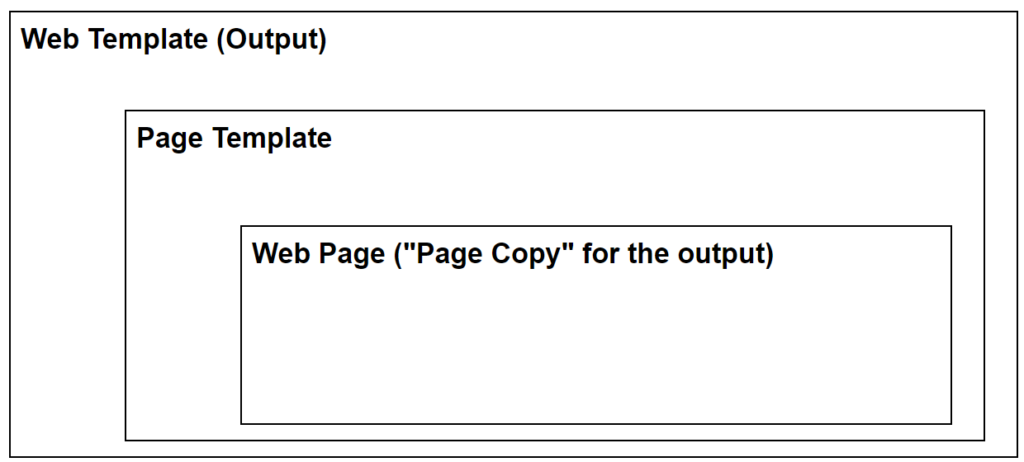
When it comes to page rendering, there are a few possibilities in Power Pages, but the most common one is that you’d have the following:
- A Web Template
- A Page Template
- A Web Page
You’d add liquid code to the web template and to the web page, it would be merged by Power Pages at the time of rendering, and that’s what power pages users would see.

And you would likely be localizing your web pages for different languages, so there would be multiple “web pages” per the “logical site page”.
So what if you had to render some HTML in the Web Template which would have to be page-specific, and, also, which would have to be localized?
You could create more templates, or you could create snippets, but that would be 1 additional template/snippet per localized copy of the web page, so you’d be getting more and more components in your power pages solution. It might be better (as in, might be easier to manage) with less components, though.
So imagine you had this liquid in your web template:
{% assign template_variable = "web template" %}
Before: {{template_variable}}
{%include 'Page Copy' %}
After: {{template_variable}}And, then, you’d have this in your web page:
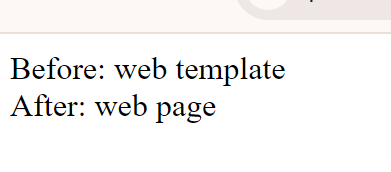
{% assign template_variable = "web page" %}It would be rendered like this:

That illustrate two things:
- Liquid code is, essentially, “merged” before rendering. It’s not as if web page liquid code did not know of the web template liquid code or vice versa, it’s just that it gets processed in the certain order: Web Template (from the top and till the “Page Copy”), followed by the liquid that was added to the Web Page, followed by the remaining liquid in the Web Template.
- All liquids involved have access to the same variables
Which is why, even though I’m using the same template_variable in the web template for raw output, the output is different each time. That variable gets updated in the Web Page (in the “Page Copy”).
Problem is, “Page Copy” will normally be used to render something, too, and I don’t necessarily want to include it too early in the web template.
But… I can still include it twice, I just need to make a few changes. FIrst of all, let’s include “Page Copy” twice into the web template, but let’s also add a variable and assign a value to it before each “Page Copy”, I called it “before_block”, and it’ll be “true” or “false”:
{% assign template_variable = "web template" %}
{% assign before_block = true %}
{%include 'Page Copy' %}
Before: {{template_variable}}
{% assign before_block = false %}
{%include 'Page Copy' %}
After: {{template_variable}}In the web page, we’ll have access to that variable already (remember, liquid code is, basically, merged), so we can use conditions like this:
{% if before_block == true %}
{% assign template_variable = "web page" %}
{% else %}
WEB PAGE OUTPUT
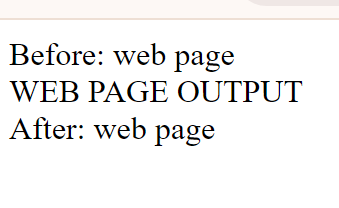
{% endif %}And here is what will show up in the output:

Apparently, this time around the variable I’m using in the web template has been properly assigned in the web page. But, also, “WEB PAGE OUTPUT” is showing up only once even though I have included “Page Copy” twice into the web template.
With this, it seems I can essentially start creating parameterized web templates for my web pages, where every web page will be able to initialize parameter values as required (and before the actual web page rendering).
PS. This is different from web template manifests, for instance, since, even though we can parameterize web templates in general, that functionality does not seem to be available when using web templates with web pages.