This comes straight from the Power Apps documentation:
Default – The initial value of a control before it is changed by the user
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/controls/properties-core
Actually, I never bothered to read that definition until recently, and, it seems, there is some discrepancy there.
That definition seems to imply that “Default” will only affect your control’s initial value, but it’s not the case when “Default” is sourced from a variable. Instead, every time the variable is updated, the value you see displayed in the control will be updated as well, even if the user has already changed that value by typing something different into the control.
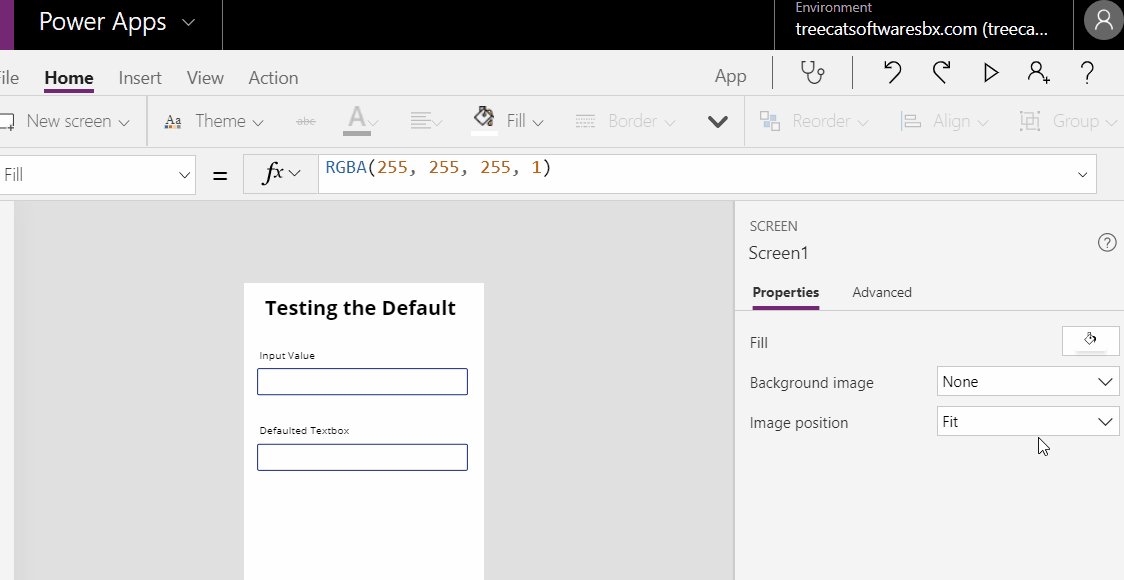
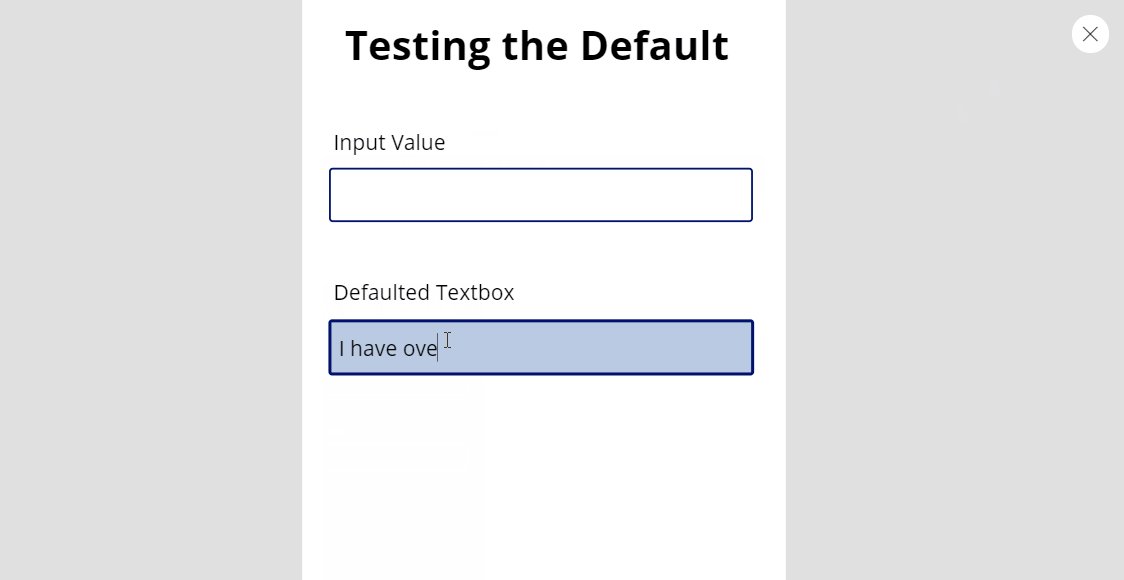
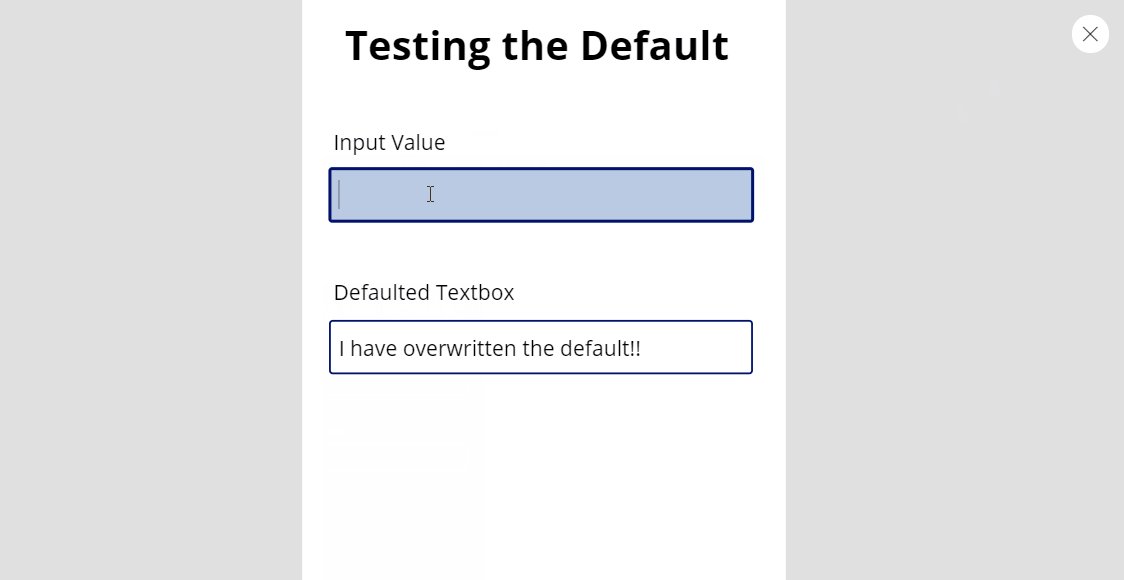
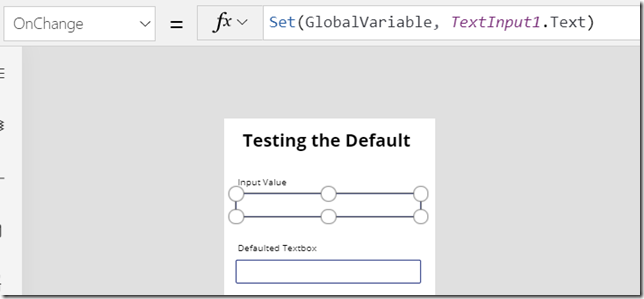
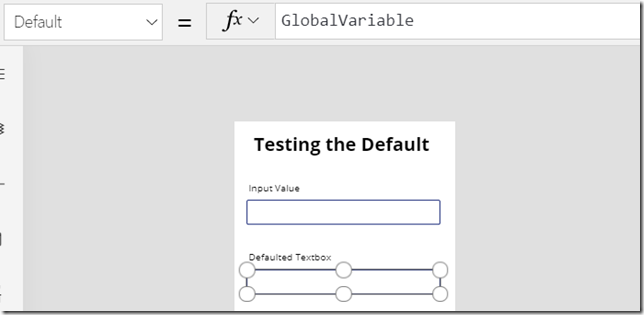
Here is an example:
What’s happening there is:
1. I have a text box which will update a variable in the OnChange
2. And I have another text box which will source “Default” property from the global variable above
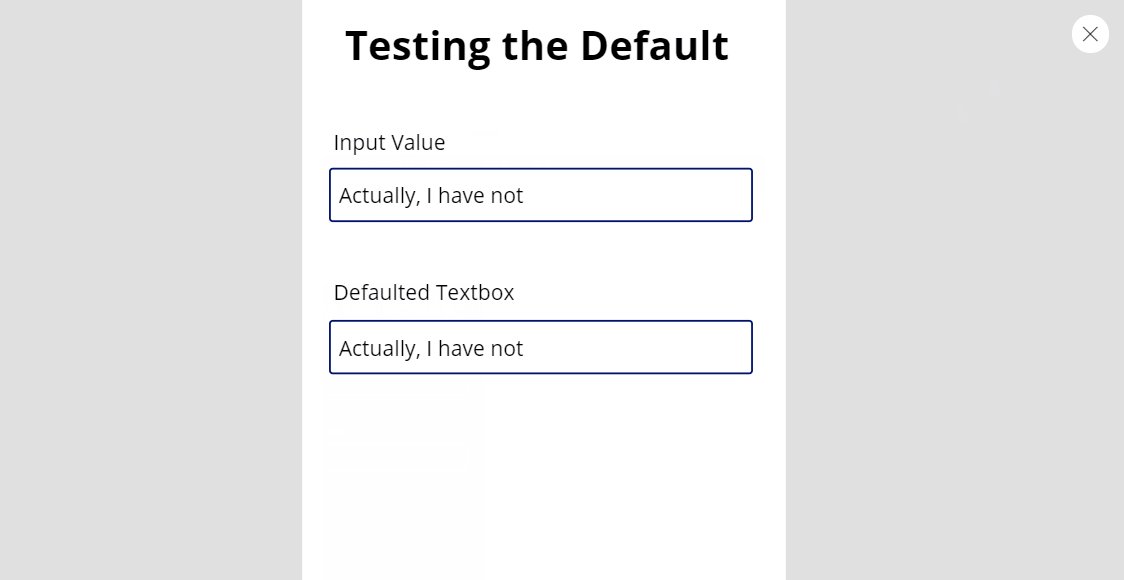
3. Every time the variable is updated through my first text box, my second textbox picks up that updated value. Even after I have typed something different into that text box
Either way, that is a very useful behavior. Otherwise, how would I even “reset” my controls if I wanted them to reflect those updated variable values? But it’s definitely more than just “the initial value”.
PS. A few hours after writing this blog post, and the proof has been found that’s a “by design” behavior:)
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/functions/function-reset
“Input controls are also reset when their Default property changes”