As described on Microsoft learning, there are 3 ways we can render snippets in Power Pages:
A developer can place a snippet using Liquid: {{ snippets[“<>”] }}, {% editable snippets ‘<>’ %}, or {% include ‘snippet’ snippet_name:'<>’ %}.
Customize content by using content snippets | Microsoft Learn
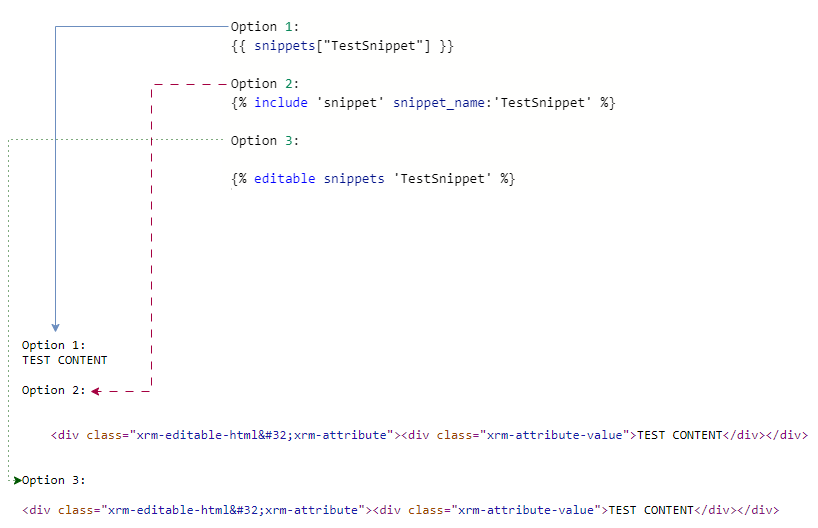
It looks like it’s more or less interchangeable, but there are a few differences there which may affect how everything shows up eventually. You can see for yourself below:

In terms of rendering, with {{ snippets[“name”] }} syntax you get snippet content as is. The other two options will adds extra elements to the output, though. Whether it’s important or not – depends, but, on one of my pages, it just caused snippet content to completely disappear, so beware.