In the first part, I described how to get GC Web theme deployed in Power Pages, but there were quite a few things missing there.
We still need to:
- Update header template to configure language selector
- Update header template to configure menu element
- Update footer template to display language-specific footer
And, then, we also need to look at the lookup label localizations, forms, list, and still a bunch of other things. We’ll get there, but, first:
Let’s configure the language selector
First of all, make sure both English and French languages have been enabled for your Power Pages site. Follow this link to do it.
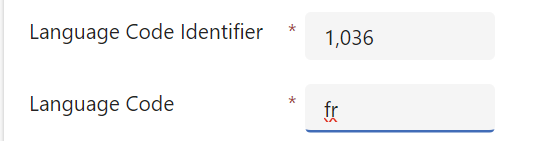
When configuring supported languages for your site, update the codes so they are “en” and “fr” for English and French respectively:

You don’t, necessarily, have to, but you might not want that language to look like “en-us”, and that’s what 1033 language code would be, otherwise (that’s, probably, what you have there for English). Not that I have anything against the US, but it’s Canada, eh?
Besides, if you choose not to update the codes to be “en” and “fr”, you may need to change a few things in the code below.
Also, if you followed the steps in the first part of these series, you should have GC Web Header web template created.
Open it, find the following part:

And replace it with this:
<h2 class="wb-inv">Language selection</h2>
{% substitution %}
{% for language in page.languages %}
{% if language.code == "en" %}
{% assign en_url_substitution = language.url_substitution %}
{% else %}
{% assign fr_url_substitution = language.url_substitution %}
{% endif %}
{% endfor %}
<ul class="list-inline mrgn-bttm-0">
<li>
{% if website.selected_language.code == "en" %}
<a lang="fr" hreflang="fr" href="/{{fr_url_substitution}}">
<span class="hidden-xs">Français</span>
<abbr title="Français" class="visible-xs h3 mrgn-tp-sm mrgn-bttm-0 text-uppercase">fr</abbr>
</a>
{% else %}
<a lang="en" hreflang="en" href="/{{en_url_substitution}}">
<span class="hidden-xs">English</span>
<abbr title="English" class="visible-xs h3 mrgn-tp-sm mrgn-bttm-0 text-uppercase">en</abbr>
</a>
{% endif %}
</li>
</ul>
{% endsubstitution %}Language selector will have to work in sync with the currently selected language, so that part of the header should not be cached, that’s why it’s put into the “substitution” tag.
Other than that, the code is just getting language-specific url of the page for the “opposite” language (it’s Canada, so there are two: English and French), and, then, configure “language” link at the top of the page properly (if currently selected language is English, that link will say “Français” and will bring users to the French version of the page, and vice versa.
Next, locate the following line in your header template:
<ul role=”menu”
You will need to add “substitution” tag around that “ul” element, and you will also need to replace sitemenu-v2-en.html with sitemenu-v2-{{website.selected_language.code}}.html :
{% substitution %}
<ul role="menu" aria-orientation="vertical" data-ajax-replace="https://www.canada.ca/content/dam/canada/sitemenu/sitemenu-v2-{{website.selected_language.code}}.html"><li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/jobs.html">Jobs and the workplace</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/immigration-citizenship.html">Immigration and citizenship</a></li>
<li role="presentation"><a role="menuitem" href="https://travel.gc.ca/">Travel and tourism</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/business.html">Business and industry</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/benefits.html">Benefits</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/health.html">Health</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/taxes.html">Taxes</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/environment.html">Environment and natural resources</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/defence.html">National security and defence</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/culture.html">Culture, history and sport</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/policing.html">Policing, justice and emergencies</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/transport.html">Transport and infrastructure</a></li>
<li role="presentation"><a role="menuitem" href="https://international.gc.ca/world-monde/index.aspx?lang=eng">Canada and the world</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/finance.html">Money and finances</a></li>
<li role="presentation"><a role="menuitem" href="https://www.canada.ca/en/services/science.html">Science and innovation</a></li></ul>
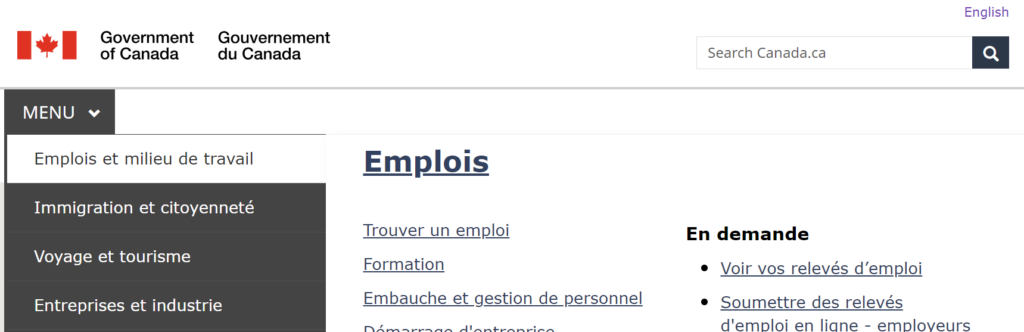
{% endsubstitution %}Sync the changes from the Power Pages studio, refresh your site in the browser, user language selector to switch to French, and you should see your menu in French now:

Switch back to English – it’ll be in English.
You can, actually, shorten the code above quite a bit, since the menu is loaded dynamically, so you don’t need any of those li elements at all. This should work just as well:
{% substitution %}
<ul role="menu" aria-orientation="vertical" data-ajax-replace="https://www.canada.ca/content/dam/canada/sitemenu/sitemenu-v2-{{website.selected_language.code}}.html"></ul>
{% endsubstitution %}Finally, let’s take care of the footer, since we want it to have all the navigation links which we normally see on the Canada.ca web site.
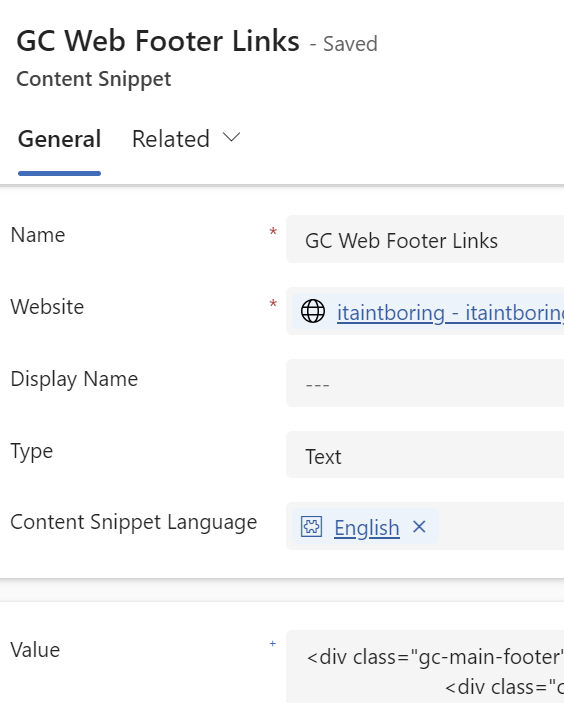
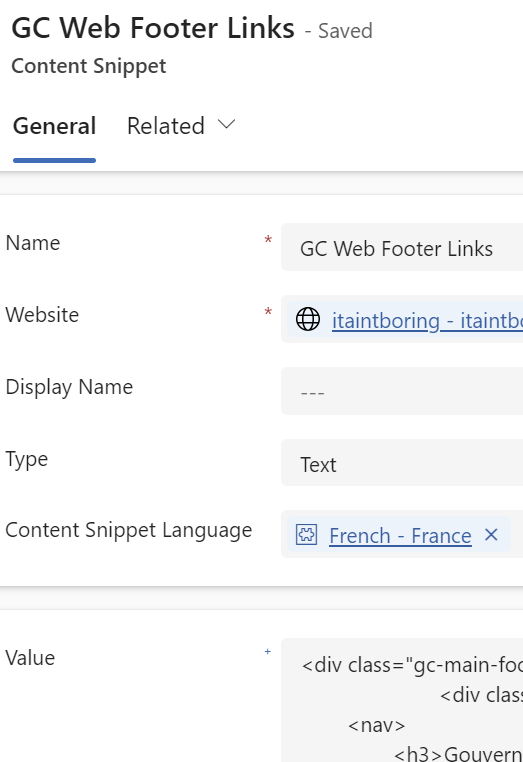
First, go to the English version of canada.ca site, view page source, find gc-main footer there, copy the whole “div”, and add it to a new content snippent in Power Pages. Call that snippet GC Web Footer Links, make sure to choose “English” language for that snippet. At the time of writing this post, here is what you’d have there:
<div class="gc-main-footer">
<div class="container">
<nav>
<h3>Government of Canada</h3>
<ul class="list-unstyled colcount-sm-2 colcount-md-3">
<li><a href="/en/contact.html">All contacts</a></li>
<li><a href="/en/government/dept.html">Departments and agencies</a></li>
<li><a href="/en/government/system.html">About government</a></li>
</ul>
<h4><span class="wb-inv">Themes and topics</span></h4>
<ul class="list-unstyled colcount-sm-2 colcount-md-3">
<li><a href="/en/services/jobs.html">Jobs</a></li>
<li><a href="/en/services/immigration-citizenship.html">Immigration and citizenship</a></li>
<li><a href="https://travel.gc.ca/">Travel and tourism</a></li>
<li><a href="/en/services/business.html">Business</a></li>
<li><a href="/en/services/benefits.html">Benefits</a></li>
<li><a href="/en/services/health.html">Health</a></li>
<li><a href="/en/services/taxes.html">Taxes</a></li>
<li><a href="/en/services/environment.html">Environment and natural resources</a></li>
<li><a href="/en/services/defence.html">National security and defence</a></li>
<li><a href="/en/services/culture.html">Culture, history and sport</a></li>
<li><a href="/en/services/policing.html">Policing, justice and emergencies</a></li>
<li><a href="/en/services/transport.html">Transport and infrastructure</a></li>
<li><a href="https://international.gc.ca/world-monde/index.aspx?lang=eng">Canada and the world</a></li>
<li><a href="/en/services/finance.html">Money and finance</a></li>
<li><a href="/en/services/science.html">Science and innovation</a></li>
<li><a href="/en/services/indigenous-peoples.html">Indigenous peoples</a></li>
<li><a href="/en/services/veterans-military.html">Veterans and military</a></li>
<li><a href="/en/services/youth.html">Youth</a></li>
</ul>
</nav>
</div>
</div>
Next, go to the French version of canada.ca, find the same section in the page source, copy it, put it into another snippet – give it the same name (GC Web Footer Links), but use “French” for the language:
<div class="gc-main-footer">
<div class="container">
<nav>
<h3>Gouvernement du Canada</h3>
<ul class="list-unstyled colcount-sm-2 colcount-md-3">
<li><a href="/fr/contact.html">Toutes les coordonnées</a></li>
<li><a href="/fr/gouvernement/min.html">Ministères et organismes</a></li>
<li><a href="/fr/gouvernement/systeme.html">À propos du gouvernement</a></li>
</ul>
<h4><span class="wb-inv">Thèmes et sujets</span></h4>
<ul class="list-unstyled colcount-sm-2 colcount-md-3">
<li><a href="/fr/services/emplois.html">Emplois</a></li>
<li><a href="/fr/services/immigration-citoyennete.html">Immigration et citoyenneté</a></li>
<li><a href="https://voyage.gc.ca/">Voyage et tourisme</a></li>
<li><a href="/fr/services/entreprises.html">Entreprises</a></li>
<li><a href="/fr/services/prestations.html">Prestations</a></li>
<li><a href="/fr/services/sante.html">Santé</a></li>
<li><a href="/fr/services/impots.html">Impôts</a></li>
<li><a href="/fr/services/environnement.html">Environnement et ressources naturelles</a></li>
<li><a href="/fr/services/defense.html">Sécurité nationale et défense</a></li>
<li><a href="/fr/services/culture.html">Culture, histoire et sport</a></li>
<li><a href="/fr/services/police.html">Services de police, justice et urgences</a></li>
<li><a href="/fr/services/transport.html">Transport et infrastructure</a></li>
<li><a href="https://www.international.gc.ca/world-monde/index.aspx?lang=fra">Le Canada et le monde</a></li>
<li><a href="/fr/services/finance.html">Argent et finance</a></li>
<li><a href="/fr/services/science.html">Science et innovation</a></li>
<li><a href="/fr/services/autochtones.html">Autochtones</a></li>
<li><a href="/fr/services/veterans-militaire.html">Vétérans et militaires</a></li>
<li><a href="/fr/services/jeunesse.html">Jeunesse</a></li>
</ul>
</nav>
</div>
</div>
Now open GC Web Footer template you created earlier and locate this line:
<div class=”landscape”>
Replace the whole div with this:
{{snippets[‘GC Web Footer Links’]}}
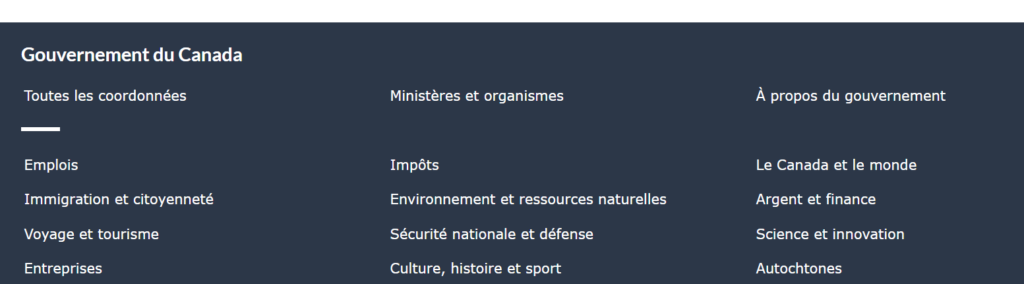
With this in place, your footer will now look like this (in French):

And, if you switch to English, you’ll see the same footer in English.
Of course there is a bit of a problem with this logic, since that footer might change on Canada.ca. Technically, you can also get that footer from this page:
https://wet-boew.github.io/GCWeb/sites/footers/footers-en.html
It would be in English if you just followed that link, but switch to French there to see footer HTML for French.
In either case, this is likely going to be part of the site maintenance – whenever GC Web gets updated, you’ll need to make sure you bring those changes into your Power Pages site.