While playing with “HTML tables” earlier today, I suddenly realized that there seem to be a bit more depth to it than I expected.
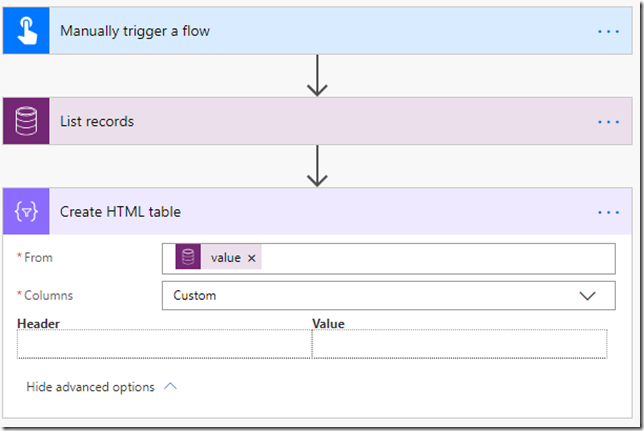
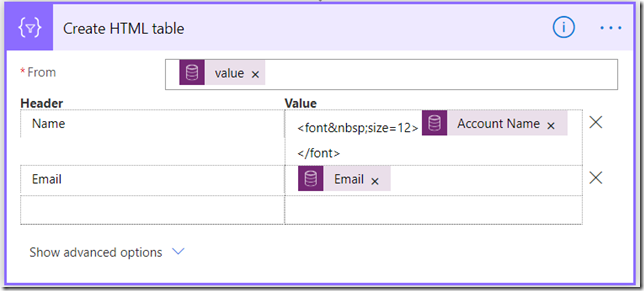
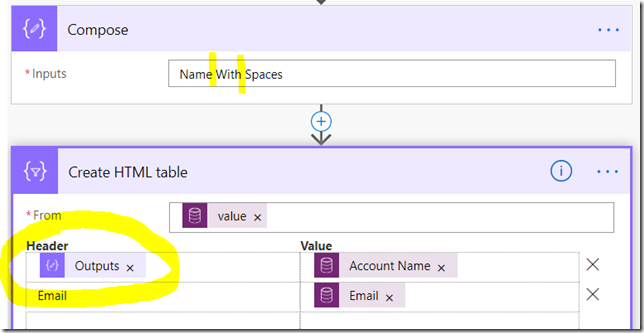
Let’s say you have this Flow:
And imagine that you wanted to
- Add headers with spaces
- Change overall look and feel of the rendered table
Turns out those things are not that straightforward.
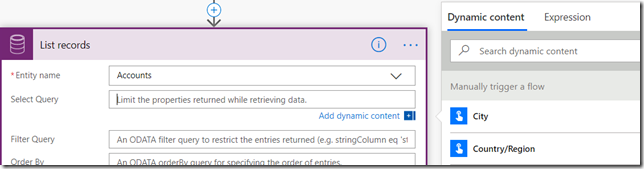
But, to start with, when I first tried using an HTML Table today, I found that I’m having troubles adding dynamic values. Instead of the regular dynamics values screen with the searchbox and two tabs (“dynamics content” / “expression”):
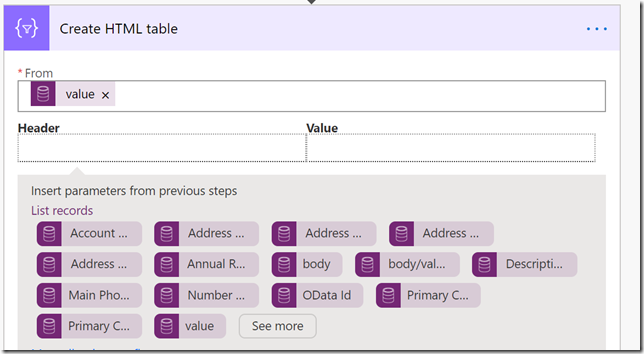
I saw this:
Have you ever seen it like that? If you have not, and if you see it, don’t panic. It’s not a new feature!
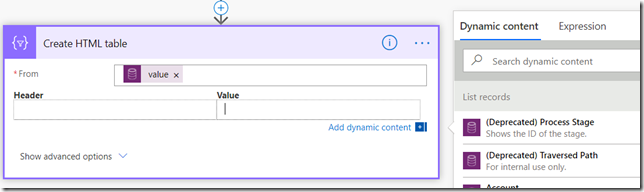
Just try scaling your browser window down. Even if you currently at 100%, scale down to 90. Definitely scale down to 100 if you are at 130. Once you do it, you’ll probably see the usual dynamics content window:
Let’s get back to the HTML Table, though.
Using dynamic content there is as straightforward as anywhere else in the Flows, but how do we add colors, border, modify text size, etc?
For example, if I add HTML font tag to the value:
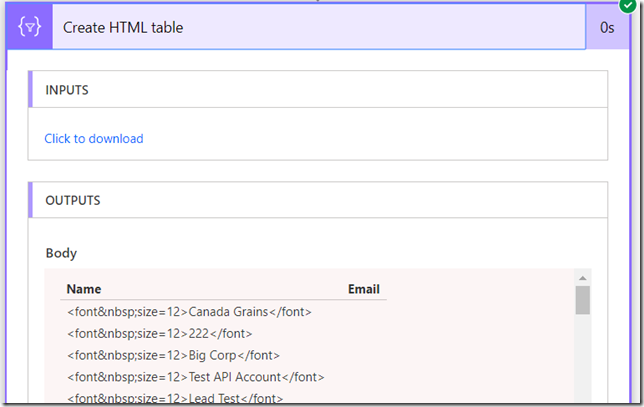
That’s only going to mess up the output since those tags will be added there as “text” rather than as html:
So, there is an awesome post which explains the basic concept behind HTML Table formatting options:
https://www.sharepointsiren.com/2019/07/formatting-html-tables-in-flow/
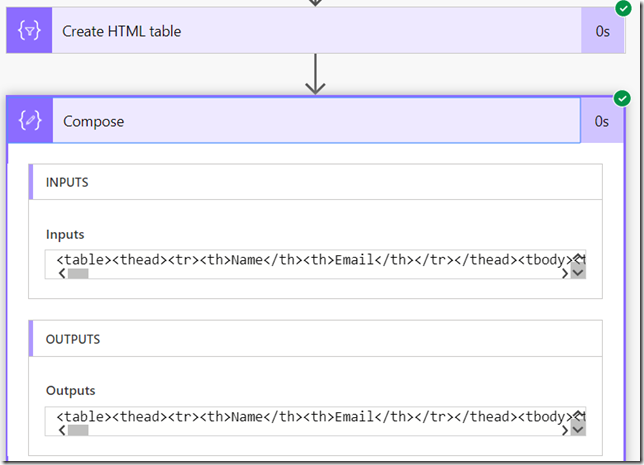
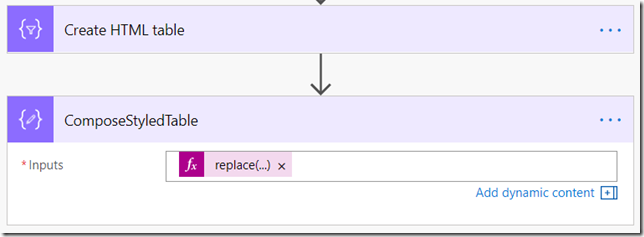
Essentially, we need to get the output and post-process it. I can easily get the output by adding a Compose action:
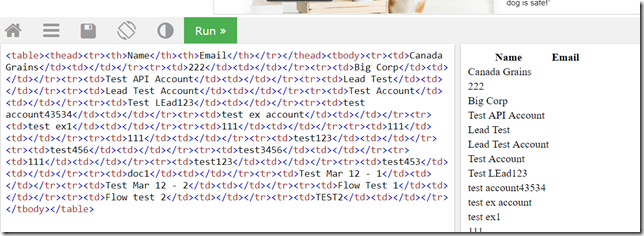
You can take that source and use TryIt to see how it looks like:
https://www.w3schools.com/html/tryit.asp?filename=tryhtml_intro
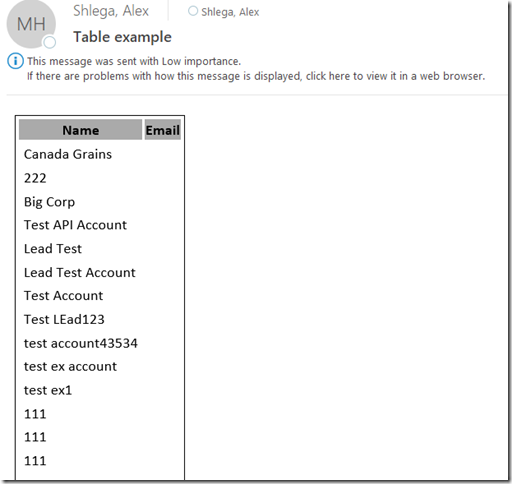
What if, instead of messing with that HTML, we just styled that table using an external stylesheet? To make it look more like this:
Of course if you wanted to play with CSS, you might probably make it look even better. How do we add that CSS to the output of the HTML Table action, though?
First, get that CSS file uploaded on some web server which would be available from wherever the table will eventually be viewed. Maybe to Azure somewhere(for instance: https://docs.microsoft.com/en-us/azure/storage/blobs/storage-blob-static-website)
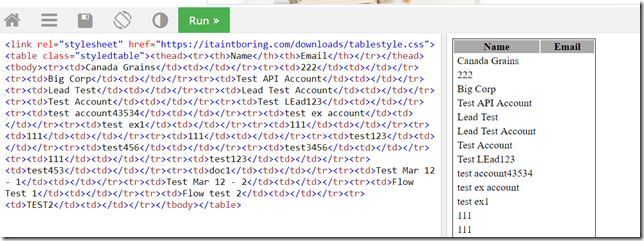
In my case, I am using “styledtable” class name, so I’ll just need to add that class name to the table tag, and I’ll also need to add “link” tag to the output to link my css file to the table. Here is a compose action to do it:
And here is that replace function (you’ll definitely need to adjust it for your needs):
replace(body(‘Create_HTML_table’),'<table>’,'<link rel=”stylesheet” href=”https://itaintboring.com/downloads/tablestyle.css”><table class=”styledtable”>’)
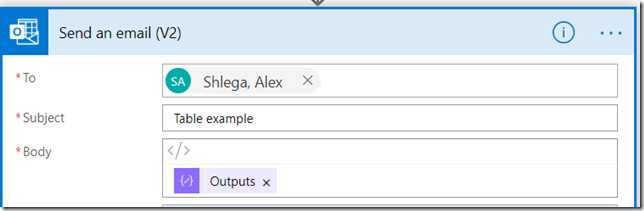
All that’s left is to test the result, so let’s add the output to an email:
And have fun with the results:
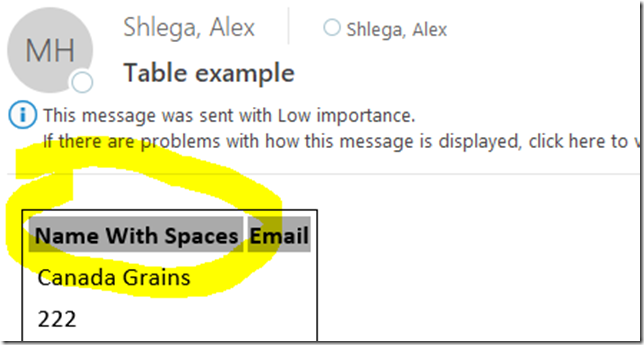
And one last note… normally, you are not allowed to add spaces to the header fields. But, of course, you can always use a Compose action to compose something with spaces, and, then, use that action’s output for the header fields:
There we go:














Any guidance on how to achieve hyperlinks in the HTML table output?
CSS works great for the styling but what if I want to use pretty links in my table?
Eg.
Document Name
I second this…hyperlinks please?
Looking for this as well!
Hey,
I just tried adding a td style via a stylesheet link, it did not register for some reason…no change showed on my table.
To those trying to input hyperlinks (or any other HTML tags) you need to know that the content of each cell is HTML encoded. This means the less-than sign and greater-than sign get replaced with ampersand-lt-semi-colon and ampersand-gt-semi-colon (I can’t put the actual characters here because they will be interpreted as HTML in the context of the comment). To fix this you have to issue a compose and put the expression
replace(replace(outputs(‘HTML Table’), ‘ampersand-lt-semicolon’, ‘less-than’), ‘ampersand-gt-semicolon’, ‘greater-than’) – then use the output of that compose action rather than the output of the HTML Table action.
Do note the necessary subsitution of greater-than sign character for greater-than, less-than sign to less-than character, ampersand character for ampersand, etc. In other words, I’ve used pseudo-code above to make it appear in the comment and you’ve got to sensibly think through what belongs where.