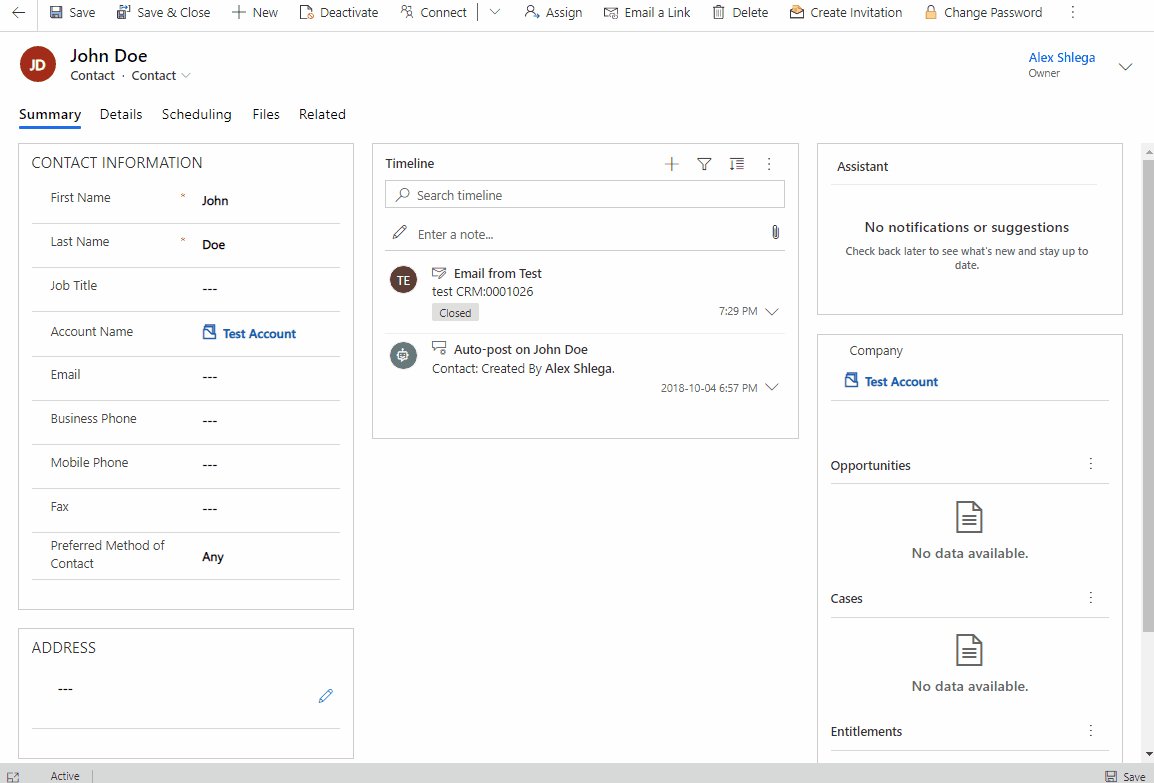
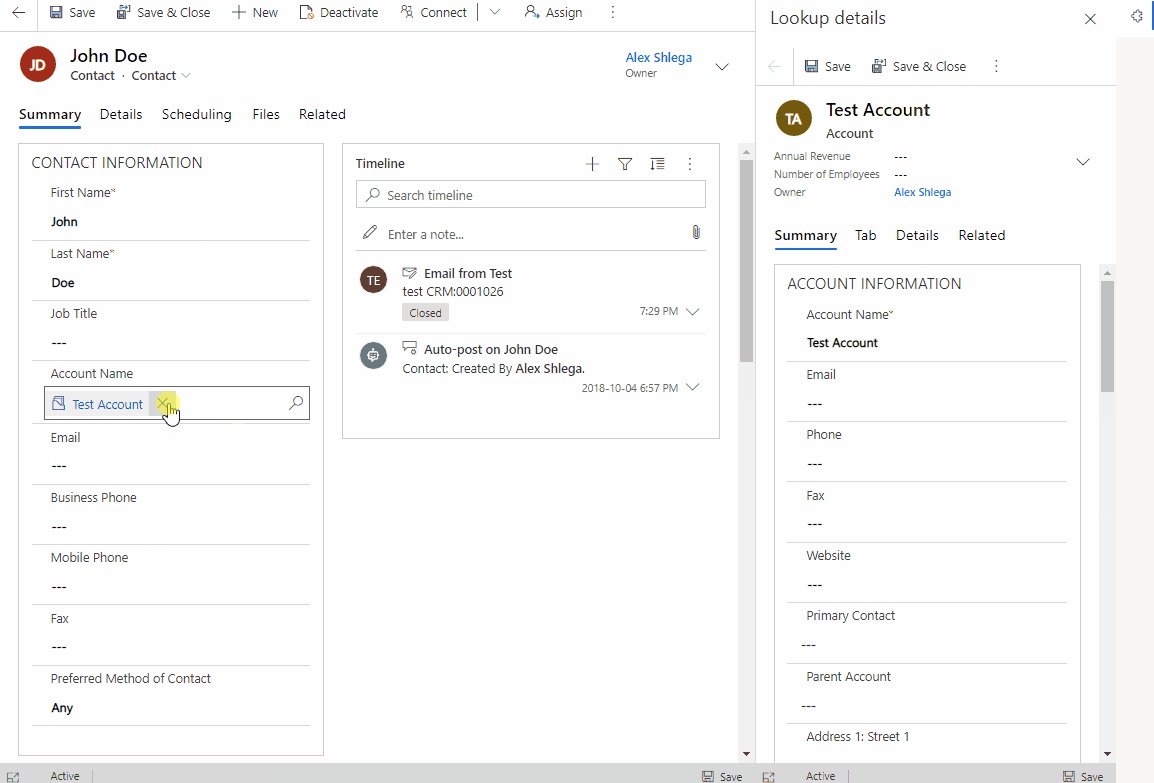
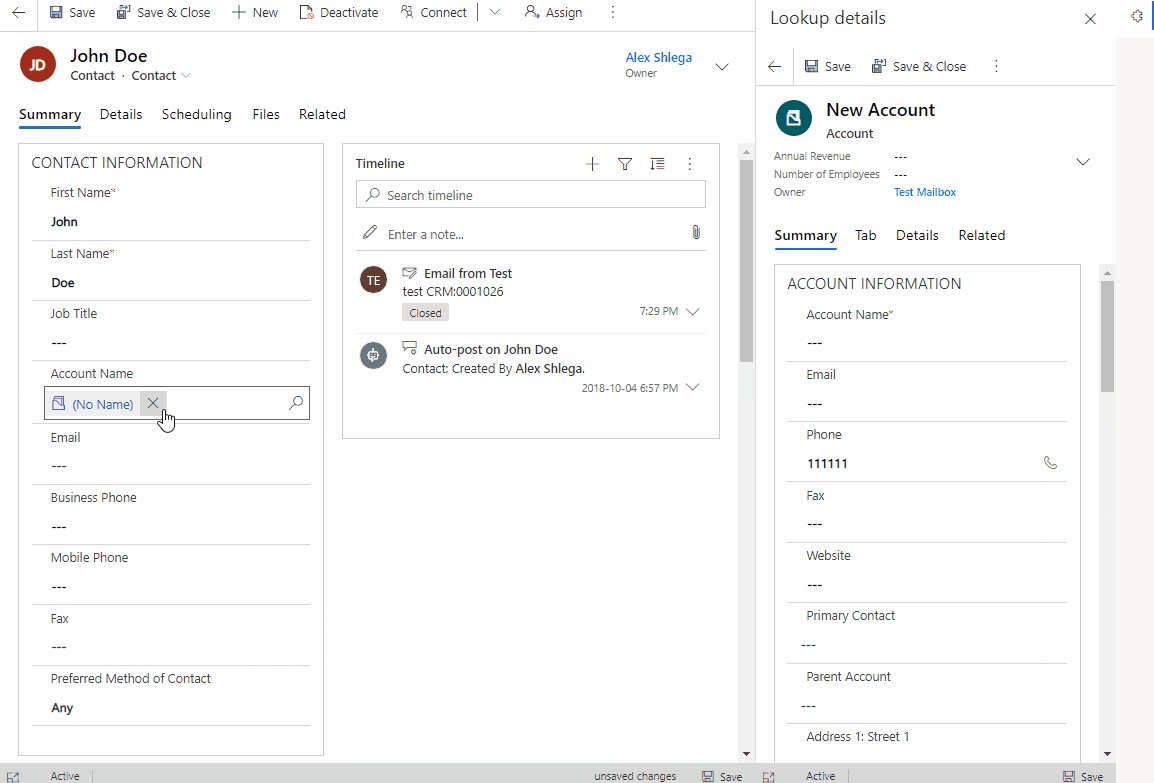
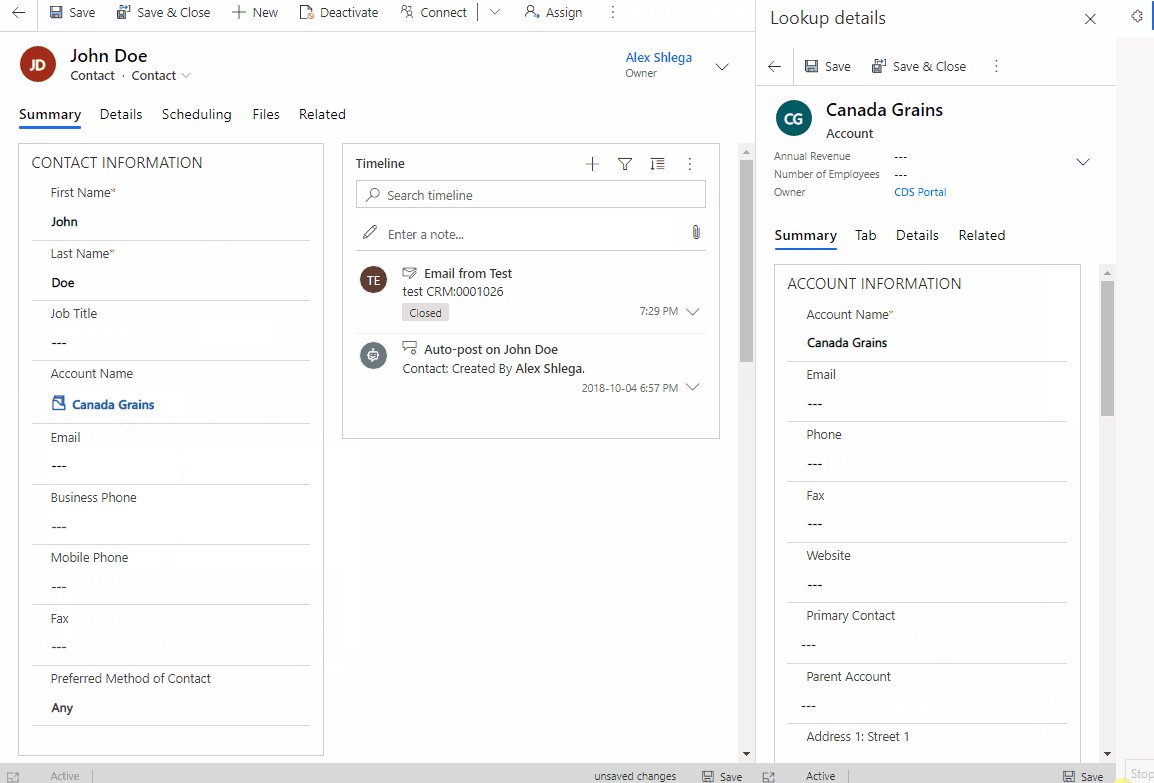
All that said, there is at least one very legitimate scenario at the moment, and that is using side panes to display lookup forms:
For that to work, you can use the following javascript web resource:
function onFormLoad(executionContext)
{
var columnName = "parentcustomerid";
var formContext = executionContext.getFormContext();
formContext.getControl("parentcustomerid").addOnLookupTagClick(
function(executionContext){
var formContext = executionContext.getFormContext();
executionContext._eventArgs._preventDefault = true;
var pane = Xrm.App.sidePanes.getPane("LookupDetails");
if(typeof(pane) == "undefined" || pane == null){
Xrm.App.sidePanes.createPane({
title: "Lookup details",
paneId: "LookupDetails",
canClose: true,
width: 400
}).then((pane) => {
displayLookupInPane(pane,
formContext.getAttribute(columnName).getValue()[0].entityType,
formContext.getAttribute(columnName).getValue()[0].id);
});
}
else{
displayLookupInPane(
pane,
formContext.getAttribute(columnName).getValue()[0].entityType,
formContext.getAttribute(columnName).getValue()[0].id
);
}
}
);
}
function displayLookupInPane(pane, entityType, id)
{
pane.navigate({
pageType: "entityrecord",
entityName: entityType,
entityId: id
});
}
Just make sure to do a couple things:
- Update that script to use your lookup attribute name for the columnName variable
- Configure the form to use onFormLoad function as an “on load” event handler
Anyways, have fun!