In the previous post, I wrote about how we can use Dataverse image columns in the Power BI Paginated reports (or in the SSRS reports for that matter). What kept bugging me is whether we could actually use a Power Apps Portal to surface that image. Turned out that is not doable, at least not “out of the box”, so the question had to be turned on its head, really. Can we display that kind of image on the portal to start with?
Again, out of the box we can’t – instead of the nice image, we will see this kind of “Unsupported” error:
But, of course, we still can resort to pretty much the same workaround mentioned in the previous post for the reports and still display the image:
You will find all of the Power Automate flow setup instructions in the previous post, but, just to summarize the steps:
- There is a Flow that’s accepting documentId as a query parameter
- It, then, reads image from the corresponding imagge attribute of the Dataverse record
- And it sends that image back through the “Response” action
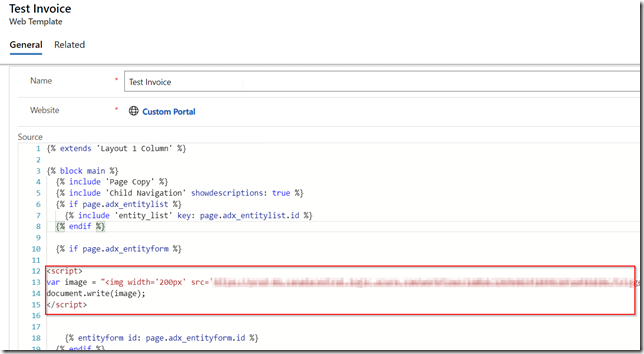
Therefore, we just need to re-use that flow on the portal. Which is easy to do with a custom web template – we just need to throw in this kind of javascript there:
var image = "<img width='200px' src='https://<flow_trigger_url>&documentId=" +
(location.search.split('id=')[1] || '').split('&')[0] + "'/>";
document.write(image);
Assuming record id is passed through the query string (as an “id” parameter), the script above will add a new image to the document, and it will use flow trigger url (extended with the documentId query parameter) as a source.
From there, I just had to create a custom web template, copy source from the template I used before, and add the script above in the right place:
And then, of course, associate my page template to the new web template.
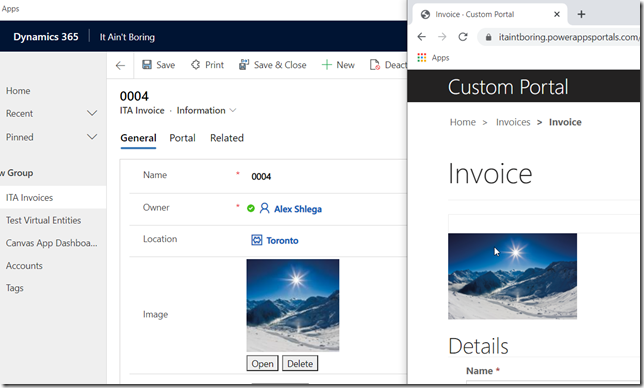
This does not, really, make it an editable image, since there is no “edit” button there. But, at least, we can present all those images to the portal users this way and ensure they can see what model-driven app users can see (actually, we can do the same with the documents stored in the “file” columns).
Here is a model-driven app form and a portal form side-by-side:
Have fun!




Hello,
love the wasy you are doing this. I am just not at your level.
How and what format was the image stored in Dataverse?
is it base64 in Dataverse?
if it is an actual image, how does one get an image stored in a Dataverse table?
On the external portal, I am trying to collect a signature image and display it later on an approval form.