It was a strange day today – I kept finding new stuff (as in “new for me”) in Canvas Apps. Apparently it had something to do with the fact that a Canvas App I was working on is being used in production now, so it’s getting much more real-life testing than it used to.
A couple of months ago, I wrote a blog post about the “default property”: https://www.itaintboring.com/powerapps/default-property-in-the-canvas-apps-controls-there-is-more-to-it-than-the-name-assumes/
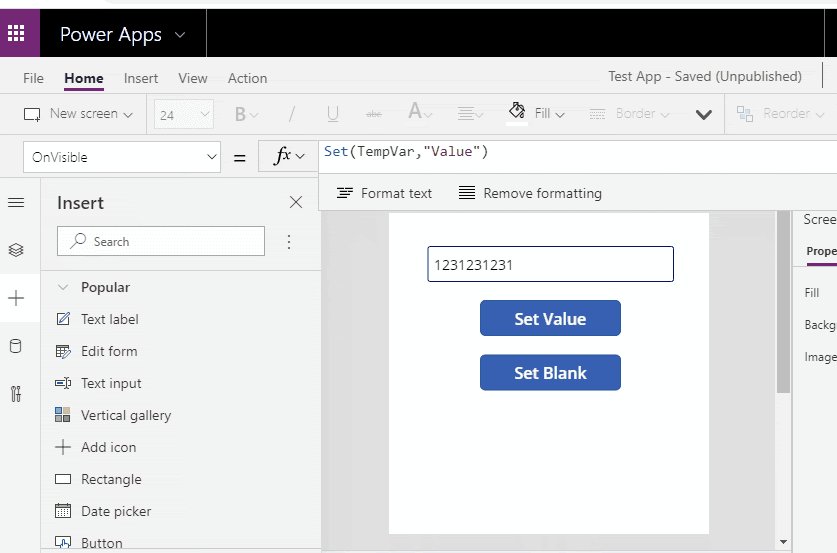
Just to reiterate. When using a variable for the “Default” property of the input control, we can normally expect that, once the variable has been updated, those changes will also be reflected in the input control through its “Default” property.
This works, but, as it turned out, there is one edge case when it does not.
In the following scenario, it seems my Canvas App stops recognizing changes in the underling variable:
- I set my variable to a new value
- As expected, that value gets displayed in the text box input control
- I type in a value into the text box
- And, then, I use Set operator to update my variable once again using the same value as before
It does not work – my text box control is still displaying the same value I entered manually. Why? Because I actually have to update the variable, and, of course, it’s not happening if I am using the same value again and again.
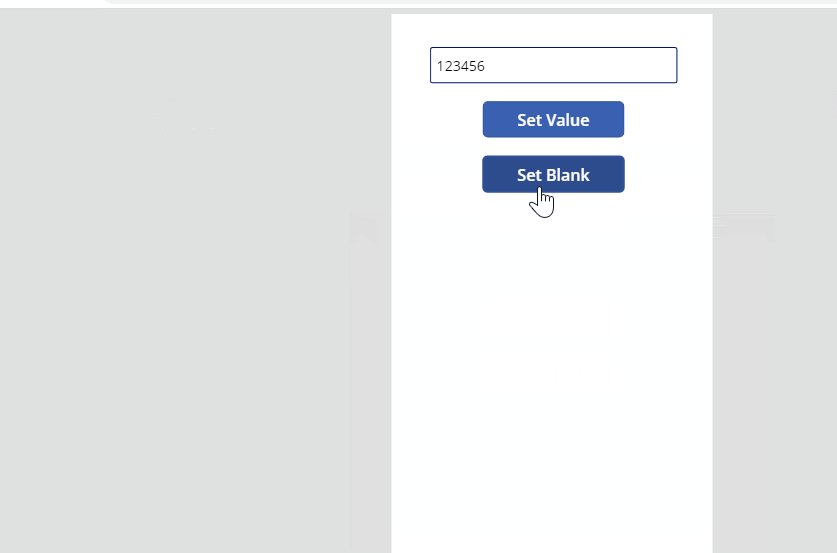
Here is a quick demonstration – notice how I keep pushing “Set Blank” toward the end of the recording, and nothing is happening – this is exactly because my variable had already been set to Blank, so setting it to Blank again does not change anything. However, once I click “Set Value”, it all starts working again:
Why did it suddenly hit me today? That’s because my Canvas Application is, essentially, a multi screen wizard application, and, as the user keeps going through the screens, they can go back to the start screen any time. At which point I may need to reset all input controls, and, since I am using variables, I need to reset those variables.
Because of how this wizard-like application is working, some of the variables would not be updated till the very last screen has been reached. So, if the user decides to start over somewhere in the middle… Those variables will still be “Blank”, and, so, resetting them to “Blank” won’t do much because of what I wrote above.
Dead end? Have to redesign the whole app? That might well be the case, but it’s for when I get some spare time. As it turned out, there is a workaround – I’m just afraid I’ll have to add a note every time I write something like this:
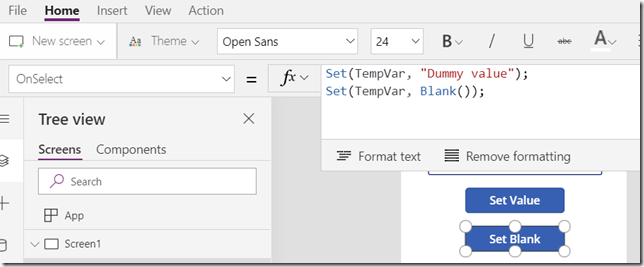
Yep… When using a variable for the Default property of your input control, you might want to change the value of that variable twice whenever you want to make a change. First, change it to a dummy value. Then, change it to the actual value. That all but guarantees that the change will get reflected in the input control.


Thank you. I was losing my mind. 🙂
I even had a label field showing the variable value face-up so I could make sure I wasn’t crackin’ up.
But it turns out that the silly text input box just wouldn’t honor the change to blank in certain scenarios of mine until I did your handy work around. 🙂