This post is part of a series of posts. Please use the links below to navigate through the related posts:
- Macro Templates Introduction
- Deployment
- Dataverse Tables
- Custom Page Dialog
- Power Automate Flow
- Javascripts
- Template File
- Final Notes
- Git Sources
I’ve already mentioned the javascript when explaining how custom page dialog works, so you might want to re-read that part quickly, there are just a few more things to mention.
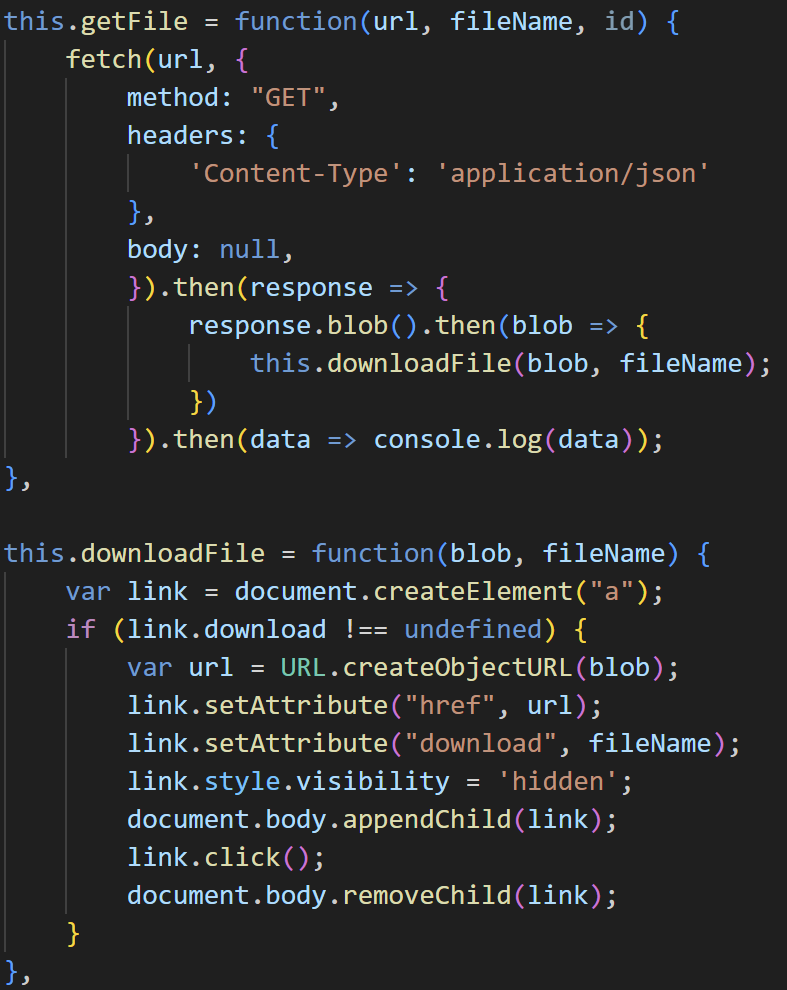
Here is how file download works:
- There is a “fetch” call to get the file from a url (in this case we are talking about the template selected through the custom page dialog, so it’s really a link to a file stored in the dataverse file field)
- Then the javascript create a url for the in-memory blob, and it “clicks” that link right away to finally download the file to the users device

Important: from the browser perspective, the file gets downloaded from the Dataverse environment. You need to add that environment to the trusted sites, since, otherwise, you’ll have quite a few problems when trying to run the macros.
And, then, there is openTemplateDialog function in the script which is called from the Power FX command button as described here. That’s not a huge script, but it really connects all the other pieces together.