How do we add file download button to the model-driven apps? To start with, why would we even want to do it?
There can be some interesting scenarios there, one being to allow your users to download PowerAutomate-generated word templates (see my previous post).
That, of course, requires some custom development, since you may want to pass current record id and/or other parameters to the API/url that you’ll be using to download the file. You may also need to use different HTTP methods, you may need to specify different titles for that button, and you may need to have downloaded file name adjusted somehow.
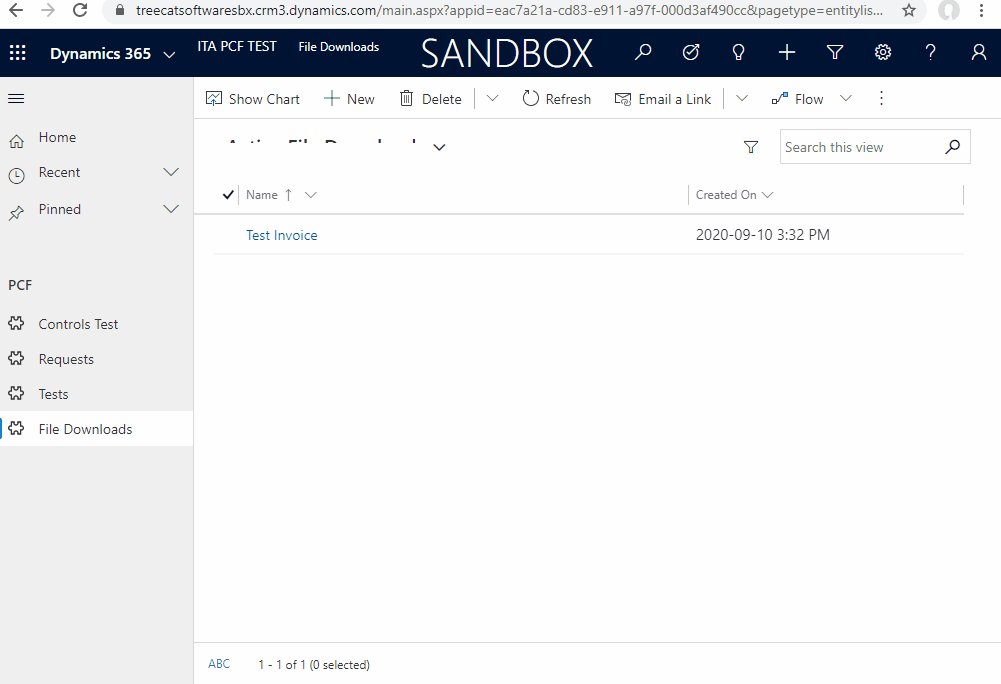
So, building on my earlier post, here is another PCF control – it’s a generic file download button this time (which we can also use with PowerAutomate):
Unlike the earlier control, this one has a few other perks:
- First of all, there is a separate solution (to make it easier to try)
- Also, download url is represented by 3 parameters this time. This is in case the url is longer than 100 characters (just split it as needed between those 3 parameters) –it seems this is still an issue for PCF components
- There is HTTP method parameter (should normally be “GET” or “POST”. Should be “POST” for PowerAutomate flows)
- In the model-driven apps, you can use attribute names to sort of parameterize those parameters (just put those names within ## tags. You can also use “id” parameter, which is just the record id
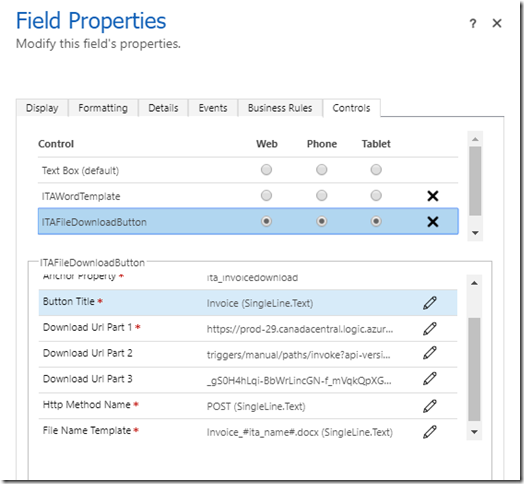
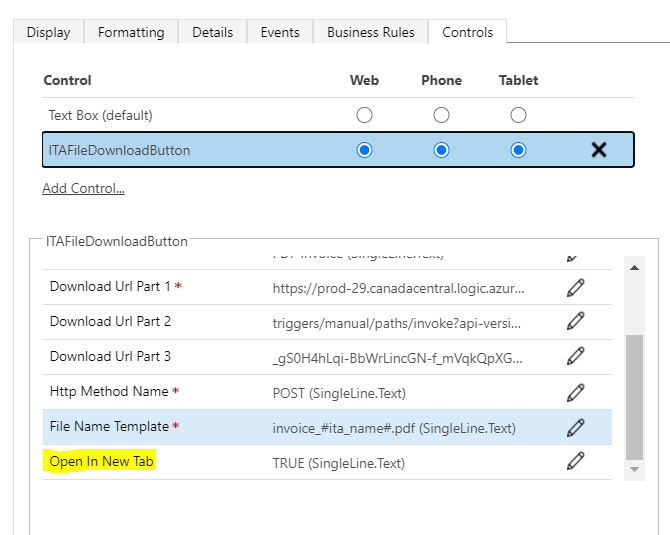
Here is an example of control settings – notice how file name template is parameterized with the ita_name attribute:
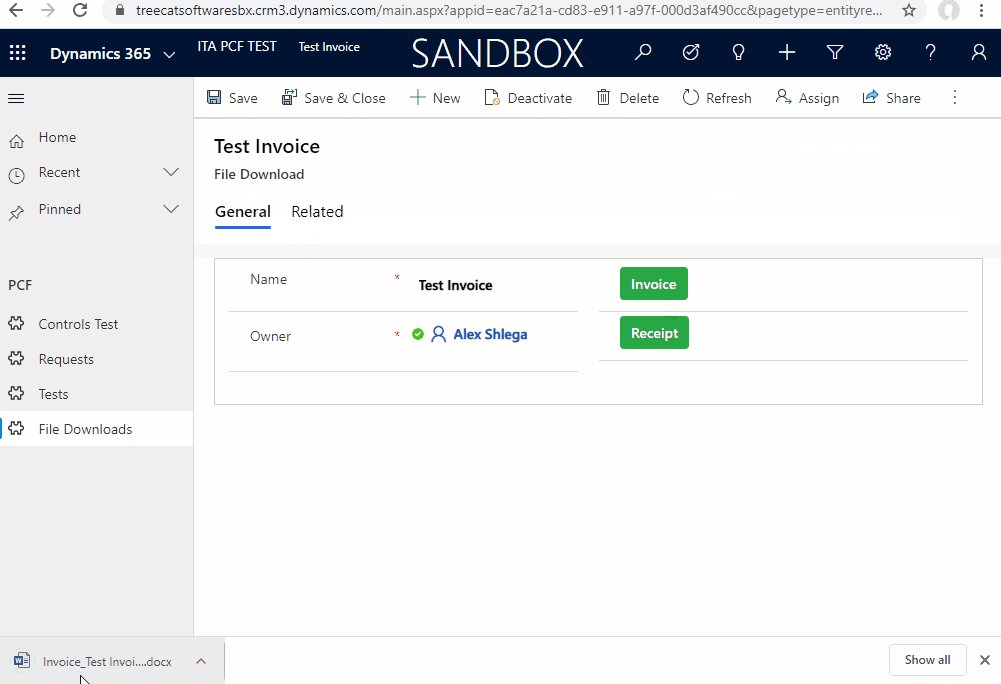
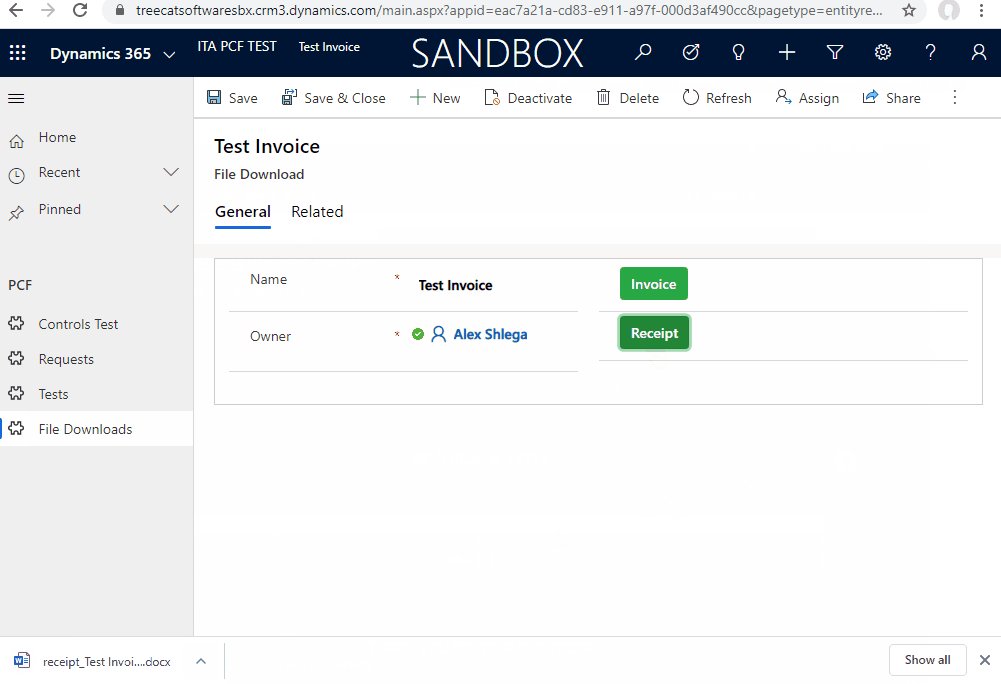
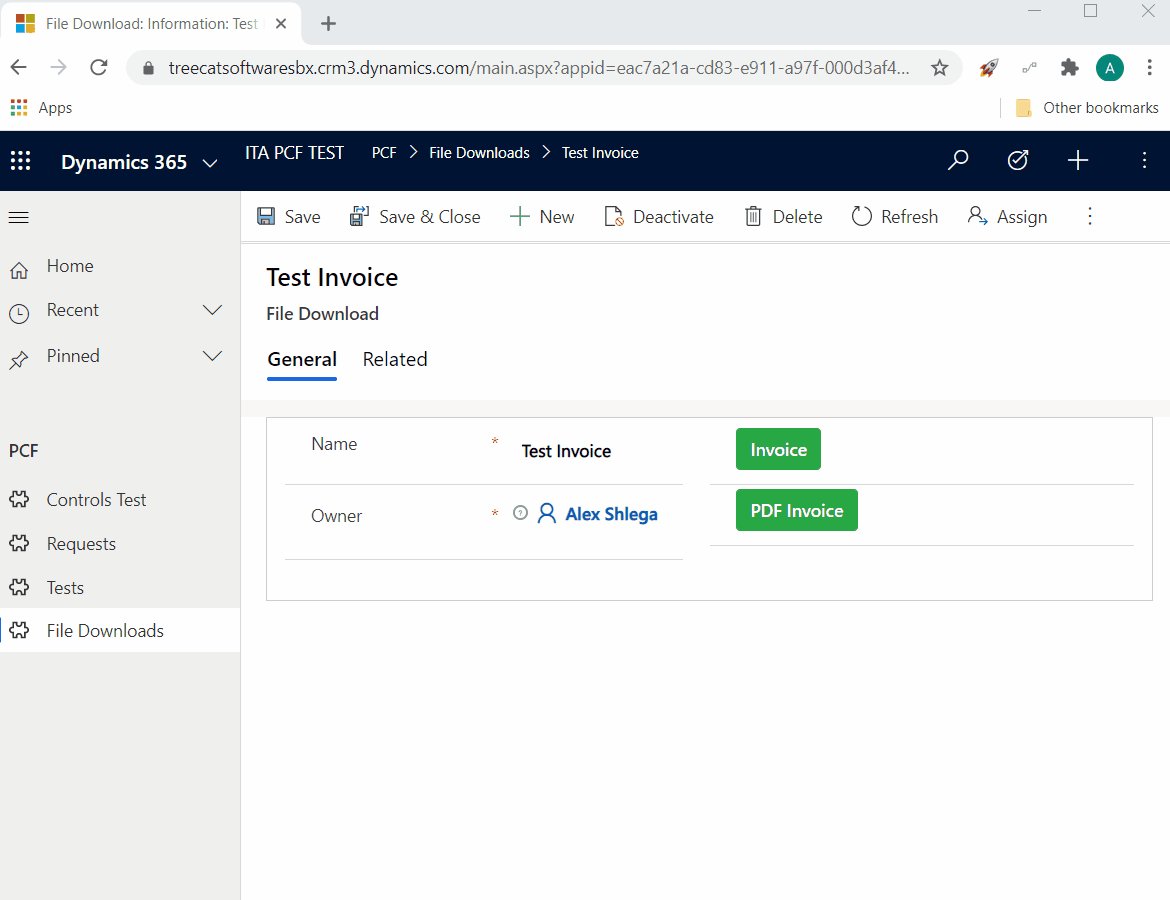
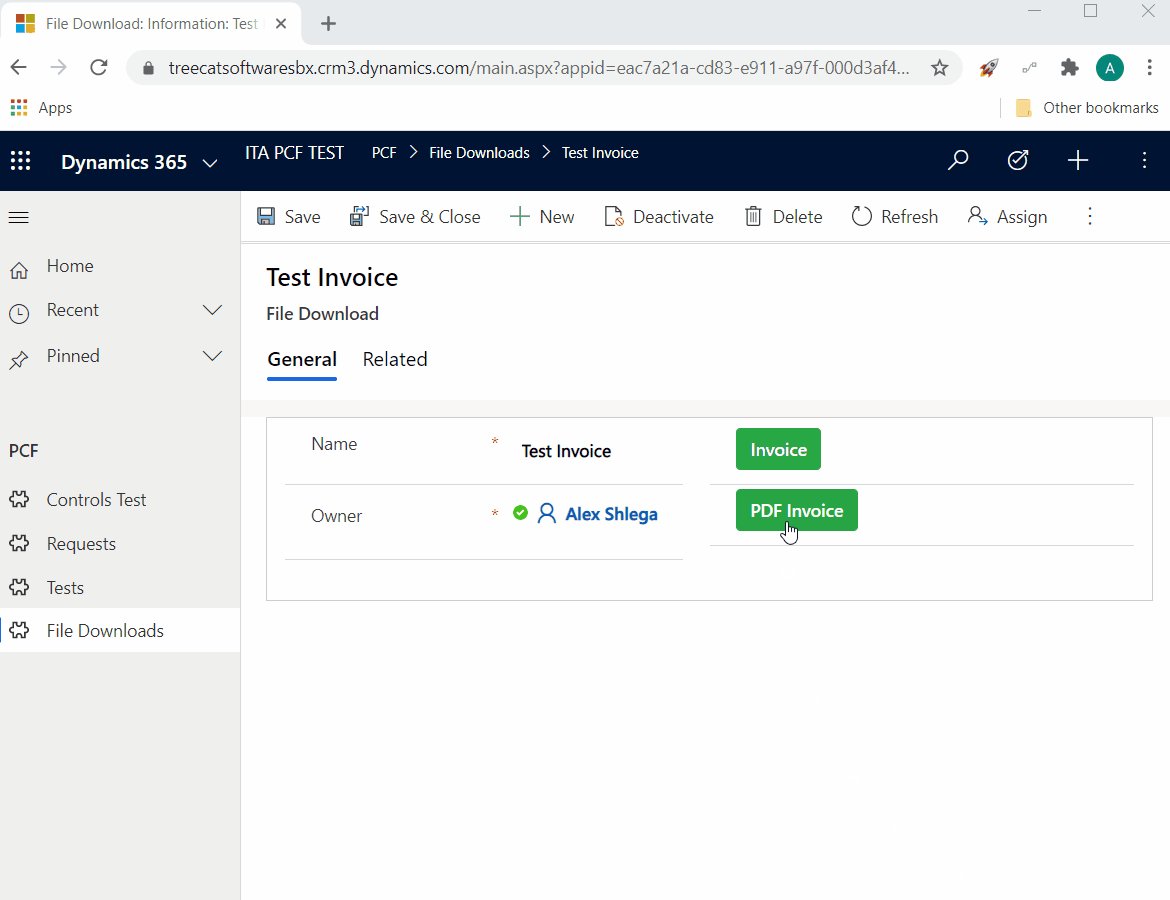
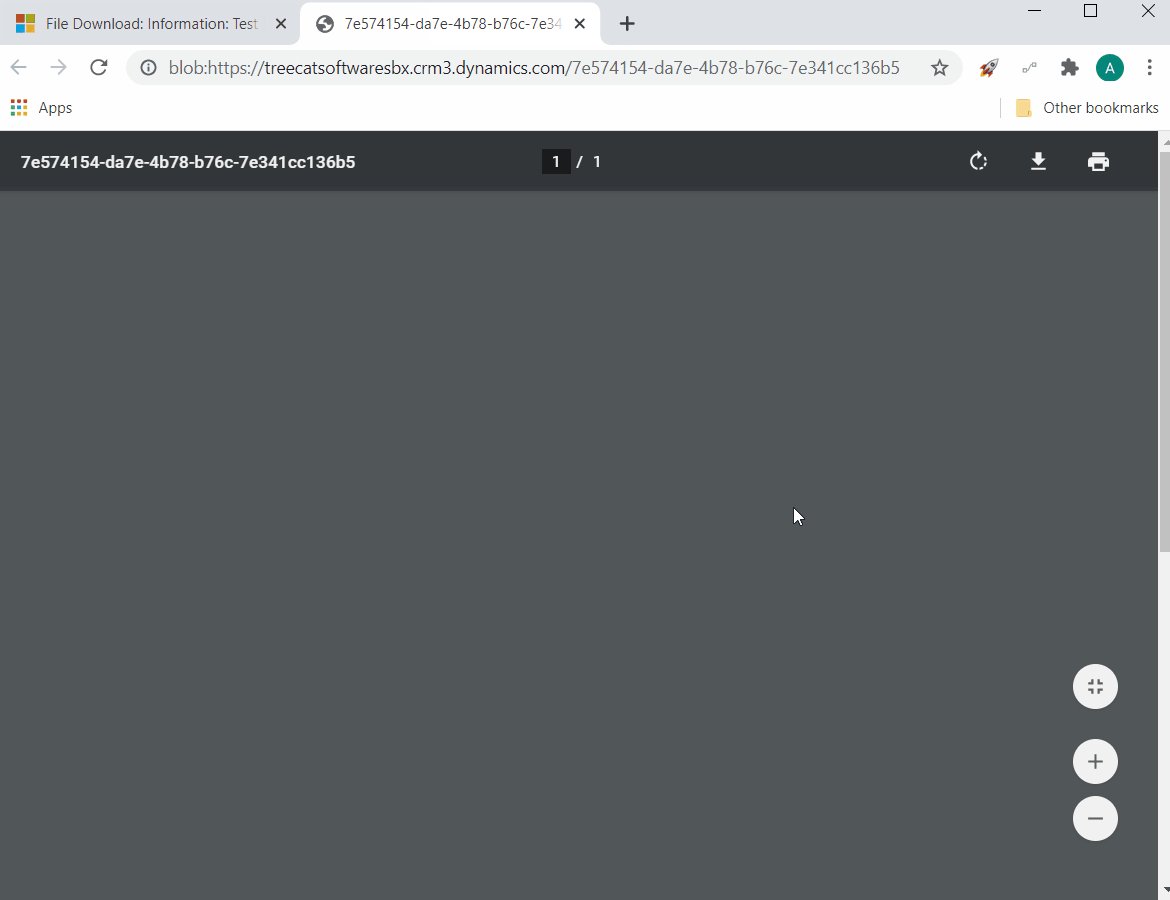
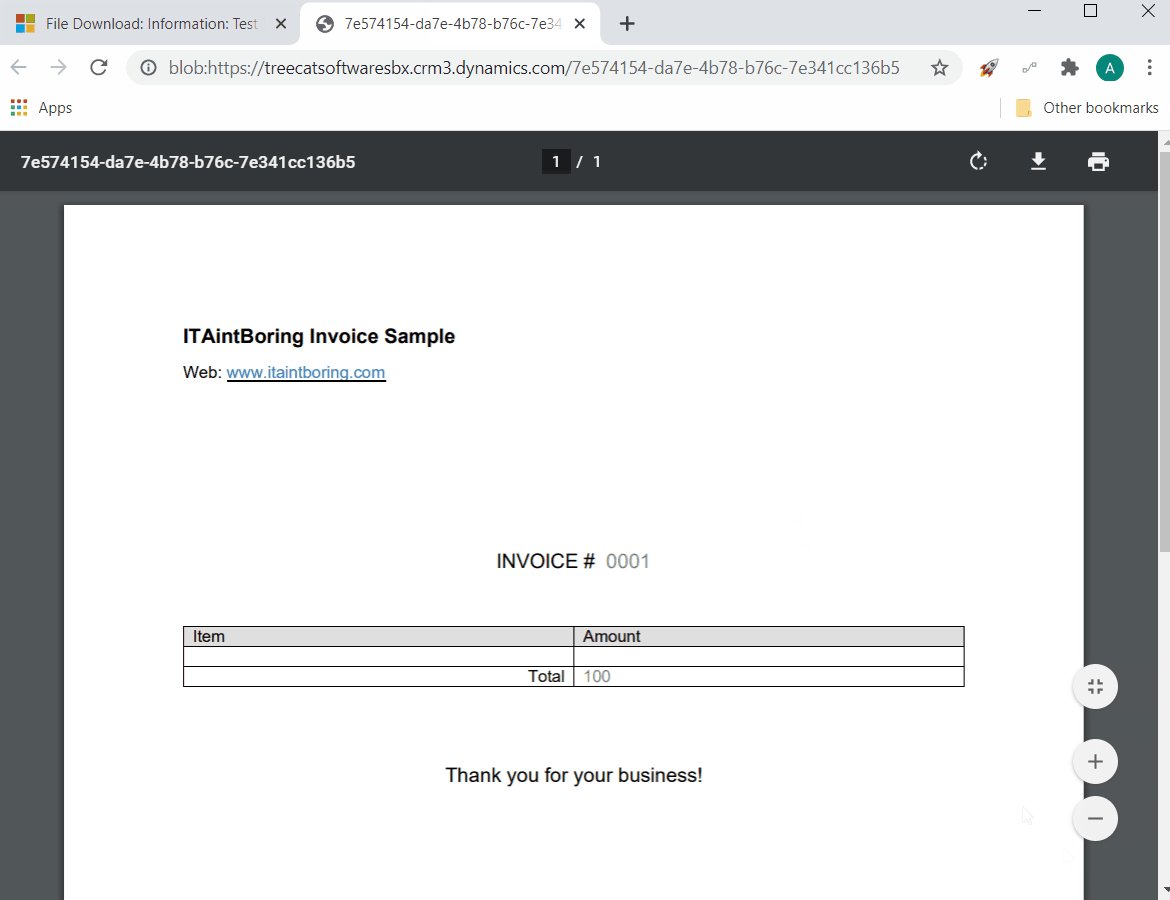
Last but not least, this PCF control can work in two modes: it can download the file, or it can open that file in a new tab. What happens aftet depends on whether the file can be viewed in the browser, so, for example, a pdf file will show up in the new tab right away:
You can control component’s behavoir through the highlighted parameter below – use “TRUE” or “FALSE” for the value:
To add this control to your forms, just put some text field on the form, and replace out of the box control with the ITAFileDownloadButton.
The source code is on github: https://github.com/ashlega/ITAintBoring.PCFControls/tree/master/Controls/ITAFileDownloadButton
And here is a link to the packaged (unmanaged) solution:




Hi – how do implement this with my entity in model driven app. I was able to create a Word Template based on the fields in a given entity and can run that from Word Template menu. But how can I implement this in a button? I tried adding a text field and supply the parameters for the control. I can’t make it run. Do I need to save the Template to a SharePoint Site? Thanks!